※2025.8.15更新
芸能人や著名人などの有名ブロガーをはじめ、女性起業家の間でも大変人気のアメーバブログ。無料で利用することができ、月間利用者数は7500万人に登るほど多くの人に愛用されています。
WordPressよりも複雑でなく、操作がしやすい点も人気の理由の1つ。アメブロを趣味で利用されている方も多いですが、最近は女性起業家の方の集客ツールの1つとしても活用されています。
そんなアメブロですが、既存の可愛いテンプレートもたくさんありますが、最近は自分だけのオリジナルデザインにアメブロをカスタマイズしている方もたくさんいらっしゃいますね。
今回はそんなアメブロにメニューバーを設置しておしゃれな外観にする方法をご紹介します。
アメブロカスタマイズとは

アメブロカスタマイズは、通常の既存テンプレートを使用するのではなく、CSS編集可能なテンプレートを使用しオリジナルデザインにカスタマイズすることを指します。アメブロカスタマイズはパソコン専用のカスタマイズとなり、スマホで見た際は表示されませんのでその点はご注意ください。
今回ご紹介するのはメニューバーを設置する方法となりますが、こちらは既にアメブロにヘッダー画像が設置されている方向けの内容となります。
- まだアメブロにオリジナルのヘッダー画像を設置していない
- アメブロにまずはヘッダー画像を設置したい
という方は、下記の記事でアメブロヘッダーの設置方法の手順について詳しく説明しているので先にチェックしてみてください。

アメブロカスタマイズのメニューバーとは

アメブロカスタマイズのメニューバーはグローバルナビゲーションと呼ばれることもあります。どちらも意味は同じですが、ヘッダー画像の下にあるメニューのことを指します。クリックすると、各リンク先に移動することができ、プロフィールや、ご自身のホームページ、SNSなどへユーザーを誘導させることができます。
アメブロカスタマイズのメニューバーを設置しておしゃれな外観にする方法
アメブロカスタマイズのメニューバーを設置する方法をご紹介します。大きく分けて、メニューバーは2種類存在します。
- 背景の色と文字色だけが指定できるシンプルなメニューバー
- フォントやデザインにもこだわれる、画像を使った華やかなメニューバー
今回は特にデザインにこだわりたい方向けに、フォントやデザインにもこだわれる画像を使った華やかなメニューバーの設置方法をご説明していきます。画像作成は、私は通常Illustrator(イラストレーター)を使用して作成しておりますが、今回はどなたでも無料で作成できるCanvaのツールを使って作成いたします。
ここから先は、既にアメブロをCSS編集可能なテンプレートに変更しており、ヘッダー画像を設置済みの方に向けた内容となります。これらをまだされていない方が下記の方法に進みますと、アメブロの表示が崩れてしまいますのでご注意ください。
▼まだの方はこちらをチェック

 あさみ
あさみデザインは自由に決めることができるので、自分だけのオリジナルのメニューバーを作成していきましょう。
1.Canvaでのメニューバーのボタンを作成をしよう
最初に、Canvaでのメニューバーのボタン作成の手順をご紹介いたします。
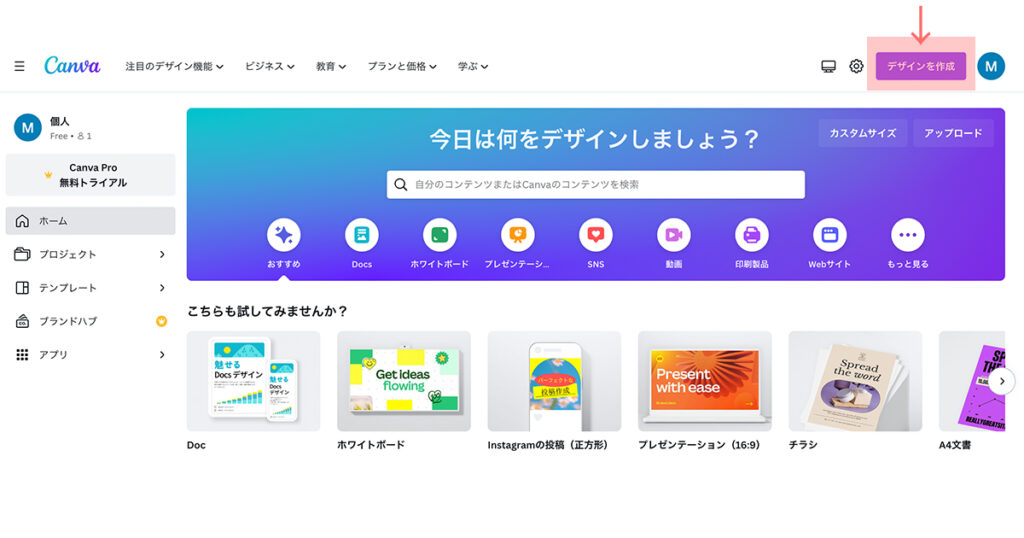
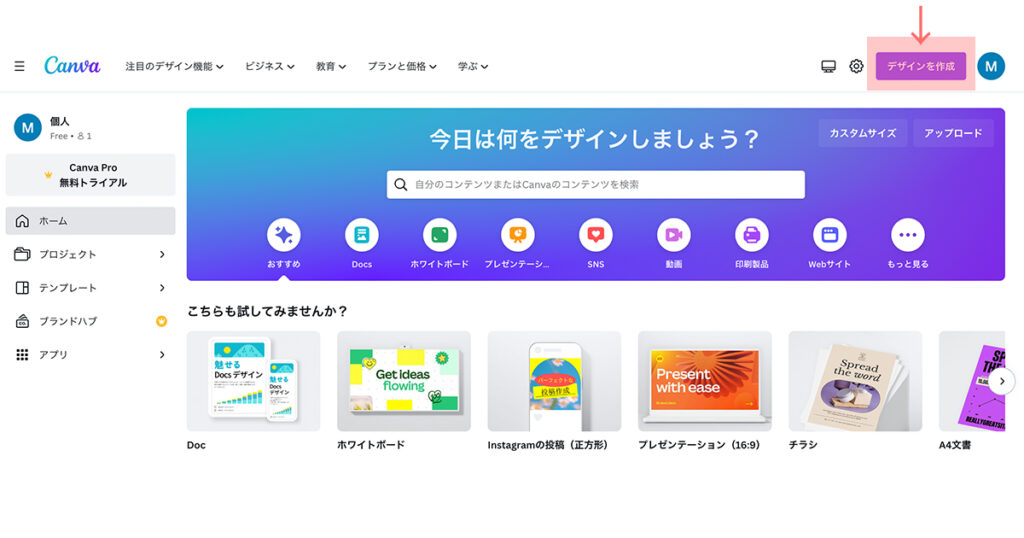
①Canvaのページにログインし、右上にある「デザイン作成」をクリック


出典:Canva公式サイト
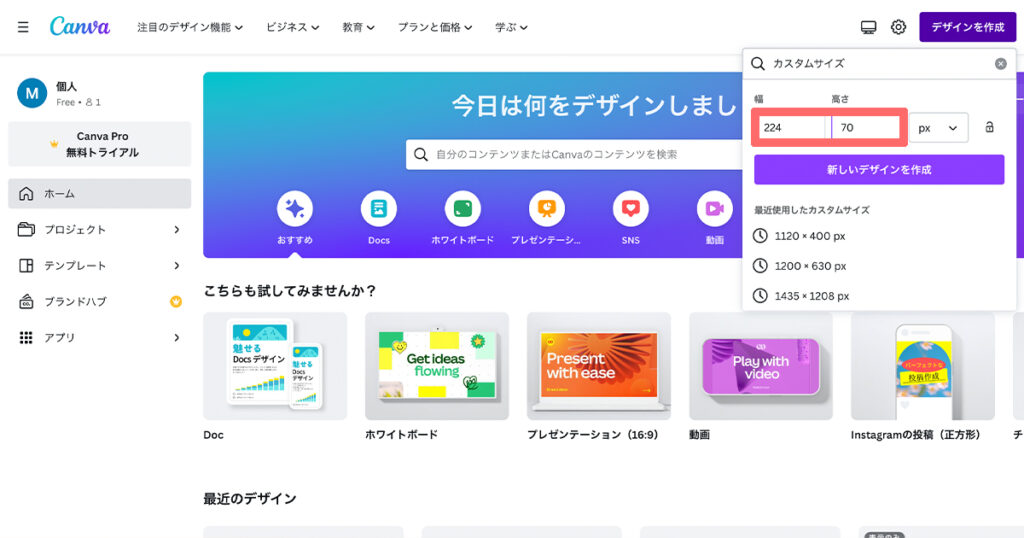
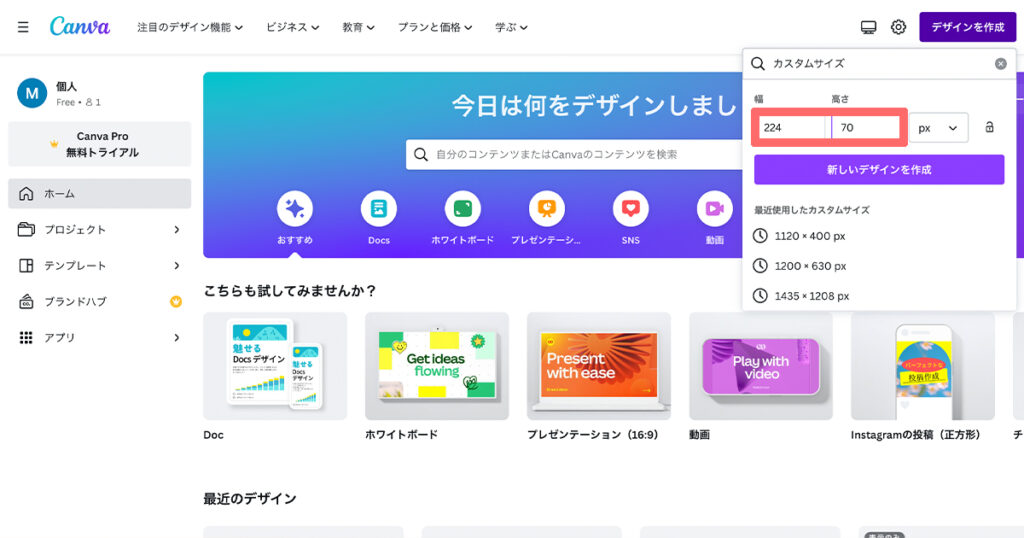
②「カスタムサイズ」をクリックし幅224px 高さ70pxを入力


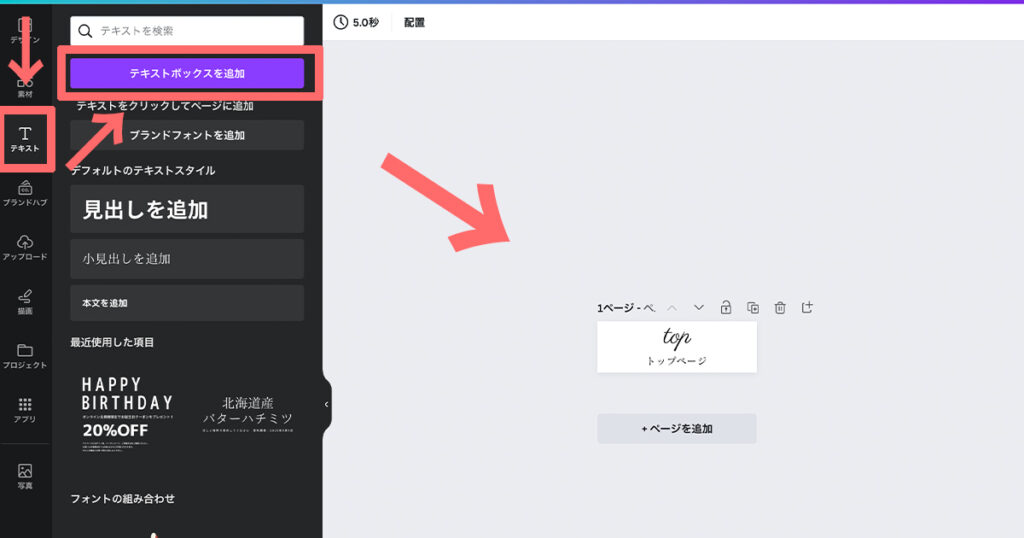
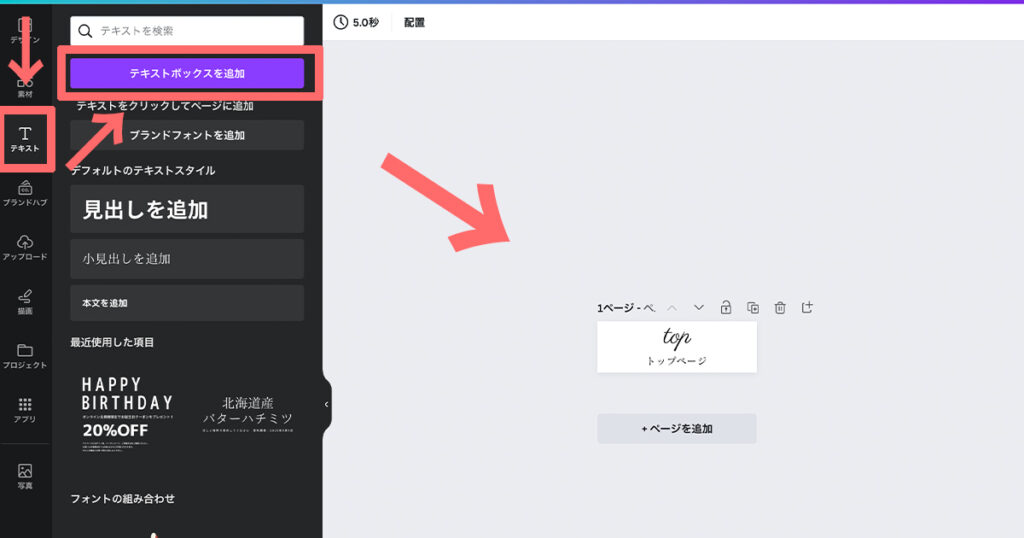
③「テキスト」をクリック→「テキストボックスを追加」→項目にしたいテキストを入力します。
今回は英語と日本語を両方入れましたが、日本語だけでも大丈夫です。(英語のみだとぱっと見でわからないことがあるためできれば日本語は入れる方がおすすめです)





ちなみに英語は「Parisienne」、日本語は「マティス」のフォントを使用したよ!
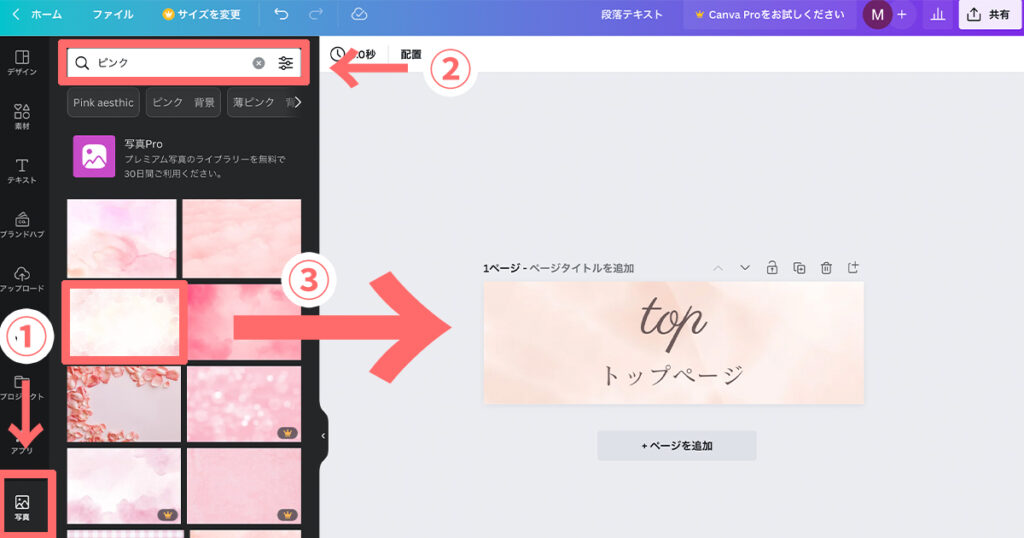
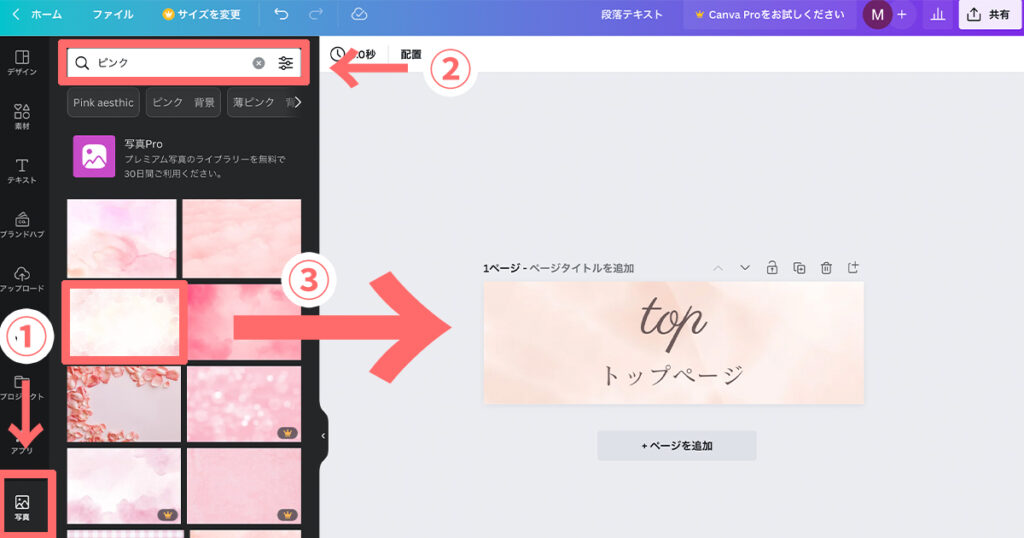
④次に背景を入れていきます。「写真」をクリック→検索窓に「ピンク」と入力→お好みの素材を背景に敷きます。(ピンクと入れたのは例です。好きなモチーフで検索してくださいね)


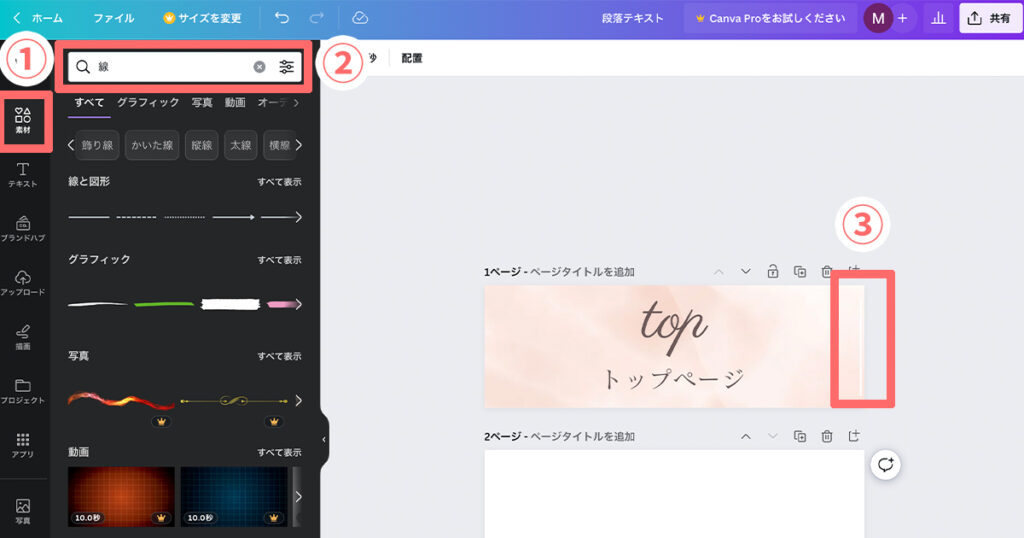
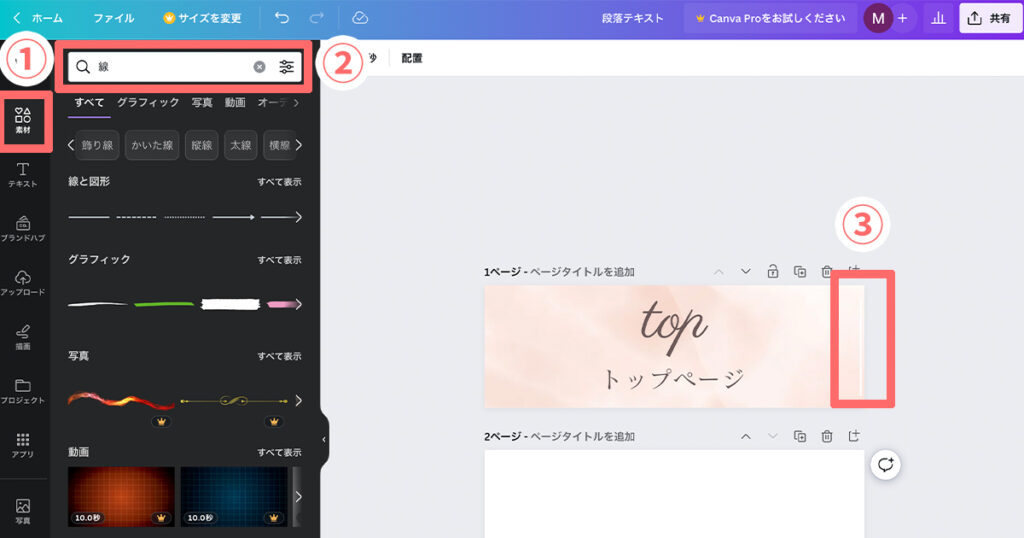
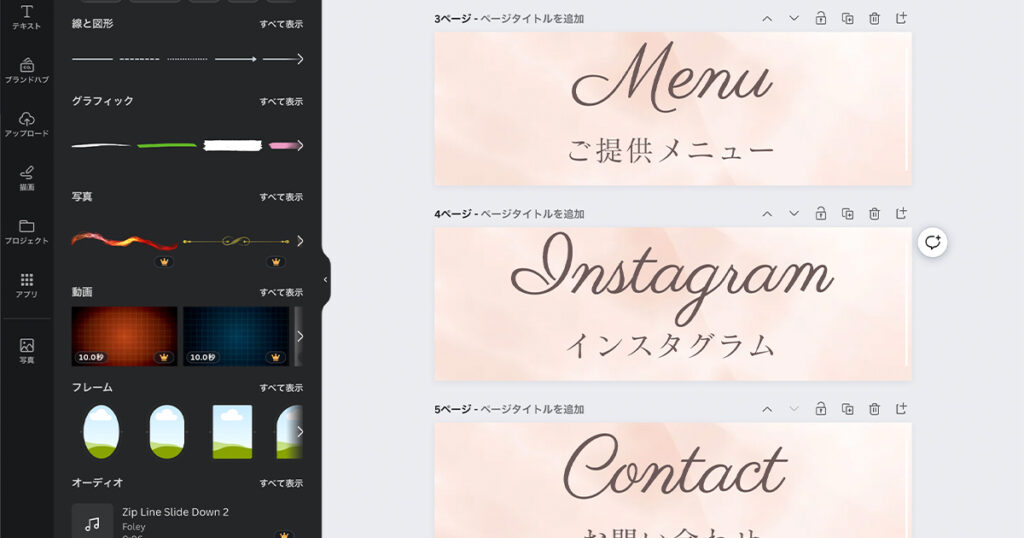
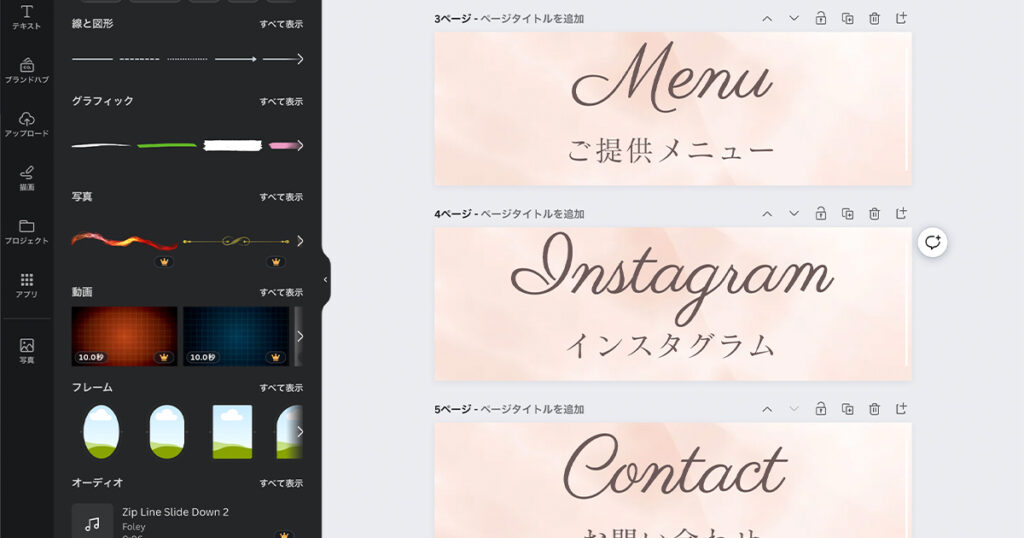
⑤次に画像の区切り線をつけていきます。「素材」をクリック→検索窓で「線」をクリック→直線か点線の素材を選択し、ボタンの右側から少し開けた位置に配置します。これでメニューバーのボタンが1つ完成しました。


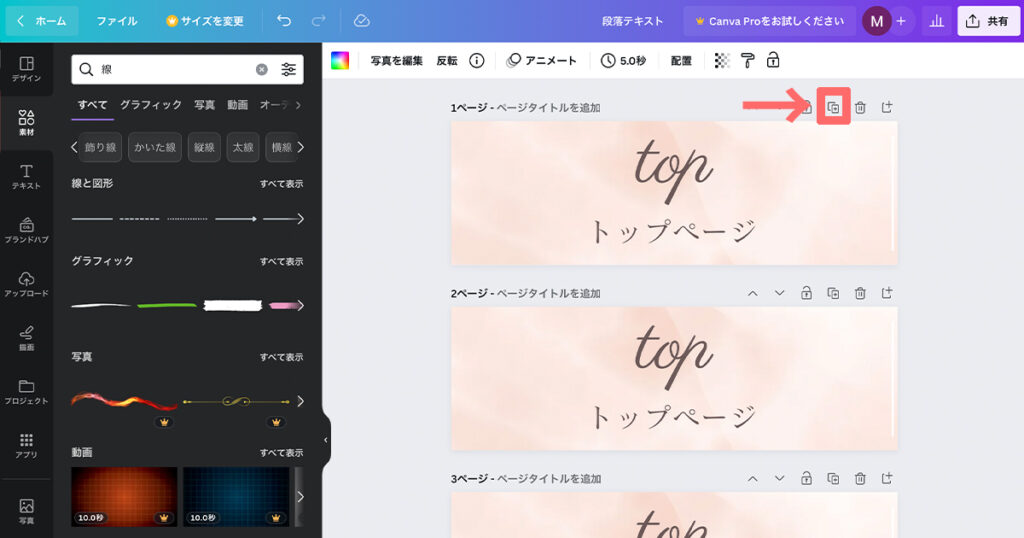
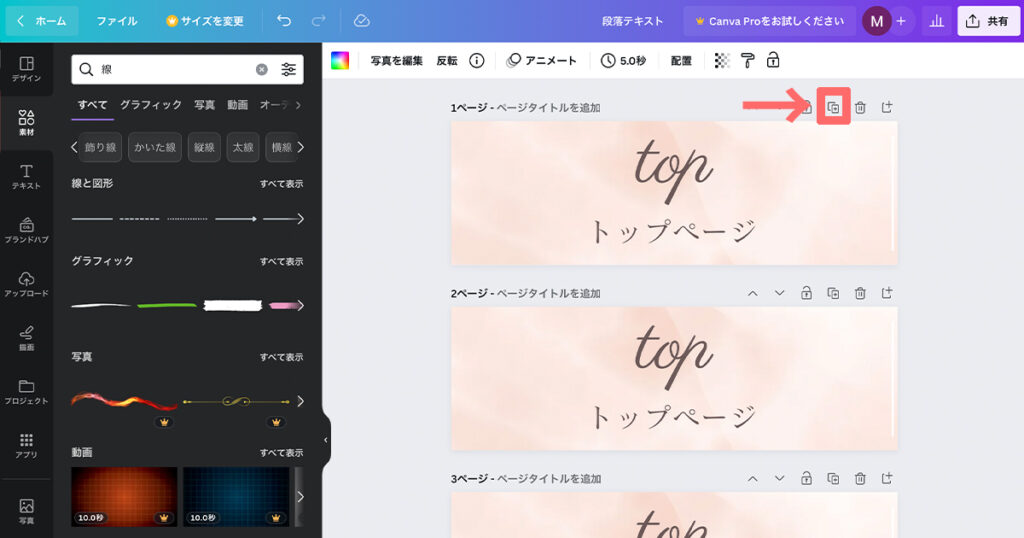
⑥次に完成したボタンを複製します。複製ボタンを押し、5個複製します。


⑦各ボタンごとにテキストを変えていきます。この時に、一番最後のもの(メニューバーにした際、一番右側にくるボタン)については先ほどつけた白の区切り線は消してください。



一番右側になるので区切り線が必要ありません


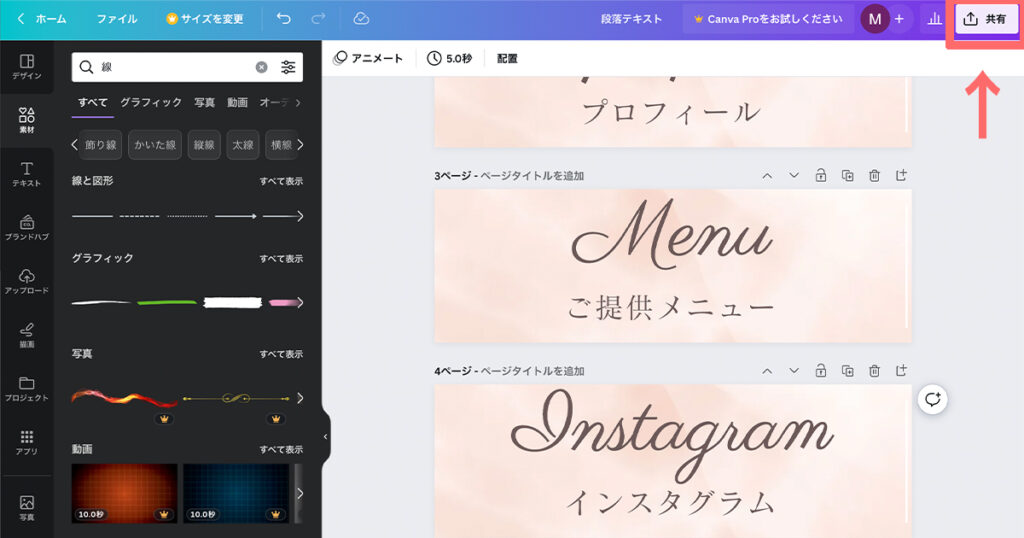
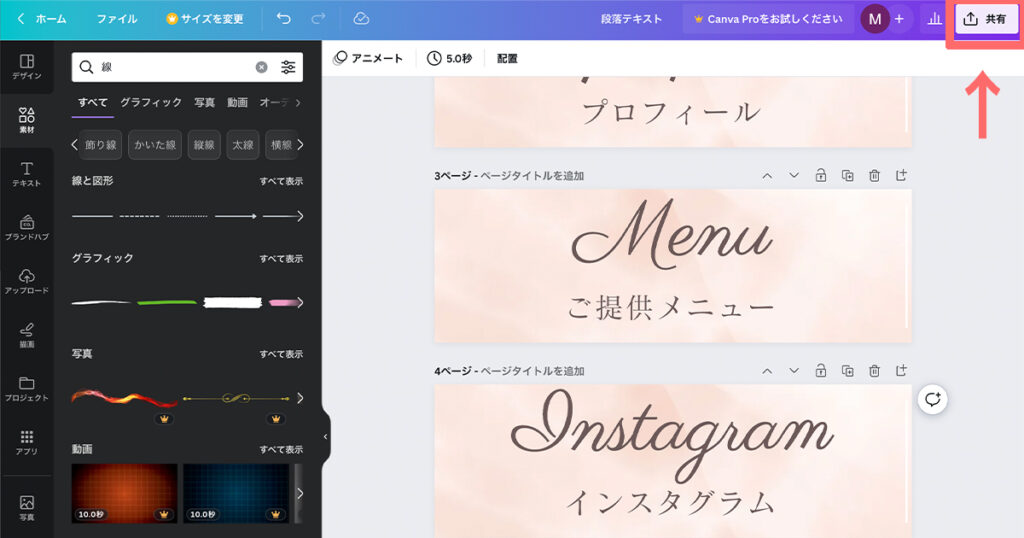
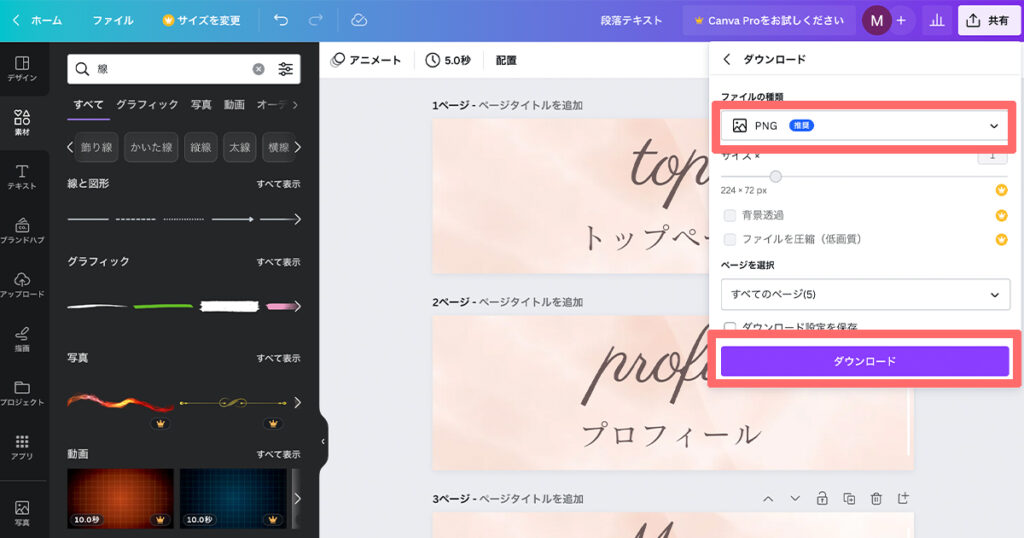
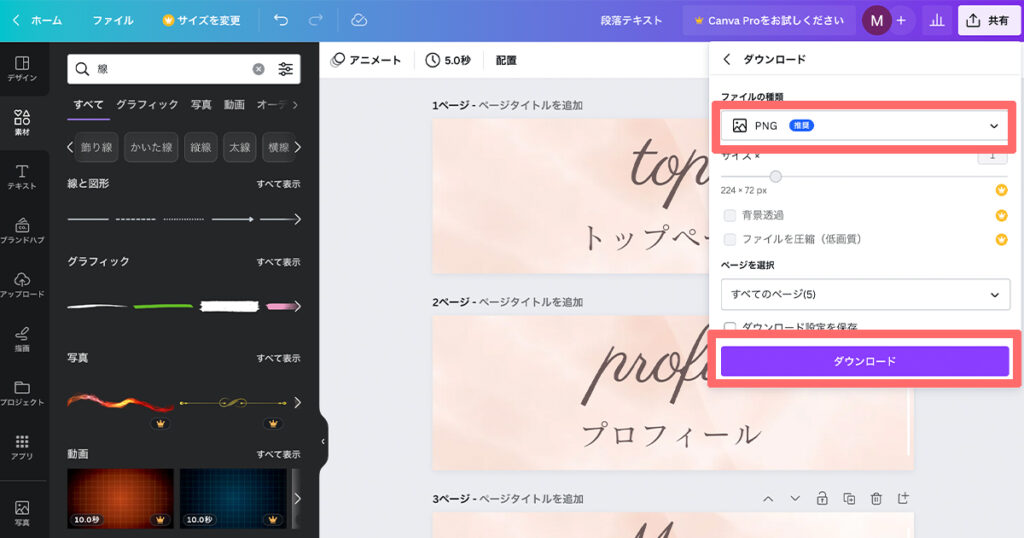
⑧作成したボタンを保存していきます。「共有」をクリック。


⑨ファイルの種類はPNGのまま、「ダウンロード」をクリック。


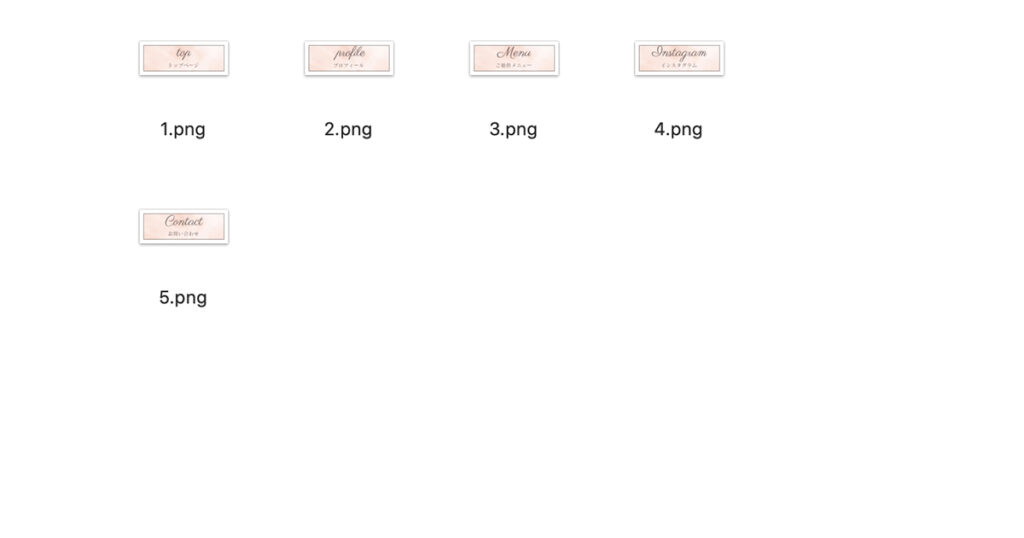
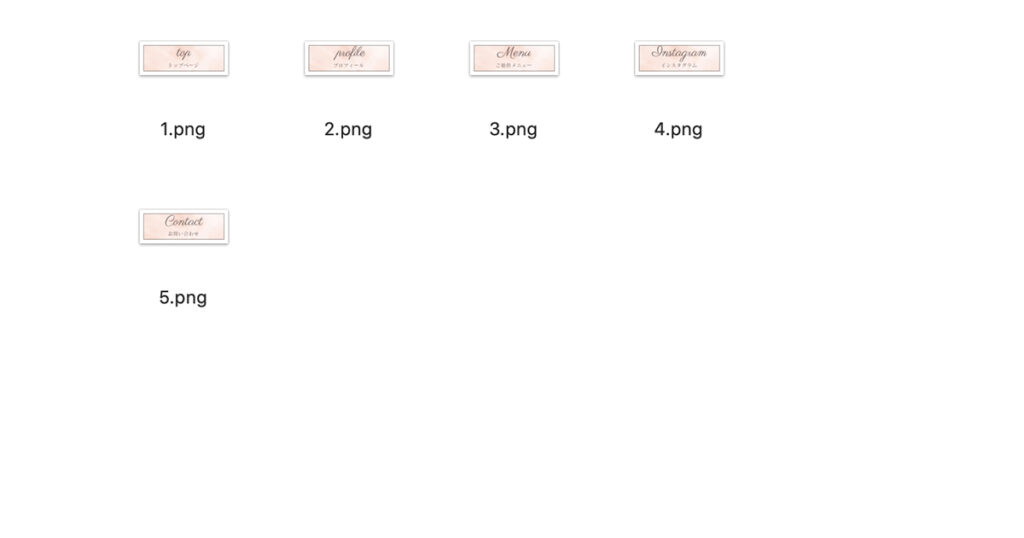
⑩zipフォルダがダウンロードできるので、解凍してフォルダを開くと先ほど作成した画像が入っています。





これでボタンの作成は完了です!
2.作成したボタンを使ってアメブロメニューバーを設定しよう
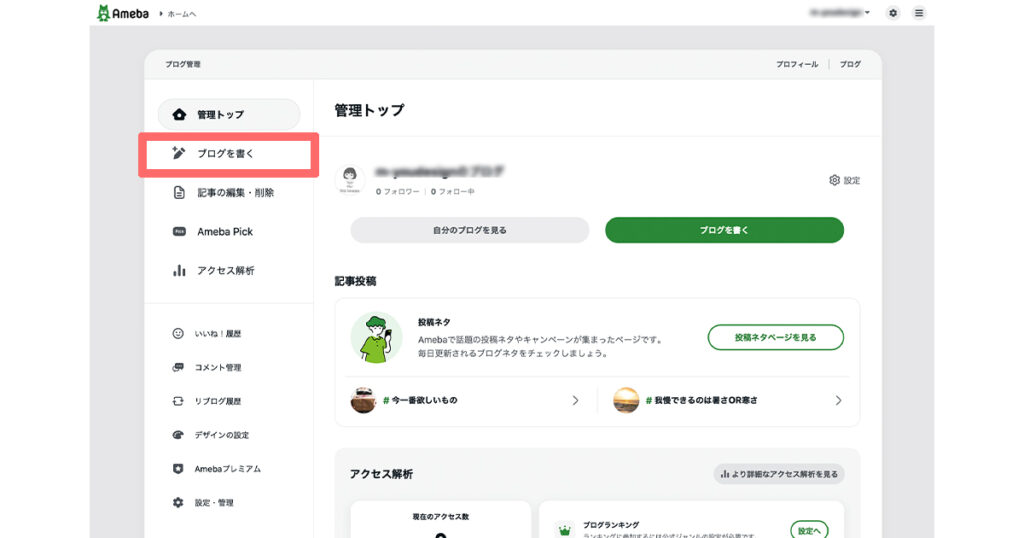
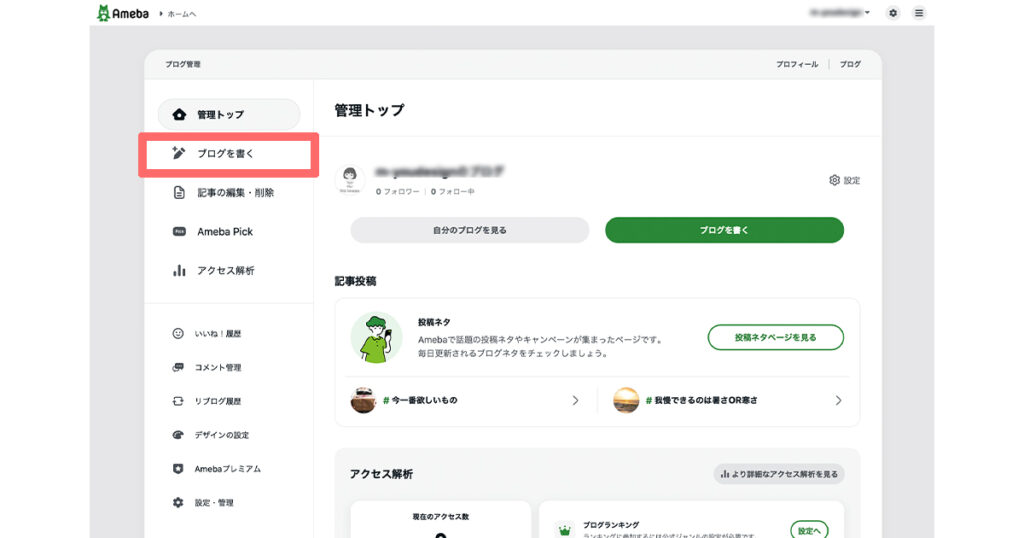
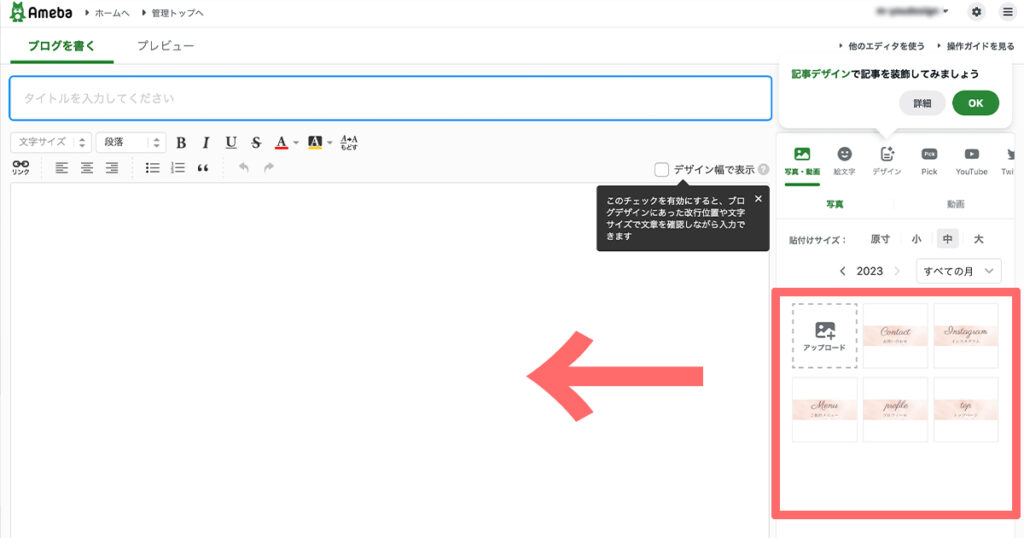
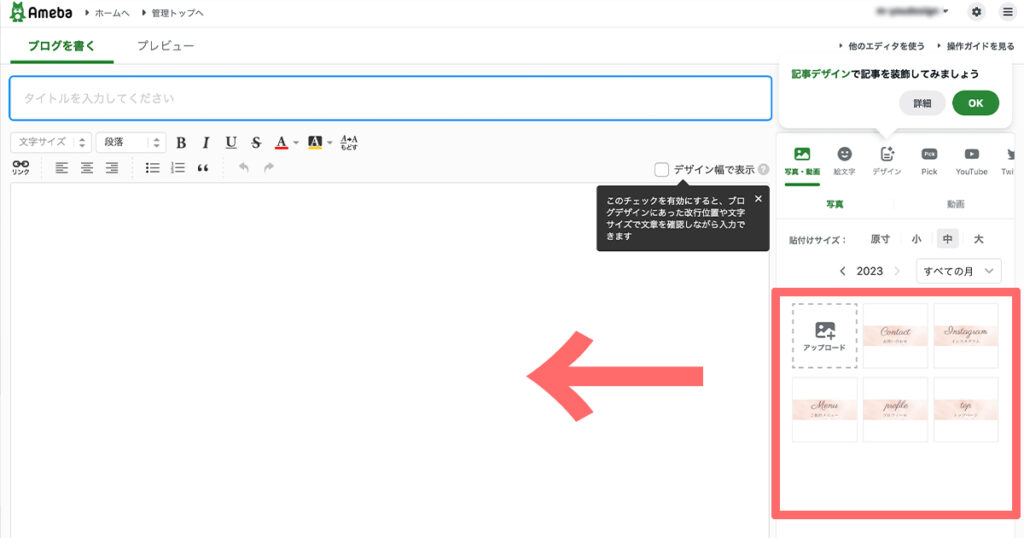
①ブログ管理画面にて「ブログを書く」をクリック


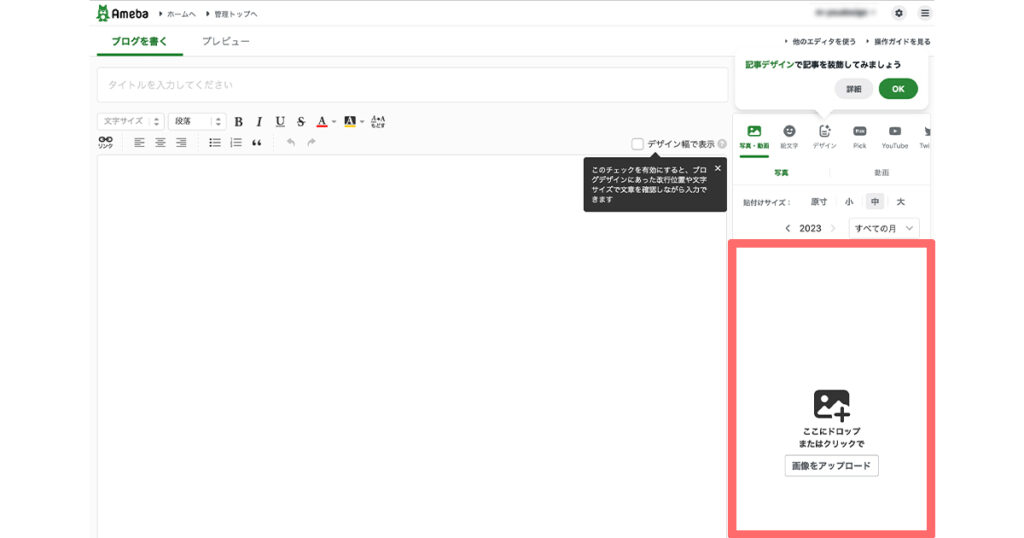
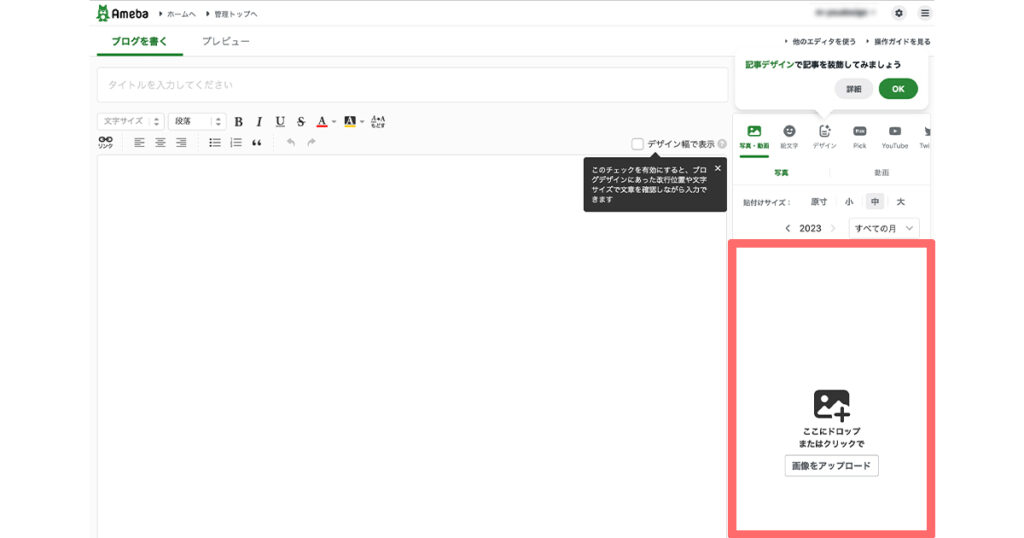
②作成したボタンを5種類全てアップロードします。(ドロップまたはクリック)


③アップロードしたボタンの画像をそれぞれクリックして「ブログを書く」の記事内に入れます。(ボタンはメニューバーで左→右の順番になるように貼りましょう)


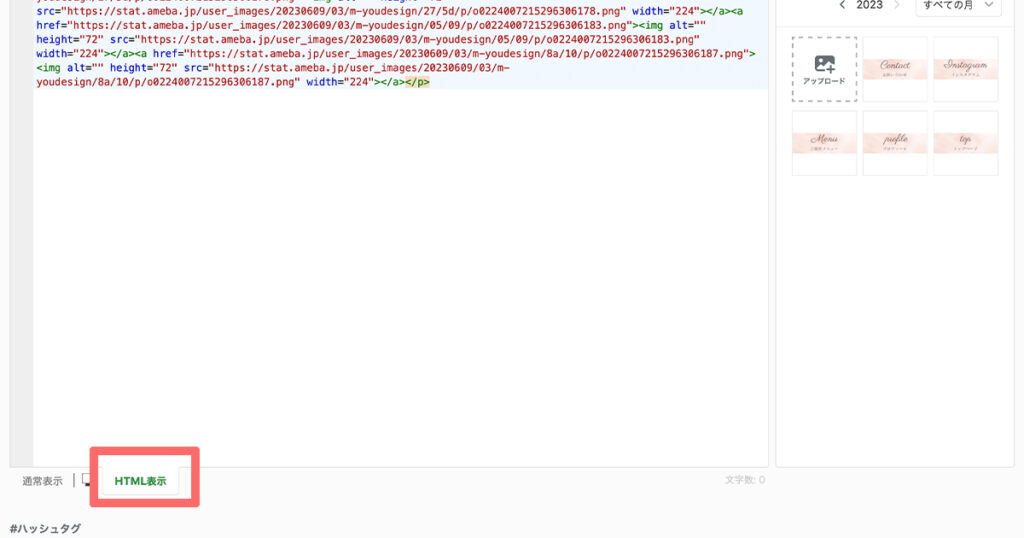
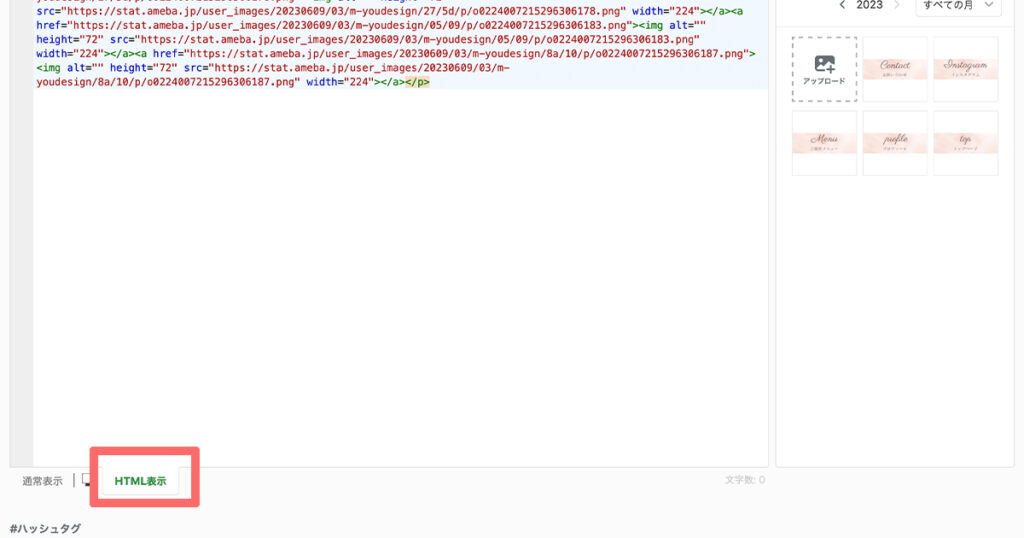
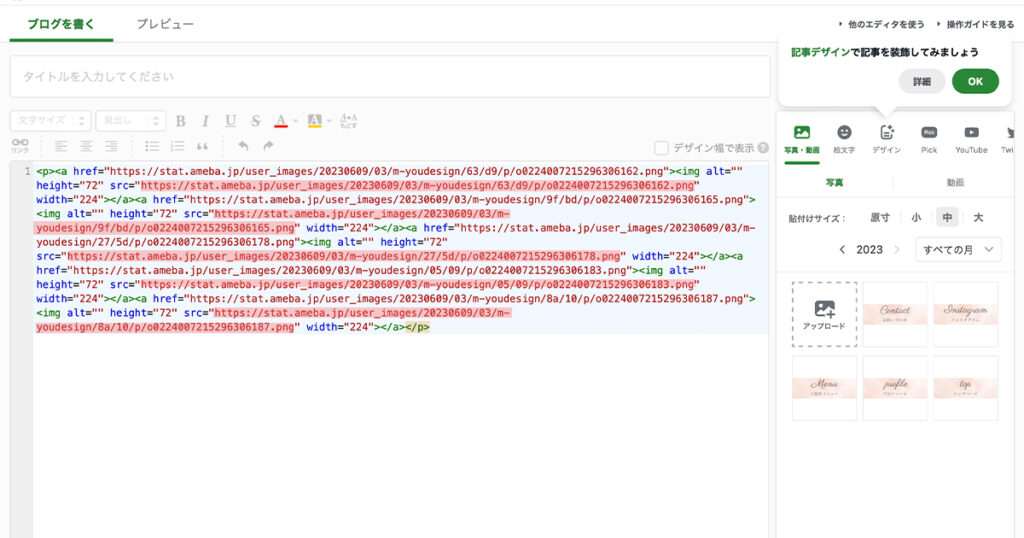
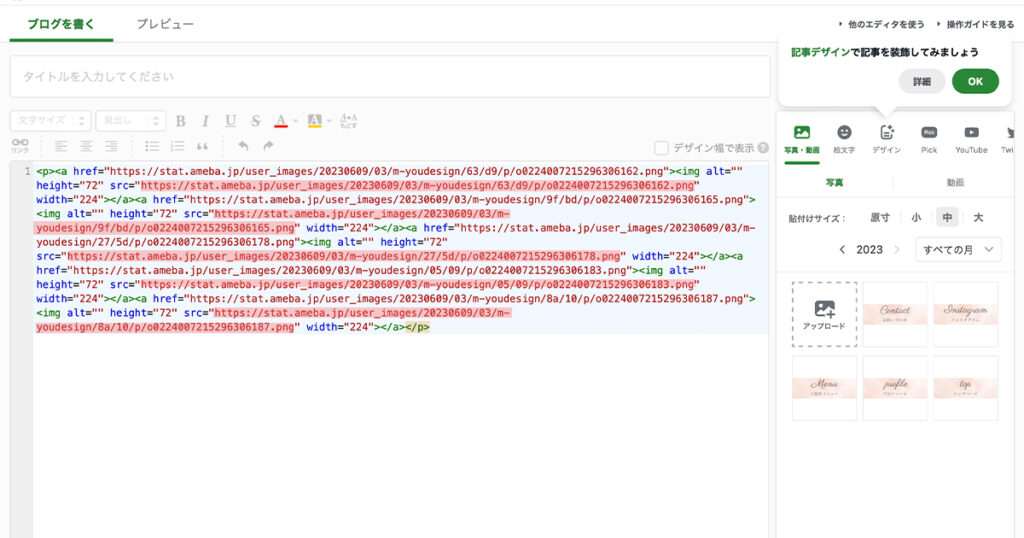
④HTML表示にします


⑤画像のURLをコピーします(https://〜から始まり、語尾がpngのもの)ボタン5つ分をコピーしたらどこかにメモしておきましょう。





1つのボタンにつき同じURLが2回表示されているので混乱するかもしれませんがどちらをコピーしても構いません。
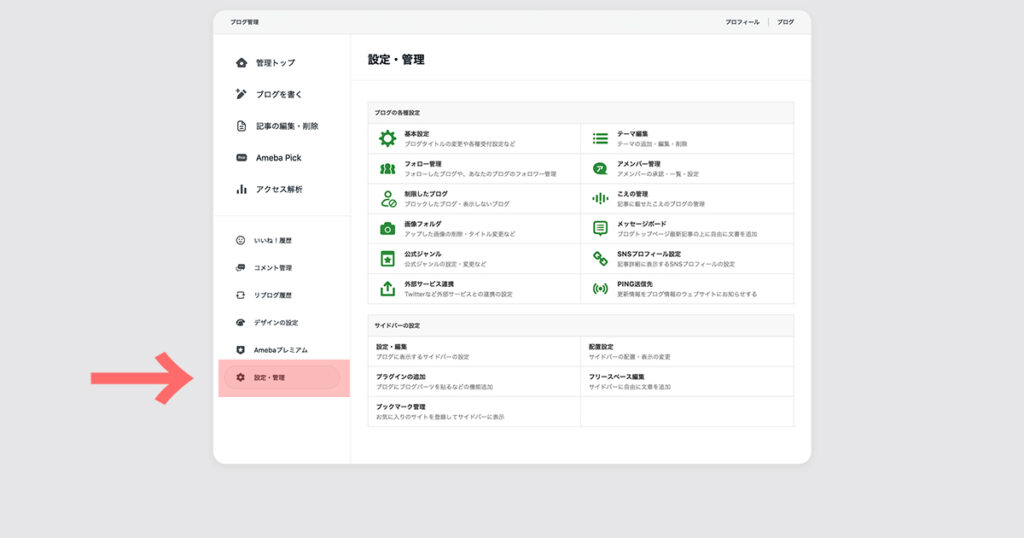
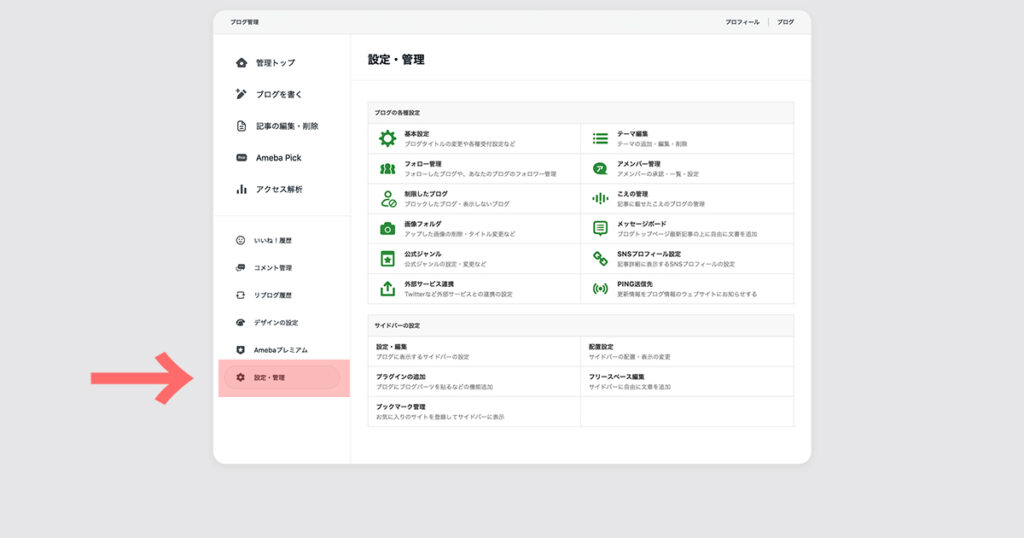
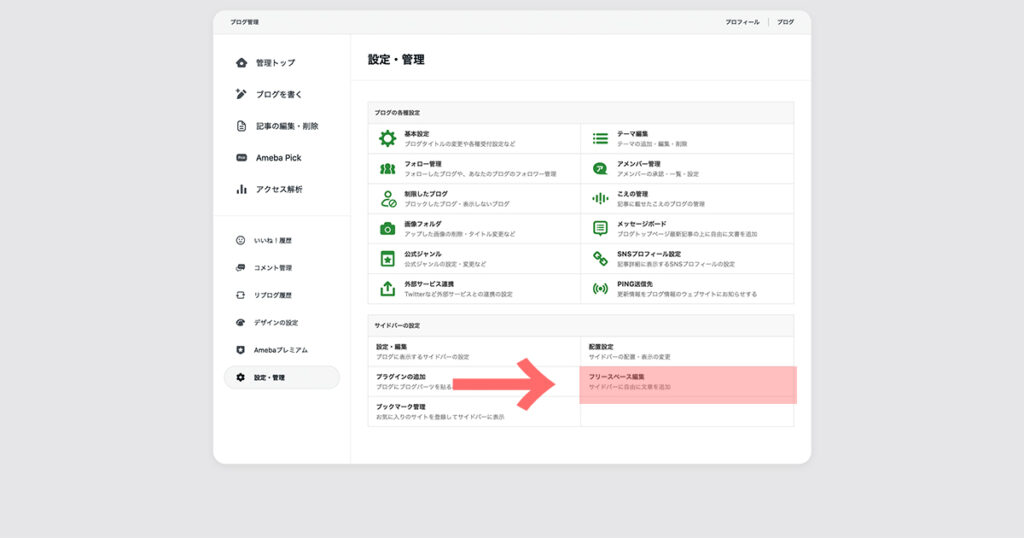
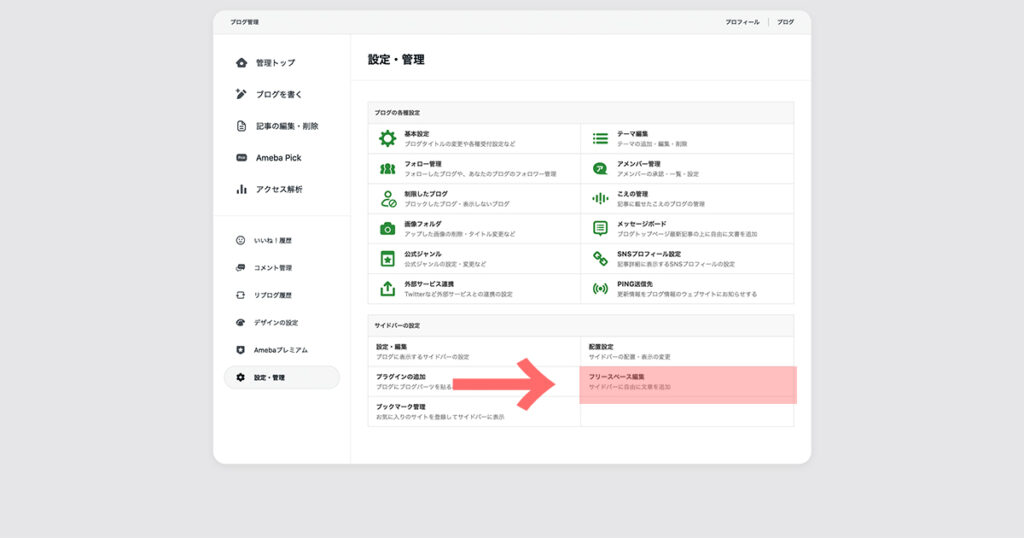
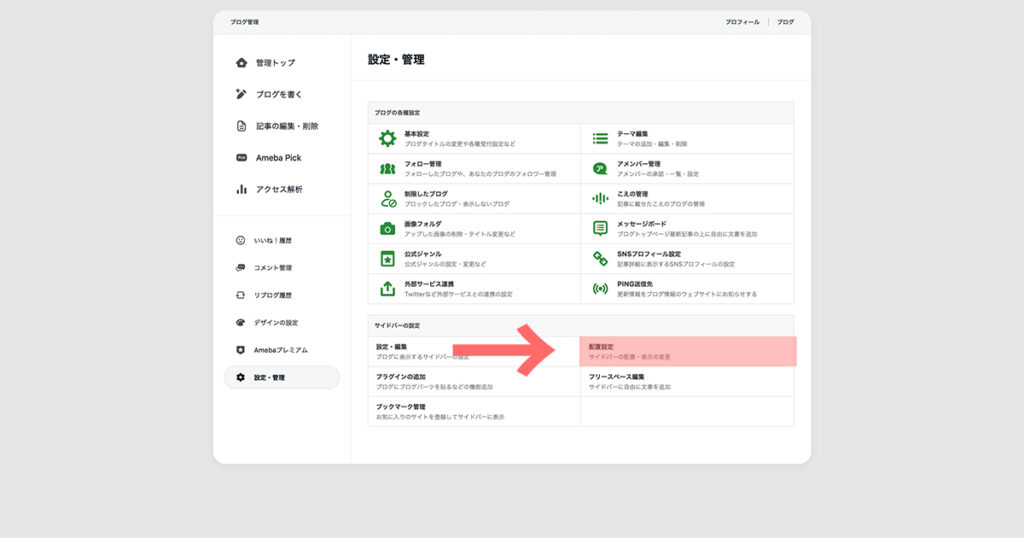
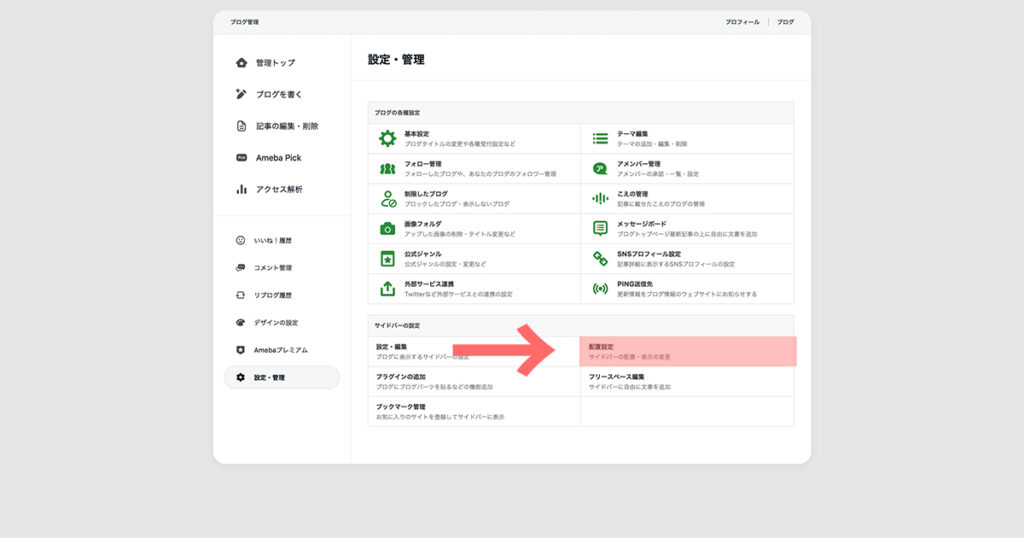
⑥ブログ管理画面に戻り、「設定管理」をクリック


⑦フリースペース編集をクリック


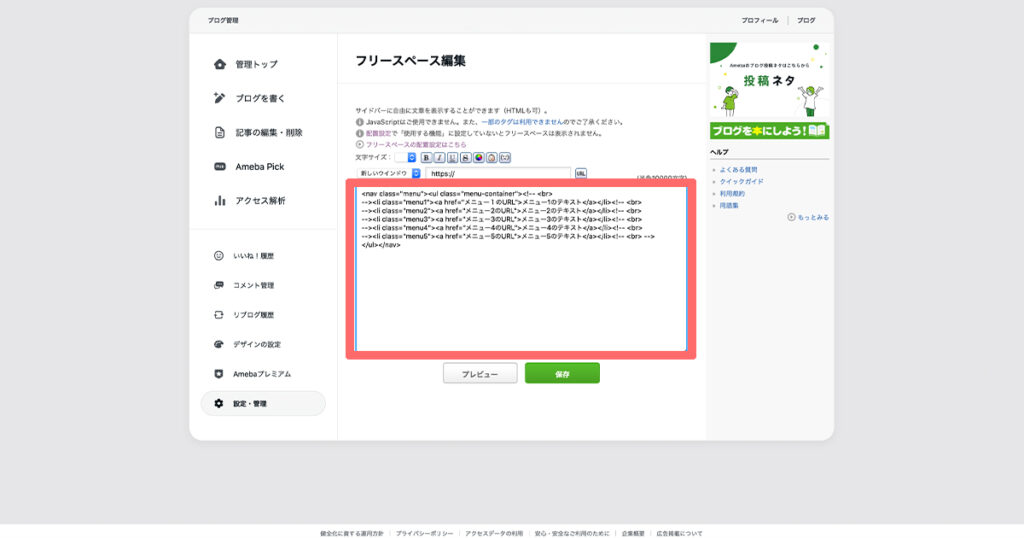
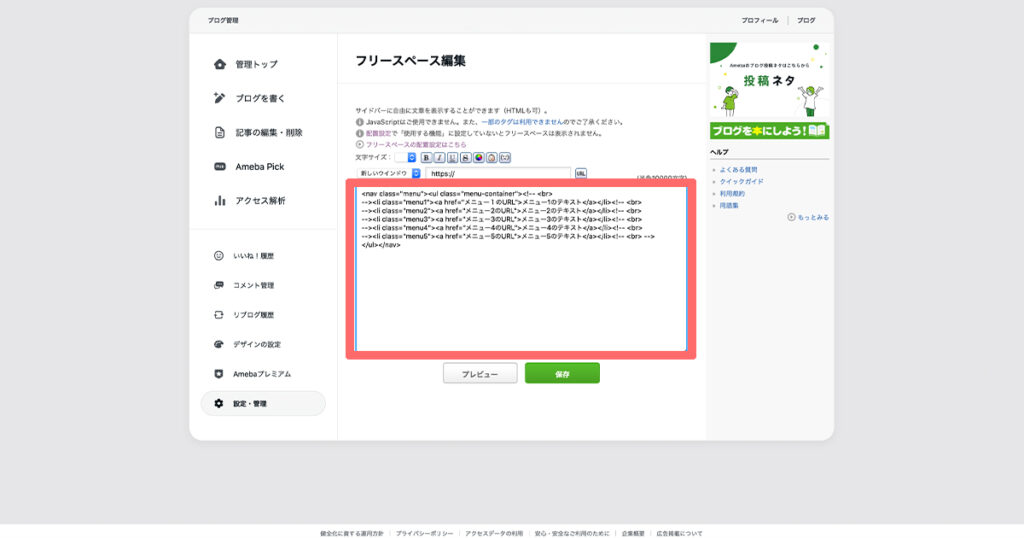
⑧下記コードをコピーし、フリースペースに貼り付けます。「メニュー●のURL」の部分はそれぞれのリンク先URLを入力します。(画像のURLじゃないので注意!)
「メニュー●のテキスト」の部分についても後から見ても分かりやすいよう「トップ」「プロフィール」などボタン項目のテキストを入力しておきましょう。全て入力が終わったら保存ボタンを押します。
<nav class="menu"><ul class="menu-container"><!-- <br> --><li class="menu1"><a href="メニュー1のURL">メニュー1のテキスト</a></li><!-- <br> --><li class="menu2"><a href="メニュー2のURL">メニュー2のテキスト</a></li><!-- <br> --><li class="menu3"><a href="メニュー3のURL">メニュー3のテキスト</a></li><!-- <br> --><li class="menu4"><a href="メニュー4のURL">メニュー4のテキスト</a></li><!-- <br> --><li class="menu5"><a href="メニュー5のURL">メニュー5のテキスト</a></li><!-- <br> --> </ul></nav>


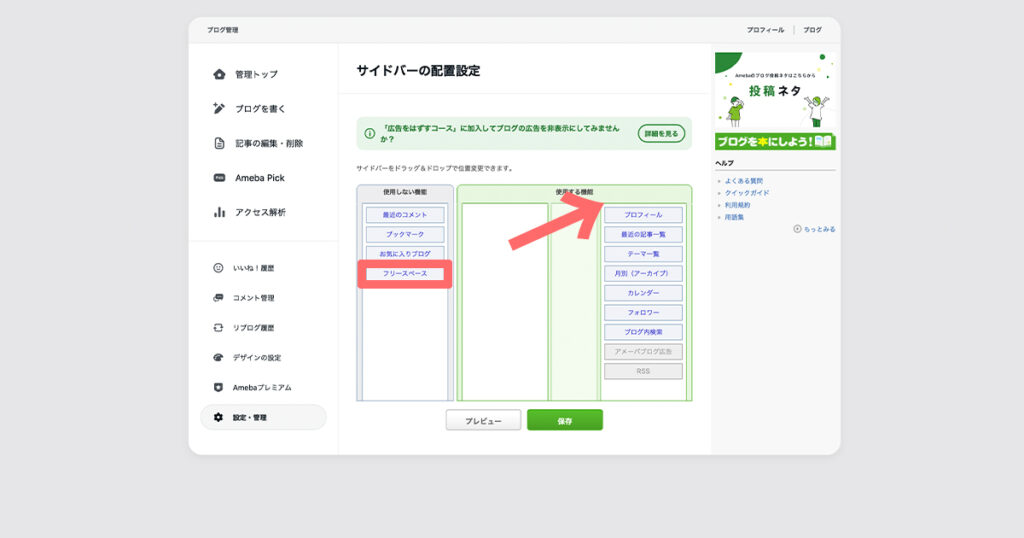
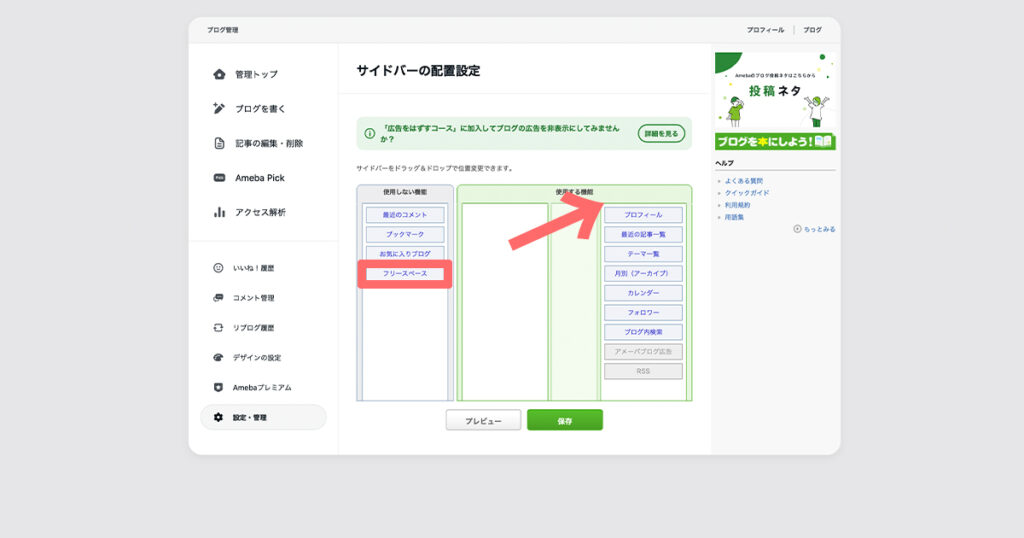
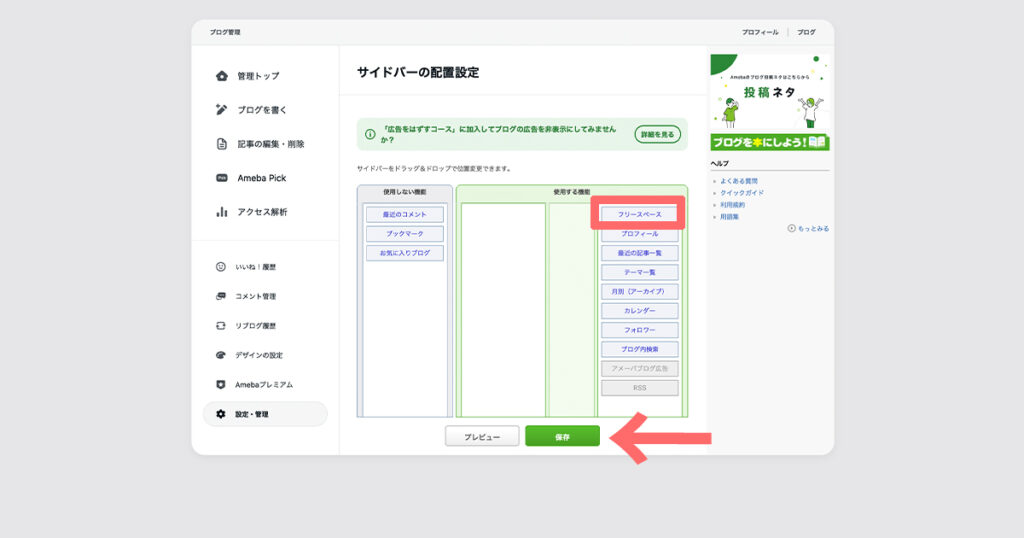
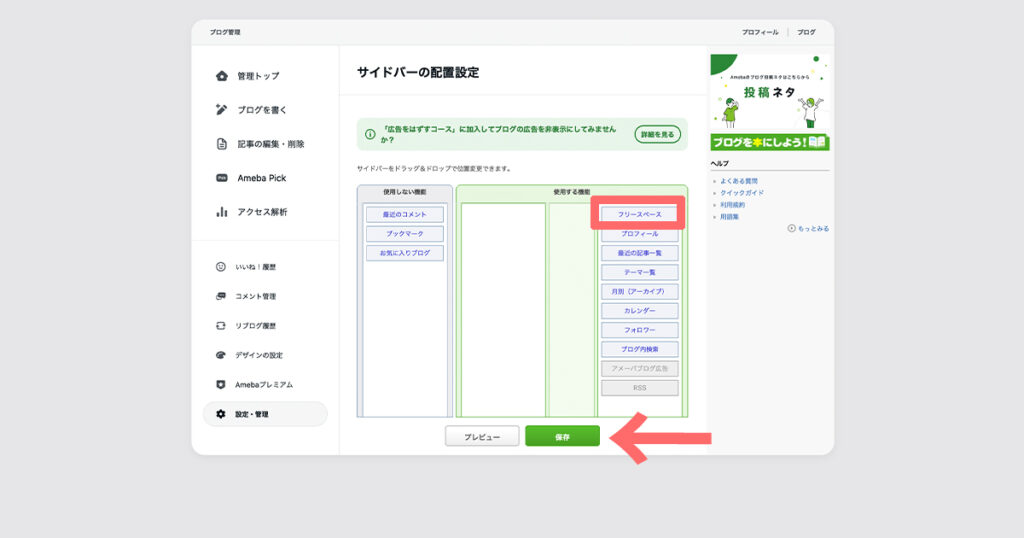
⑨設定画面に戻り「配置設定」をクリックします


⑩「フリースペース」をクリックしプロフィールの上にドロップします。


⑪移動できたのを確認できたら保存します。





あと一踏ん張り…!
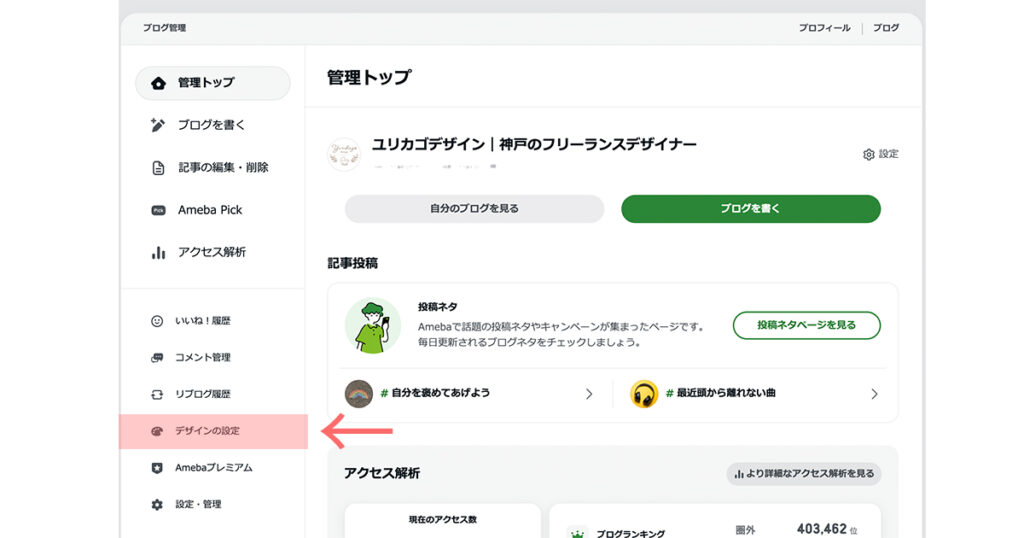
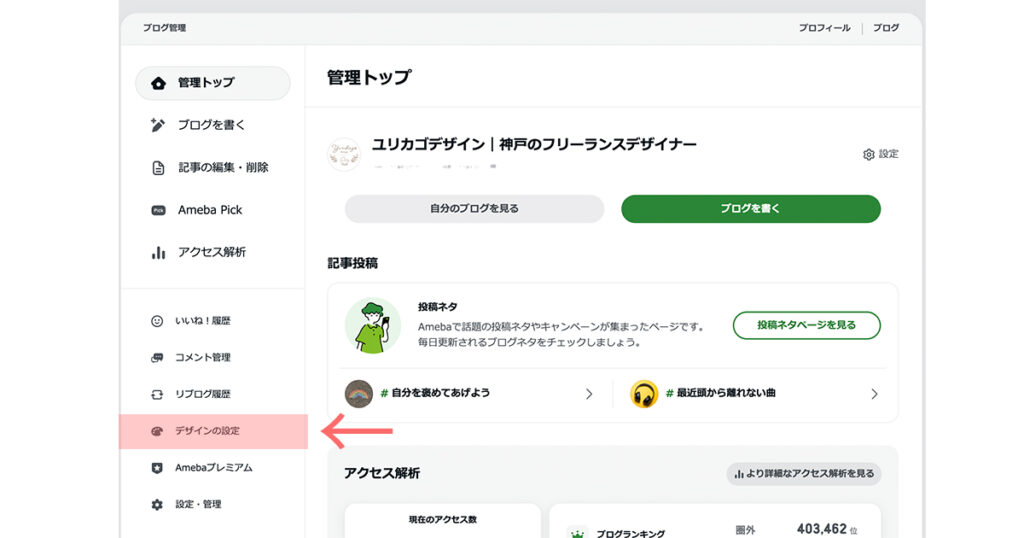
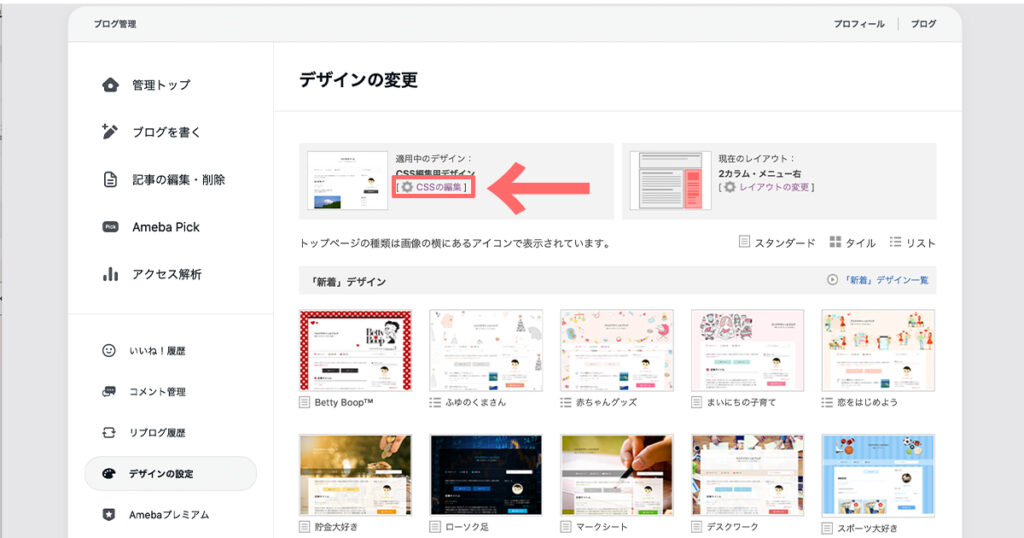
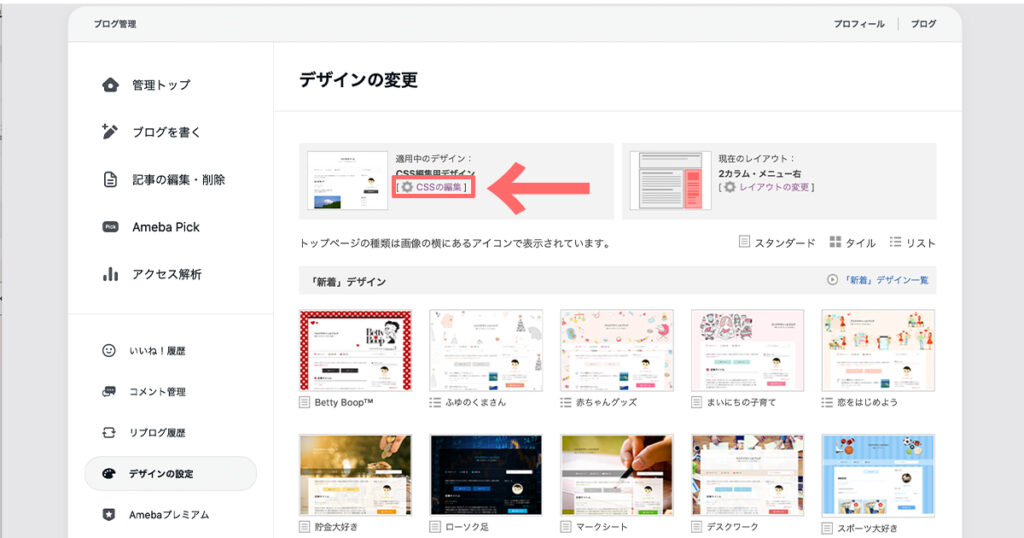
⑫続いてデザインの設定に戻ります


⑬CSSの編集をクリック


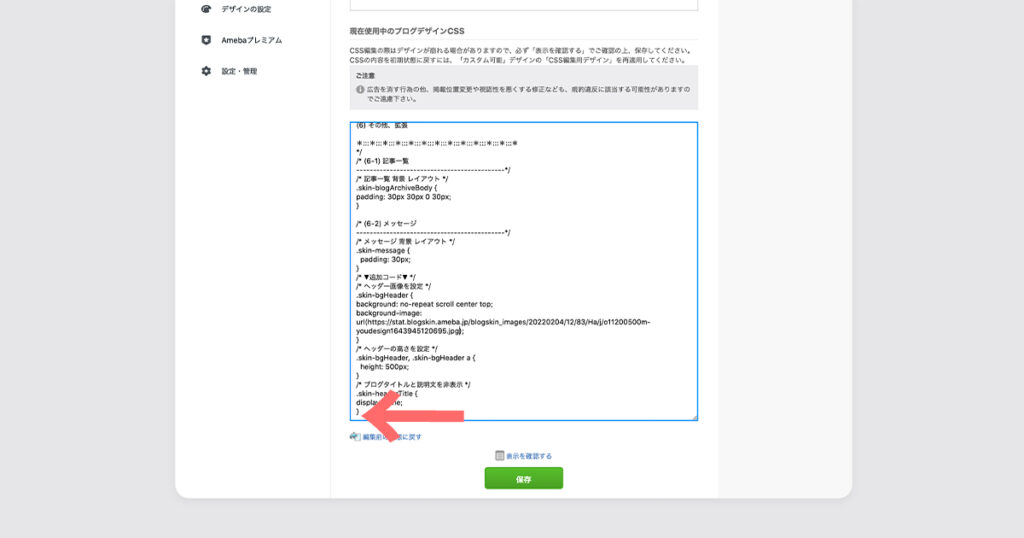
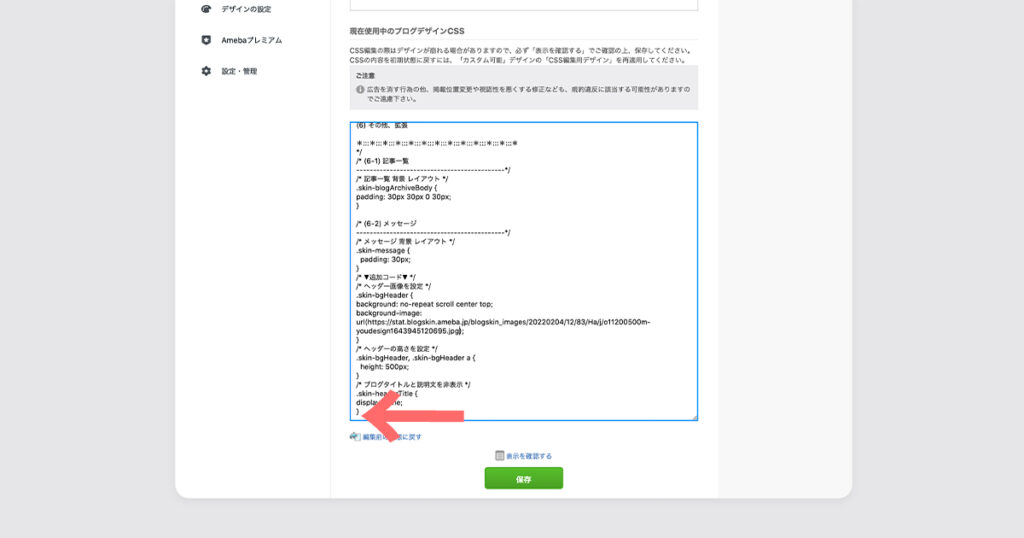
⑭「現在使用中のブログデザインCSS」のCSSコードの一番下に下記のコードをコピーし追加します。


/* メニューバーを設置する */
.menu {
position: absolute;
margin: 0;
padding: 0;
top: -110px;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .menu, .skin-columnC .skin-blogSubA .menu, .skin-columnE .skin-blogSubA .menu, .skin-columnD .skin-blogSubB .menu {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .menu, .skin-columnD .skin-blogSubA .menu, .skin-columnC .skin-blogSubB .menu {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .menu {
left: auto;
right: -360px;
}
.menu-container {
margin: 0 auto;
padding: 0;
display:-webkit-flex;
display:flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 1120px;
height: 70px;
background: #fff;
list-style-type: none;
}
.menu-container li {
margin: 0;
padding: 0;
text-align: center;
width: 100%;
line-height: 70px;
height: 70px;
}
.skin-blogBody {
padding-top: 70px;
}
/* メニューバーのデザイン(ボタン5個) */
.menu1 a{
background:url(メニュー1の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:224px;/* ボタン横幅 */
height:70px;/* ボタン高さ */
padding:0;
text-indent: -9999px;
}
.menu2 a{
background:url(メニュー2の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:224px;/* ボタン横幅 */
height:70px;/* ボタン高さ */
padding:0;
text-indent: -9999px;
}
.menu3 a{
background:url(メニュー3の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:224px;/* ボタン横幅 */
height:70px;/* ボタン高さ */
padding:0;
text-indent: -9999px;
}
.menu4 a{
background:url(メニュー4の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:224px;/* ボタン横幅 */
height:70px;/* ボタン高さ */
padding:0;
text-indent: -9999px;
}
.menu5 a{
background:url(メニュー5の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:224px;/* ボタン横幅 */
height:70px;/* ボタン高さ */
padding:0;
text-indent: -9999px;
}
/* 標準のヘッダーナビを非表示 */
.skin-blogHeaderNav {
display: none;
}
⑮「メニュー●の画像URL」部分に⑤でメモしておいた画像のURLをそれぞれ貼り付けていきます



左右にある()は消さないように注意してください
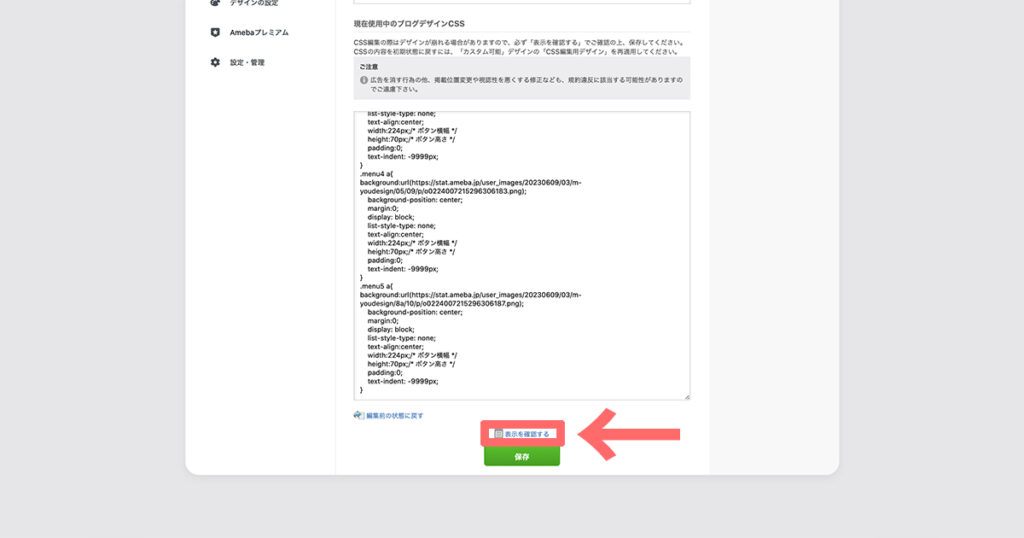
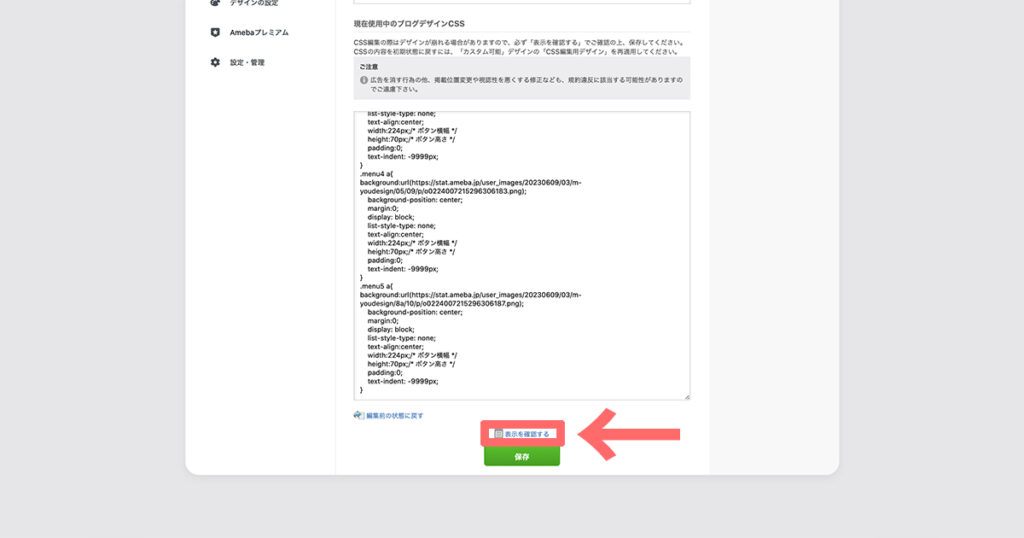
⑯画像のURLの貼り付けが完了したら「表示を確認する」をクリック


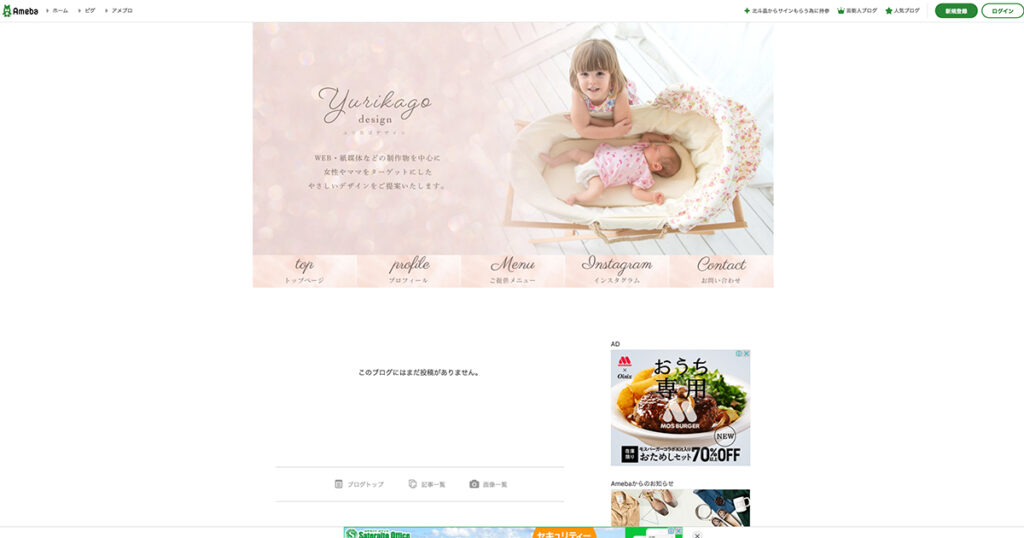
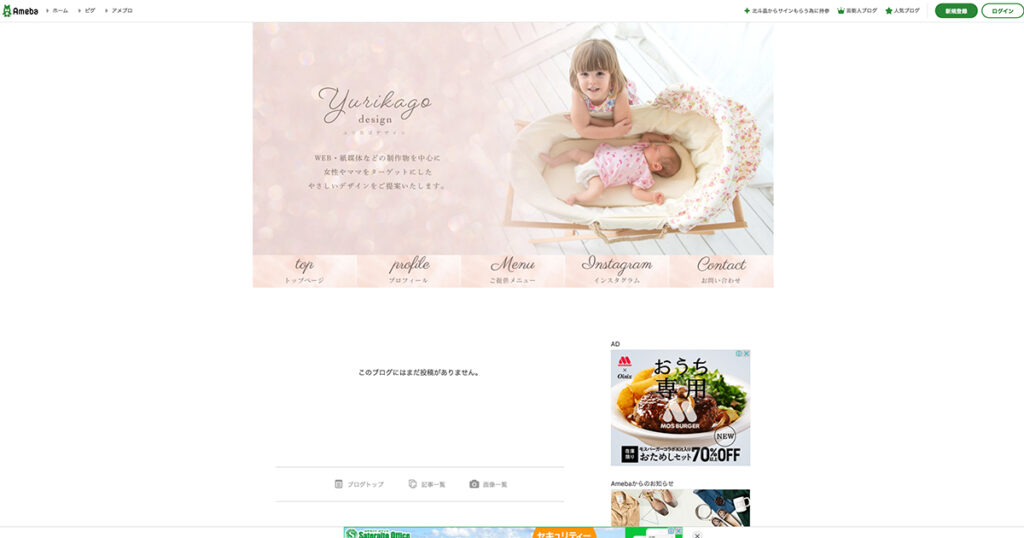
⑰問題なく表示されたら「保存」を押して完了です!





お疲れ様でした!
メニューバーが付くと一気に華やかになり、おしゃれな外観になりますね!
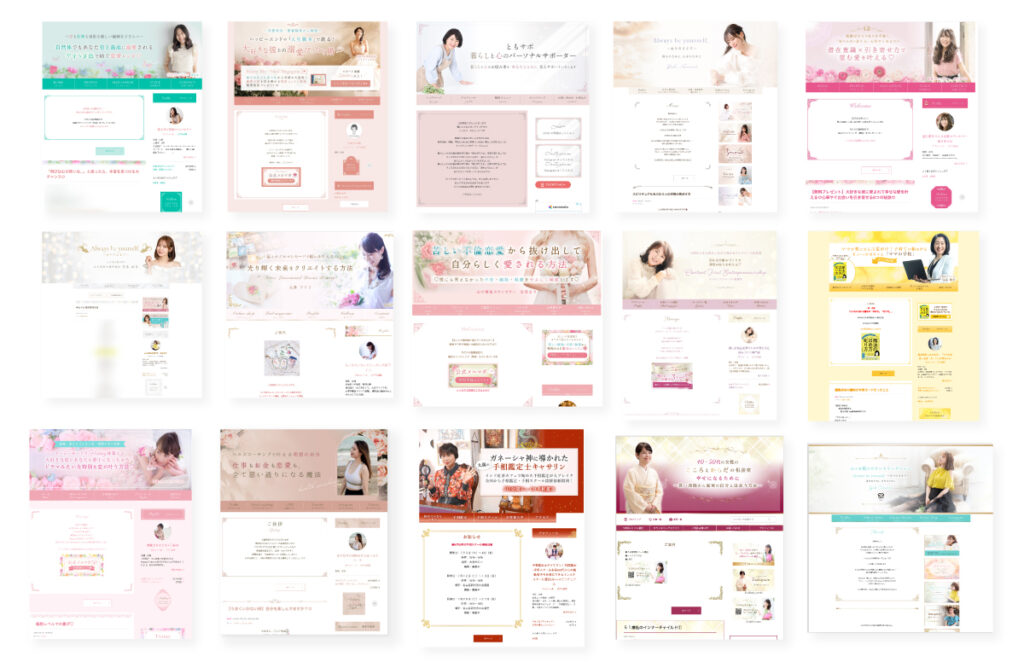
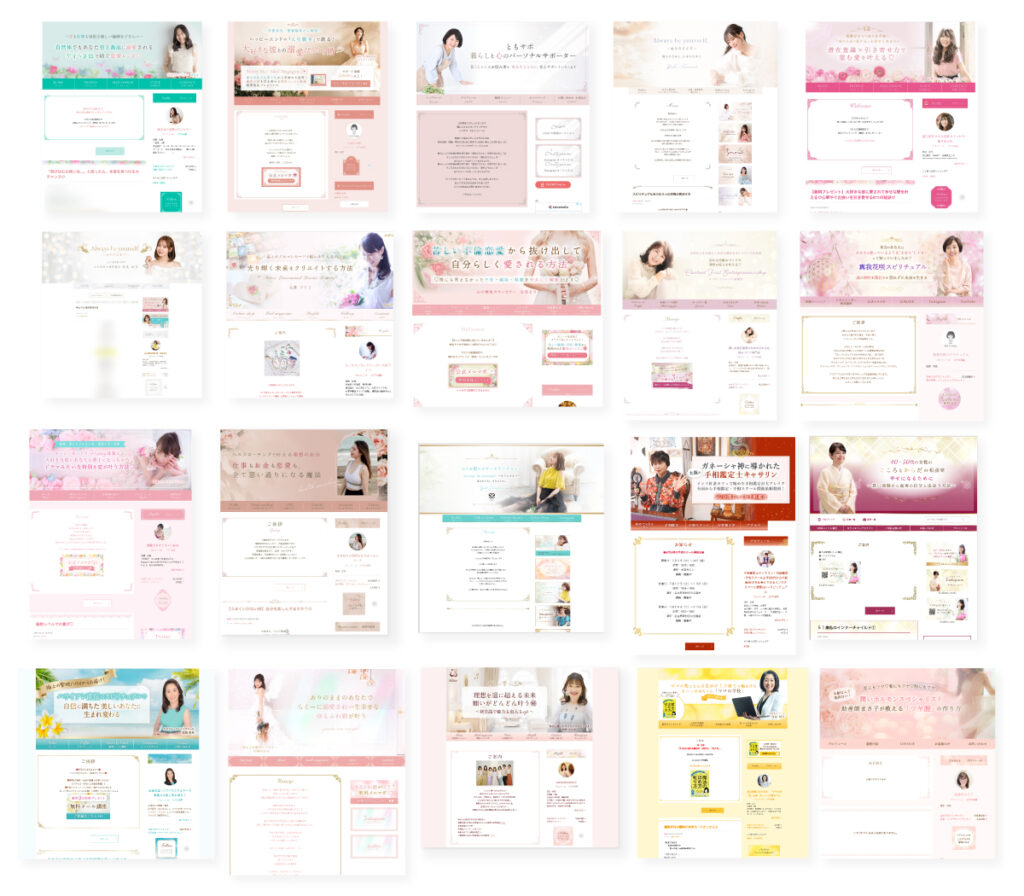
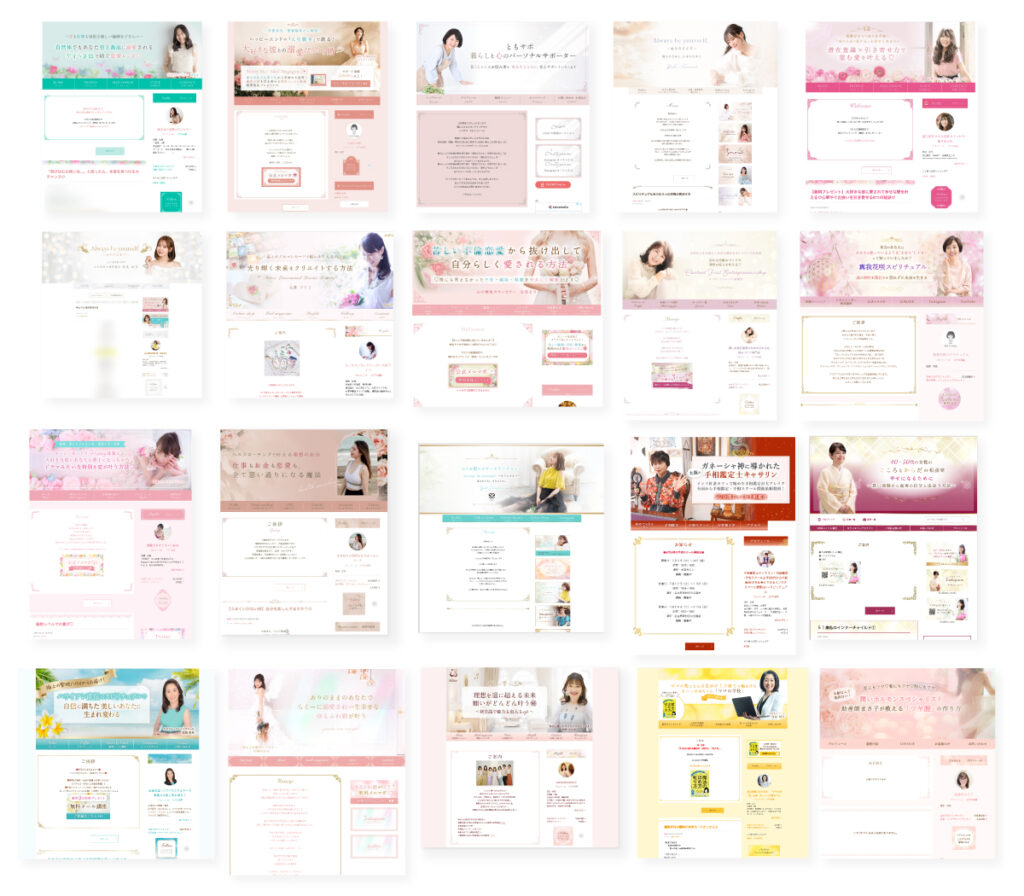
アメブロカスタマイズ制作事例
ユリカゴデザインではアメブロカスタマイズのご依頼を承っております。今までご依頼いただいたアメブロカスタマイズの製作事例の一部をご紹介します。





女性起業家様を中心にご依頼をいただいております。
アメブロを自分だけのオリジナルデザインにカスタマイズしたことで、「アメブロを書くのが楽しみになった!」「デザインが素敵とお客様に興味を持ってもらい集客につながった!」「アメブロカスタマイズとLP制作どちらも依頼したことで事業のブランド力が高まった!」など嬉しいお声をたくさんいただいております。
今回ご紹介したようにアメブロヘッダーやメニューバーはCanvaで自分で作成することが可能ですが、
・やはりデザインはプロに頼みたい!
・洗練されたデザインにすることで信頼度を上げたい
・お客様におしゃれで素敵な印象をもってもらいたい
・オリジナルデザインにすることによってブランディング力を高めたい
・自分で作ったけどうまくいかない!&素人感が出てしまう‥
という方はぜひ一度ホームページよりご相談ください。媒体問わず、女性向けデザインの実績は270件以上ございます。ご相談は無料ですのでお気軽にお問い合わせください♪
ココナラからアメブロカスタマイズのご依頼も承っております。
ココナラプロ認定取得+プラチナランク+販売実績270件強+総合評価5
※ココナラからのご依頼の場合、制作料金は同じですがココナラへお支払いいただくサービス手数料が発生いたします。ココナラのご登録がまだの方はこちらから。招待コード:KKTKBK
まとめ
今回は、【アメブロカスタマイズ】メニューバーを設置しておしゃれな外観にする方法をご紹介いたしました。
- アメブロにメニューバーを設置する場合は、アメブロにヘッダー画像を設置している場合のみ設定できる
- Canvaを使えば無料でオリジナルデザインのメニューバーを作成することができる
- 自分で作るのは難しい&アメブロ全体をカスタマイズしてブランド力を高めたい方はプロに依頼しよう!



少しでもお役に立てると嬉しいです!
ここまでお読みいただきありがとうございました!