芸能人や著名人だけでなく、たくさんの女性起業家にも愛用されているアメーバブログ。既存のテンプレートもたくさんありますが、近年は芸能人のアメブロのようなおしゃれにカスタマイズされたものもよく見かけますね。今回は、アメブロにオリジナルヘッダー画像は既に設置済みの方に向けて、Canvaを利用してメッセージボードを囲み枠でおしゃれにカスタマイズする方法についてご紹介いたします。
 あさみ
あさみ現役Web・グラフィックデザイナーのゆりかごが解説します
アメブロのメッセージボードとは?
アメブロのメッセージボードとはヘッダー画像の下にある、その名の通り『メッセージ』を掲載することができるスペースのことです。


「ご挨拶」「ご案内」としてメッセージを掲載することや、「お知らせ」の役割として利用することもできます。メッセージボードは付けずに使用しないことも可能ですが、アメブロを開いた際にパッと目に入る部分となるので「新着情報」などを掲載するのにもおすすめです。
今回ご紹介する方法は、既にCSS編集可能なテンプレートに変更しており、2カラムでアメブロにヘッダー画像が設置されている方向けの内容となります。(全てパソコン専用のカスタマイズとなり、スマホで見た際は表示されませんのでその点はご注意ください。)
- まだアメブロにオリジナルのヘッダー画像を設置していない
- アメブロにまずはヘッダー画像を設置したい
という方は、下記の記事でアメブロヘッダーの設置方法の手順について詳しく説明しているのでこちらを先にチェックしてください。


ヘッダー画像下にメニューバーを設置する方法についてはこちらをご覧ください。


アメブロのメッセージボードを囲み枠でおしゃれにカスタマイズする方法
今回は、メッセージボードのデザインをおしゃれでエレガントな飾り枠で作成していきます。通常、私は画像作成にはIllustrator(イラストレーター)を使用して作成しておりますが、今回はどなたでも無料で作成できるCanvaのツールを使って作成いたします。



既に2カラムでアメブロにヘッダー画像が設置されている方向けの内容となりますのでご注意ください。
Canvaを使っておしゃれな囲み枠を作ろう
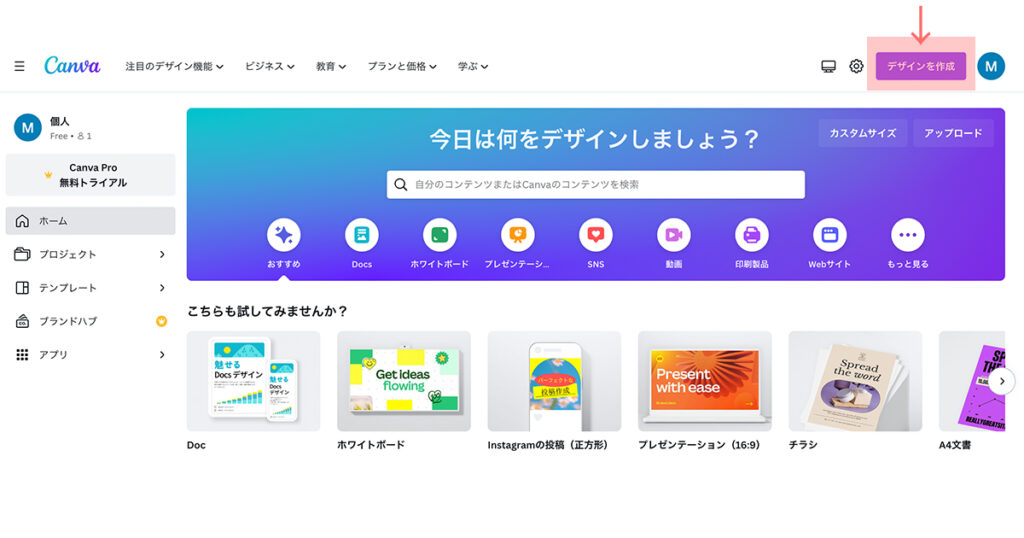
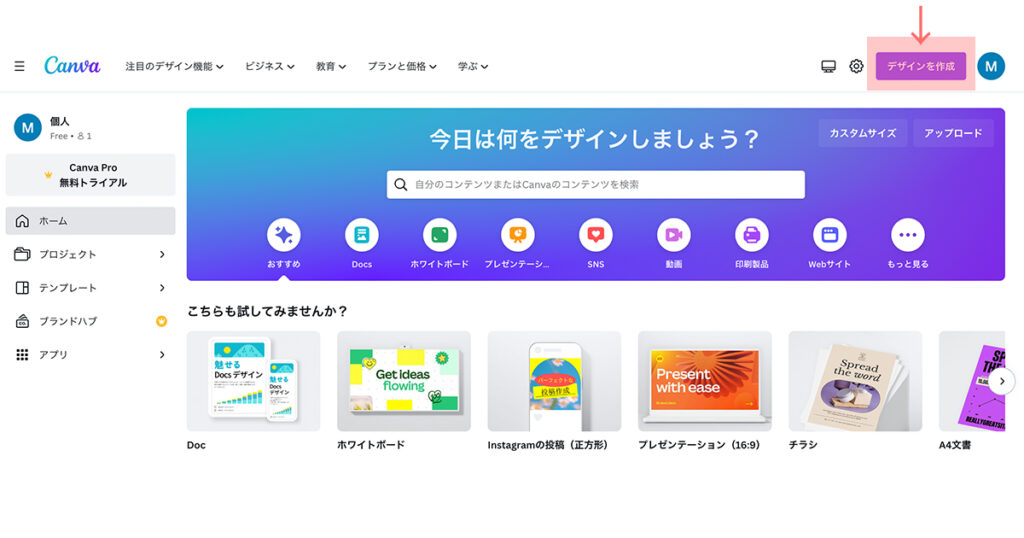
①Canvaのページにログインし、右上にある「デザイン作成」をクリック


出典:Canva公式サイト
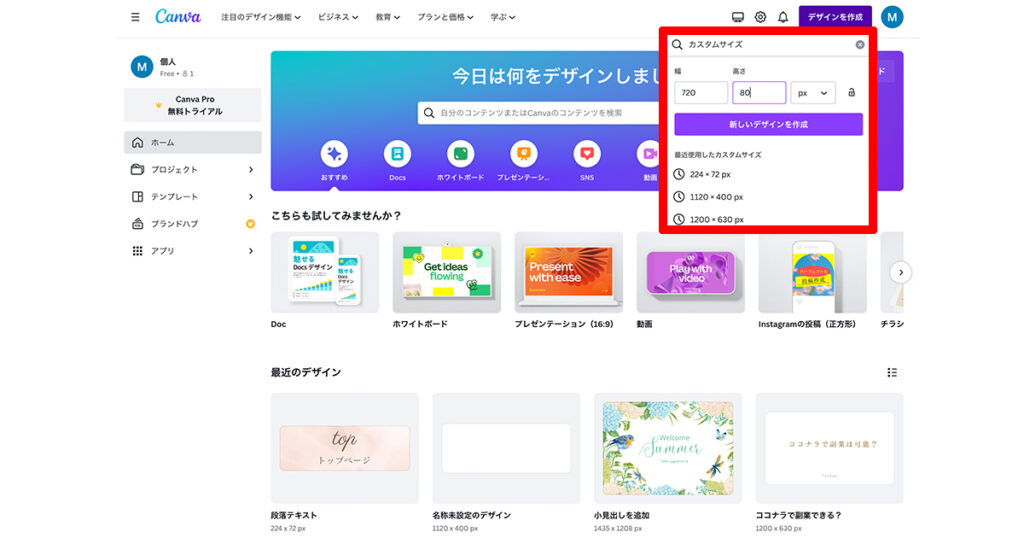
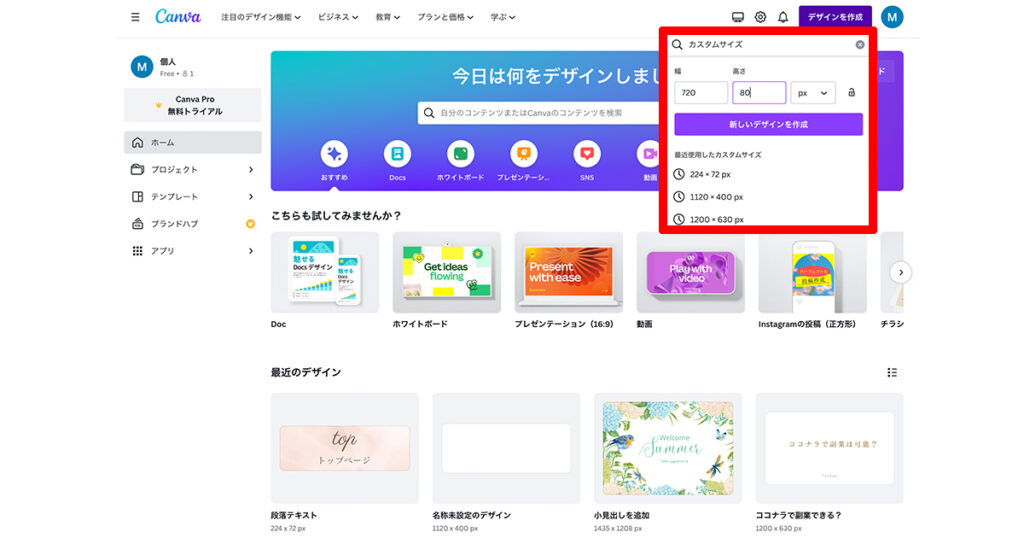
②「カスタムサイズ」をクリックし幅720px 高さ80pxを入力


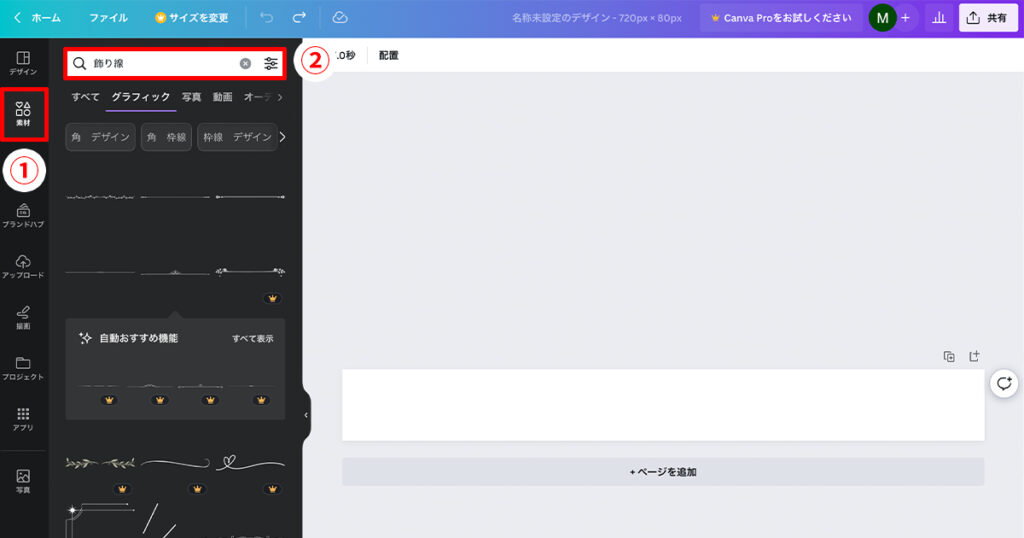
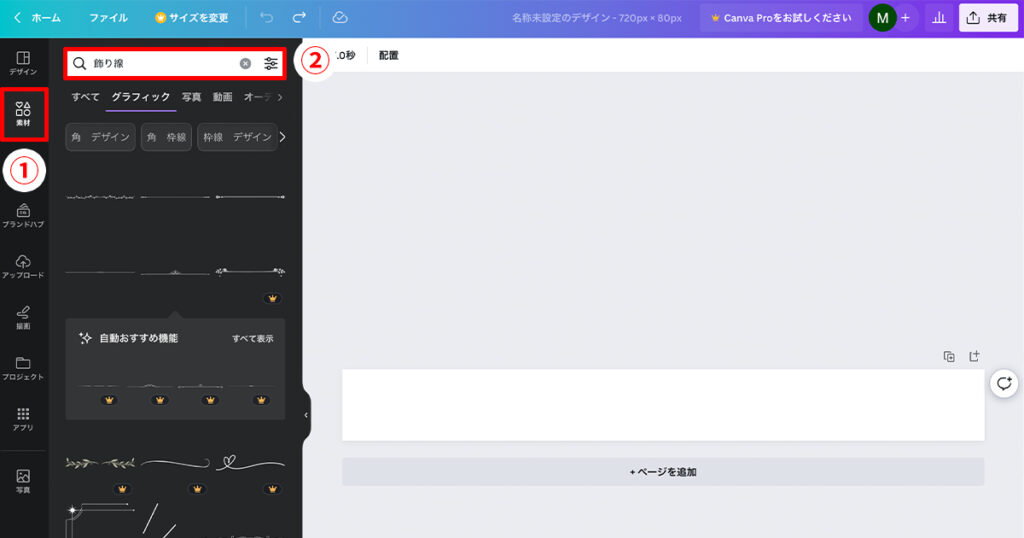
③幅720px 高さ80pxのキャンバスが作成されるので、左側にある「素材」をクリック「飾り線」と入力します


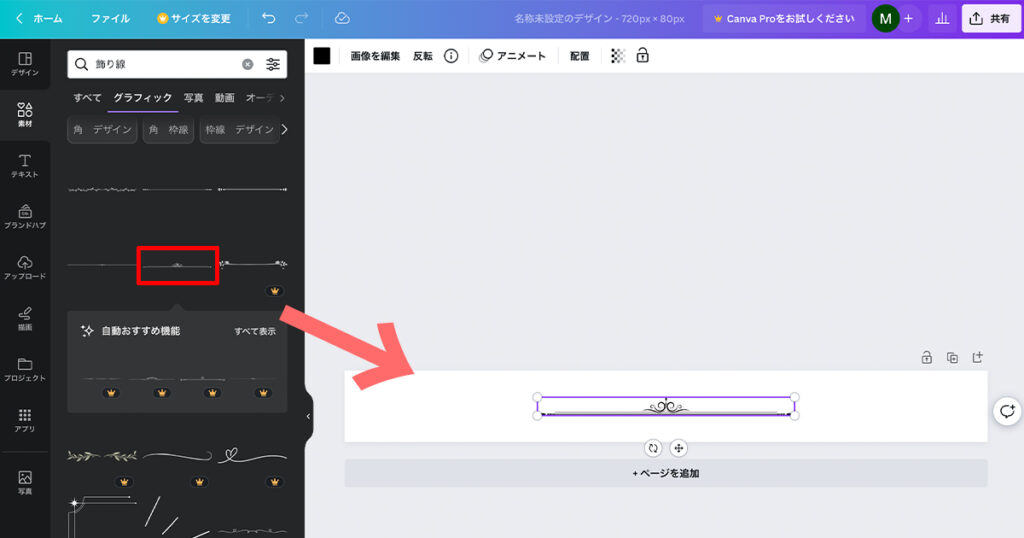
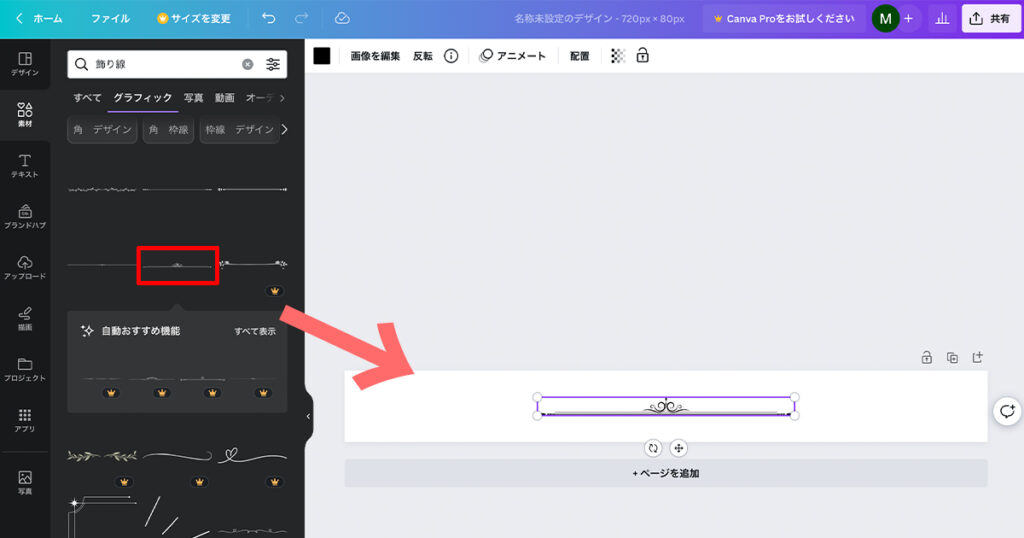
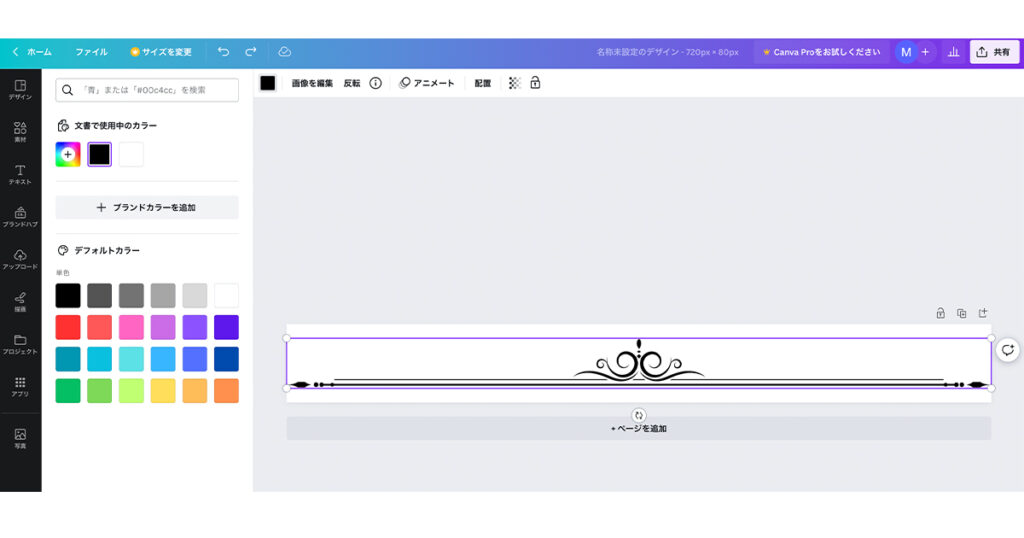
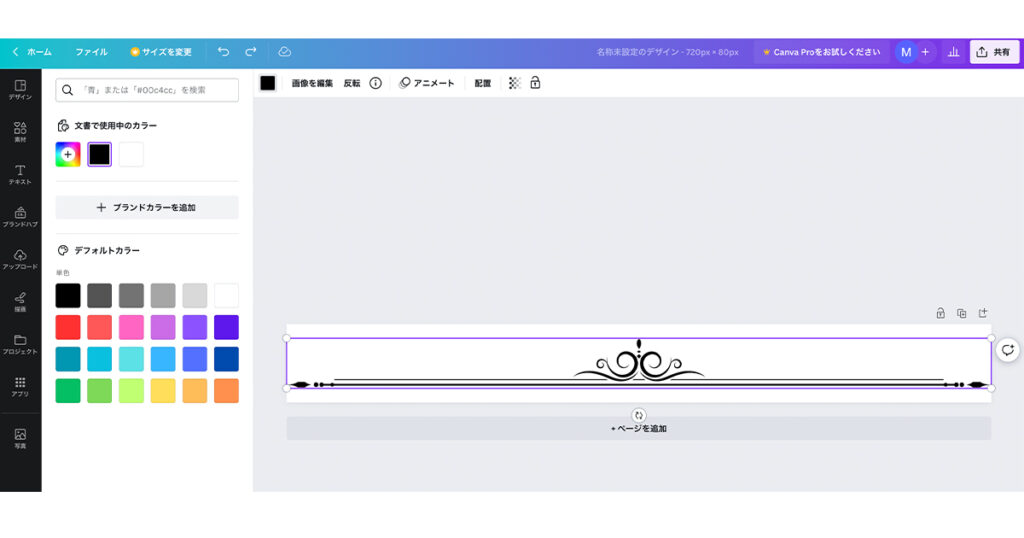
④気に入った飾り線を選択しキャンバスに配置します。


⑤飾り線の横幅は画面いっぱいになるようにサイズを調整しましょう。


⑥カラーをお好みのものに変更します(黒のままでもOKです)


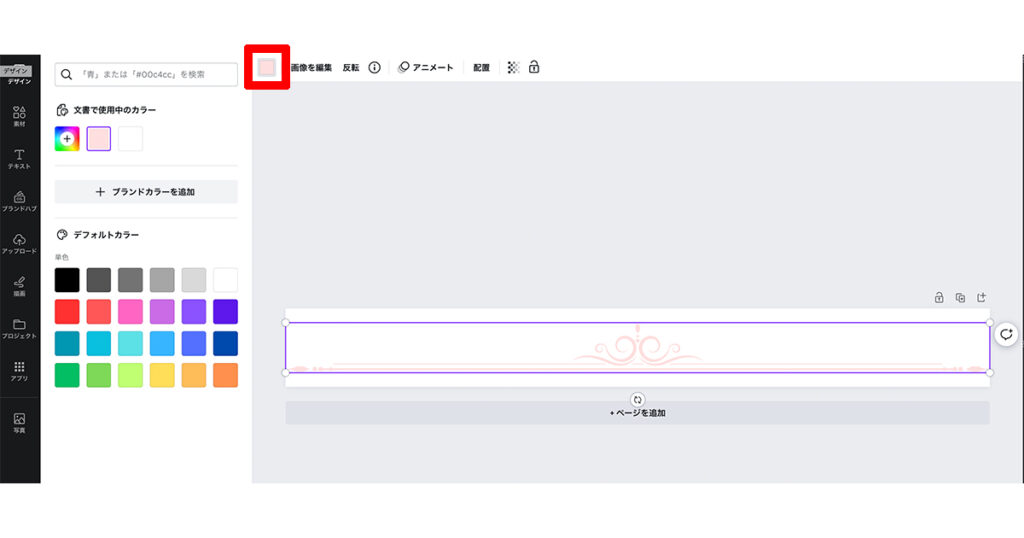
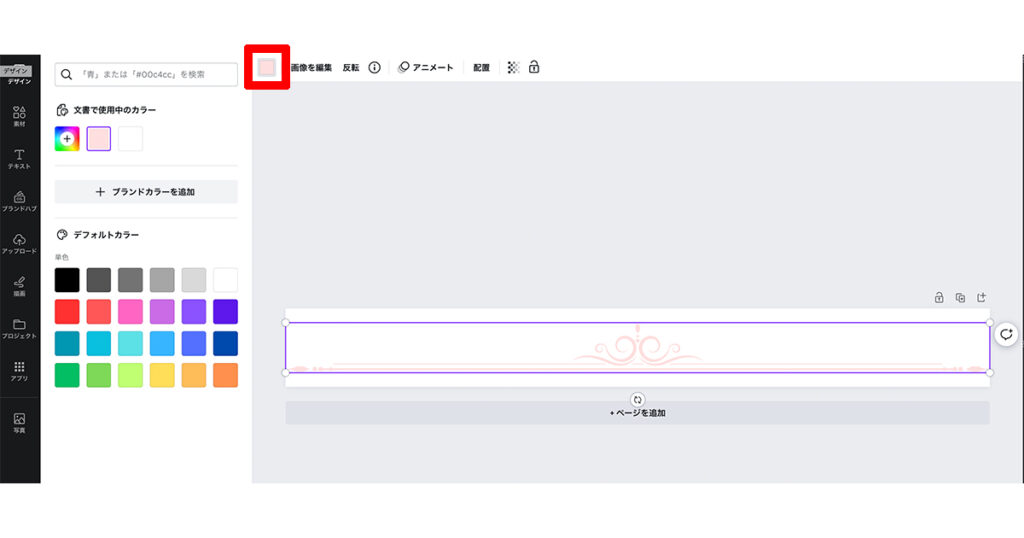
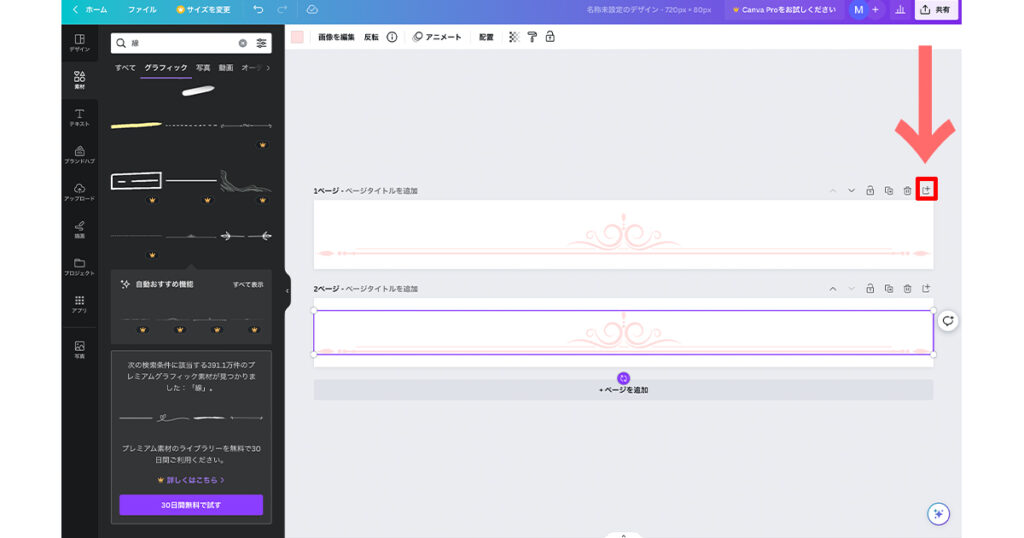
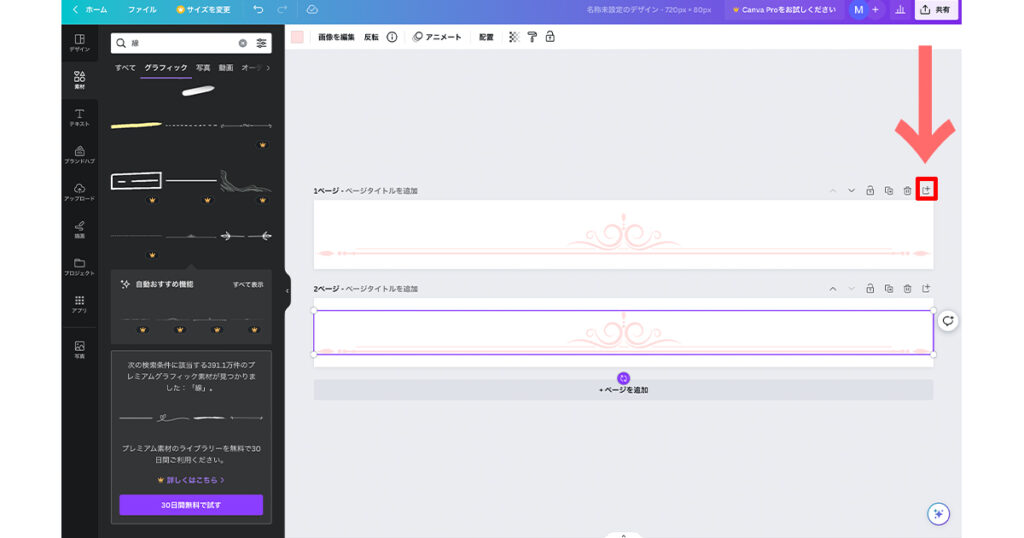
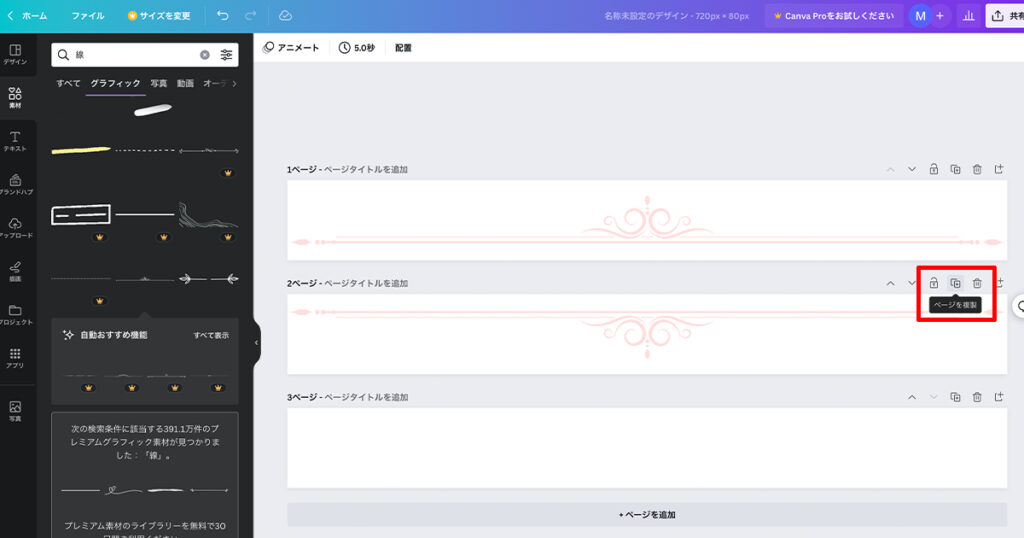
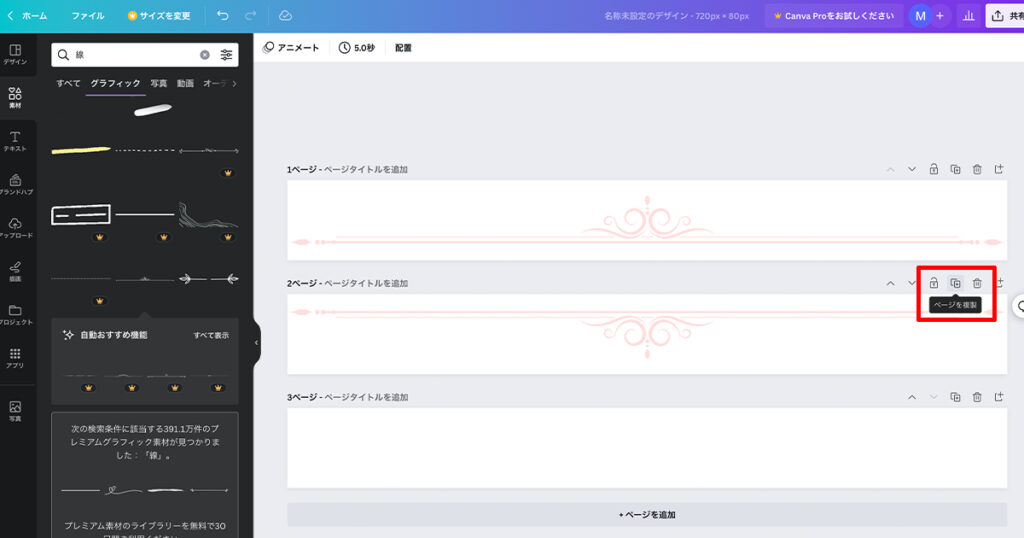
⑦キャンバスを複製します


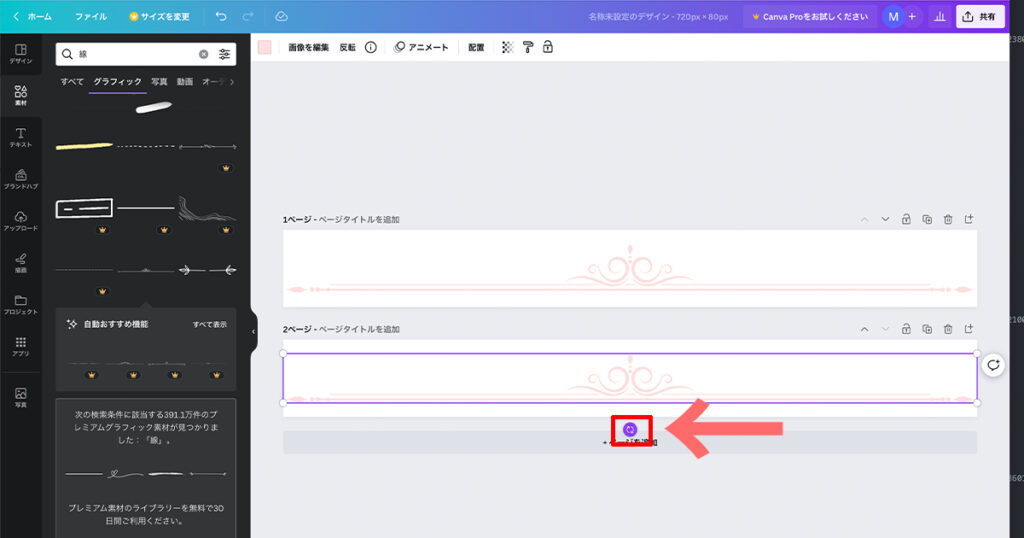
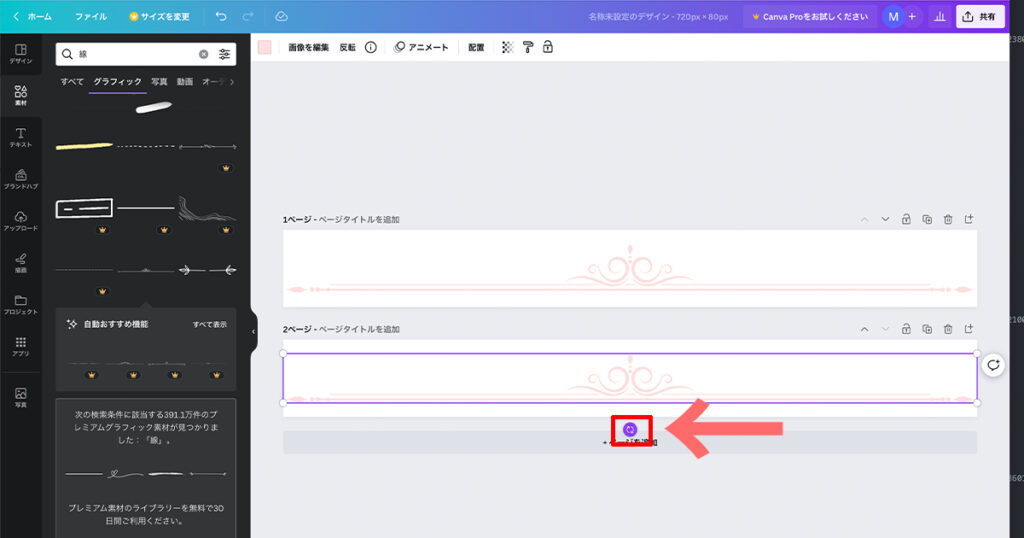
⑧2つ目のキャンバスに配置している飾り線を反転します。赤い四角で囲んでいる紫のマークをクリックし、くるっと反転させます。


⑨キャンバスをもう1つ複製し(合計3つ)、そちらは飾り線を削除し白紙のキャンバスにします。


(※この部分は、メッセージボード上下枠の中間部分にあたるデザインとなります。本来こちらもデザインを入れることはできますが、今回は簡易的に説明するため、白紙にしております)
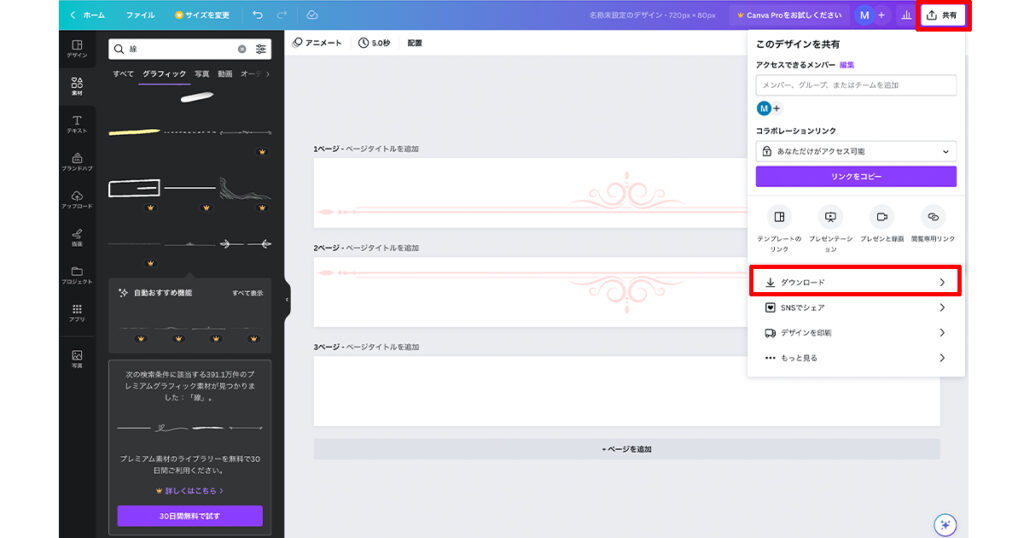
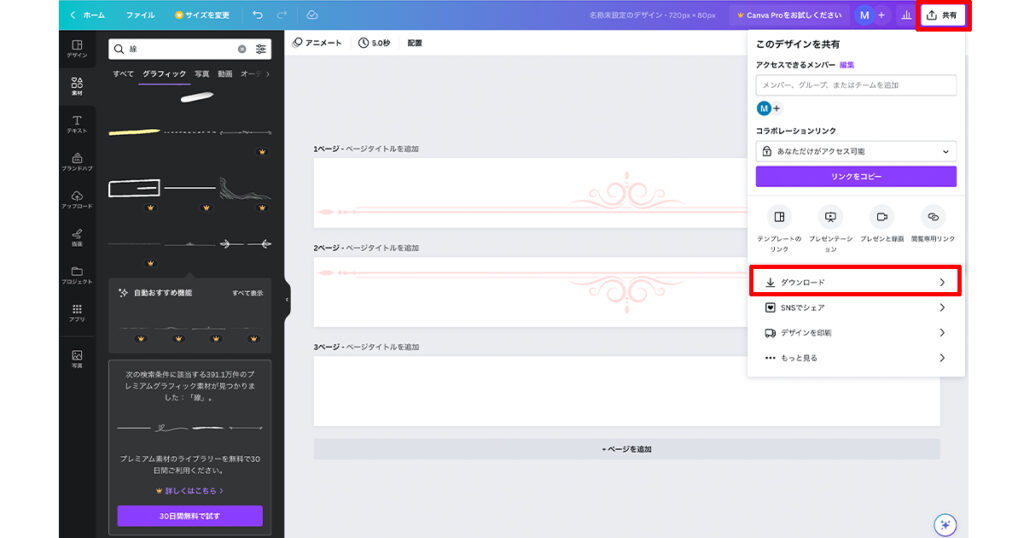
⑩右上の「共有」をクリックし、「ダウンロード」します。(保存形式はPNGでOKです)


⑪ダウンロードしたzipフォルダを解凍すると先ほど作成した画像が3つ入っております。





これで飾り枠の画像作成は完了です!
作成した囲み枠をアメブロに設置しておしゃれにカスタマイズしよう
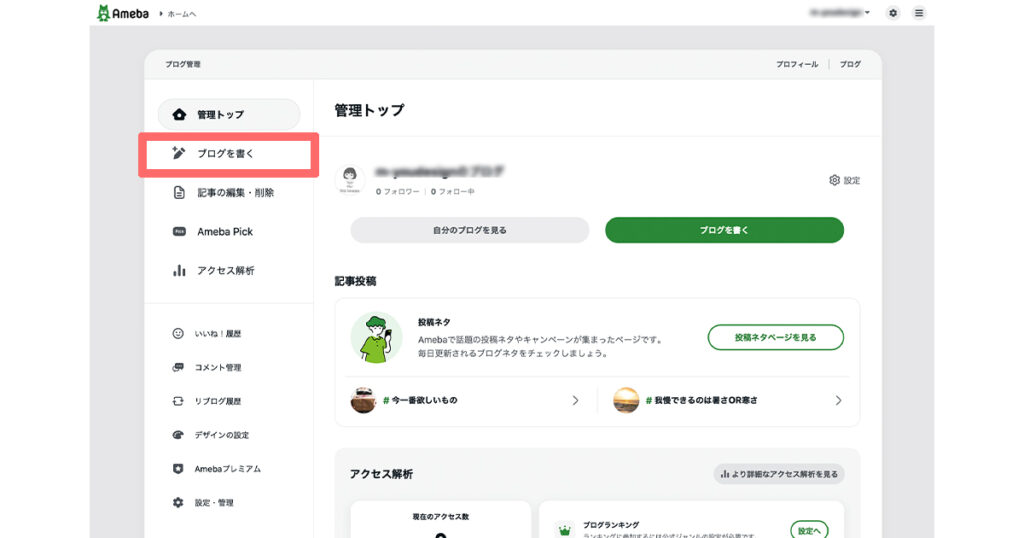
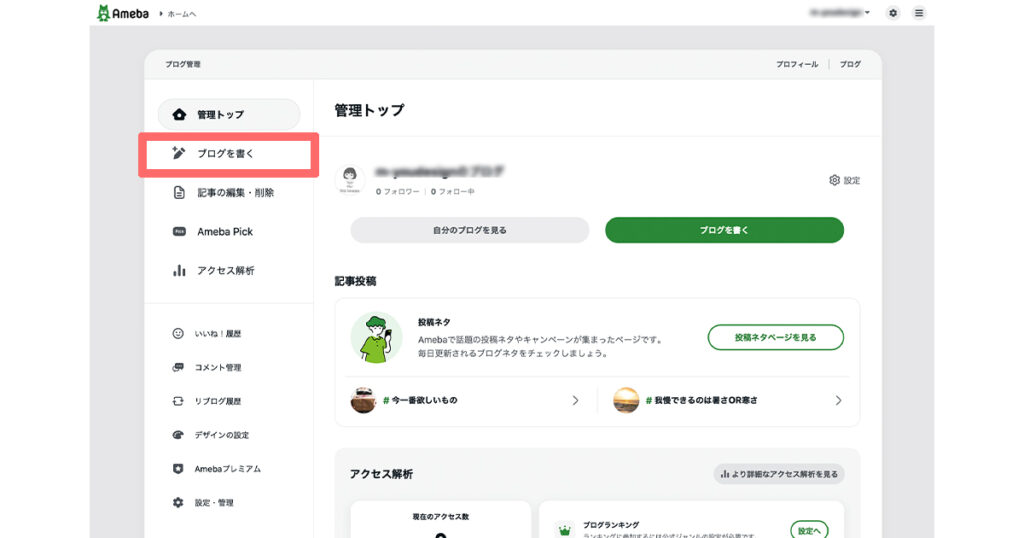
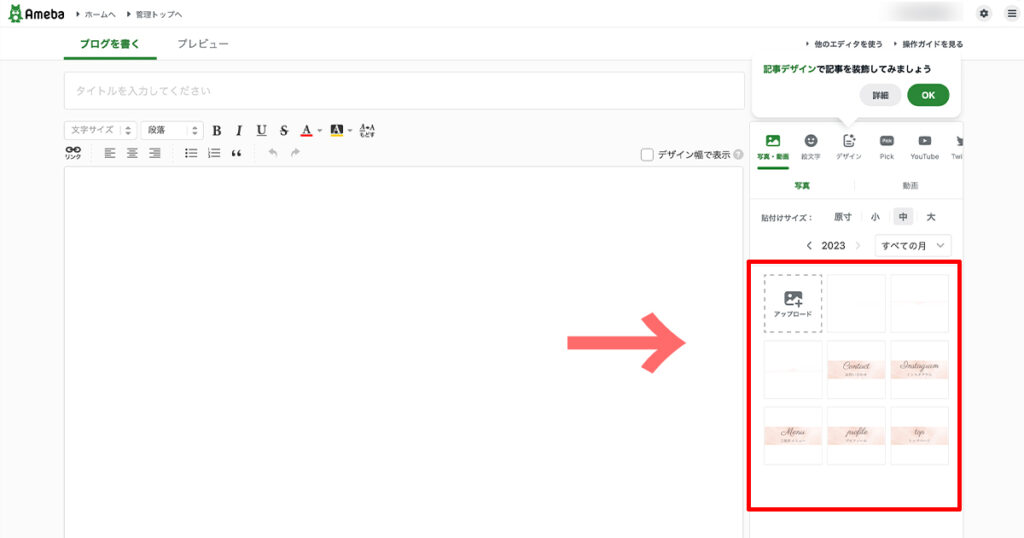
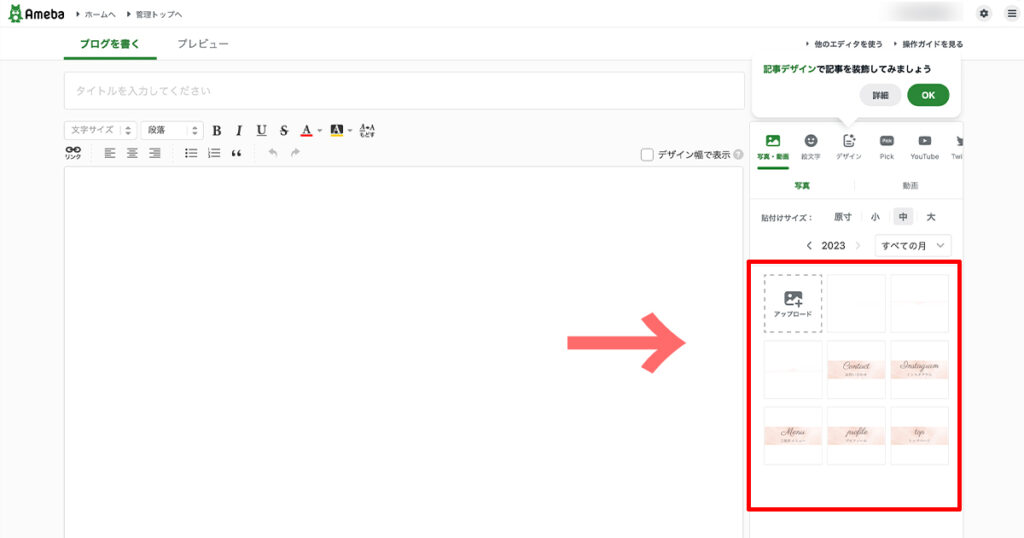
①アメブロへログインし、ブログ管理画面にて「ブログを書く」をクリック


②先ほど作成した画像を3種類全てアップロードします。(ドロップまたはクリック)


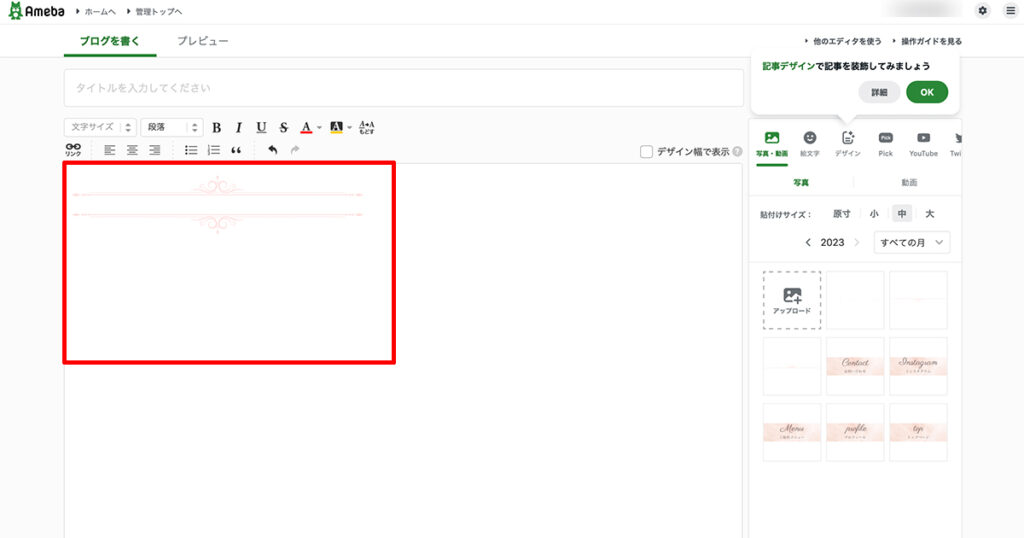
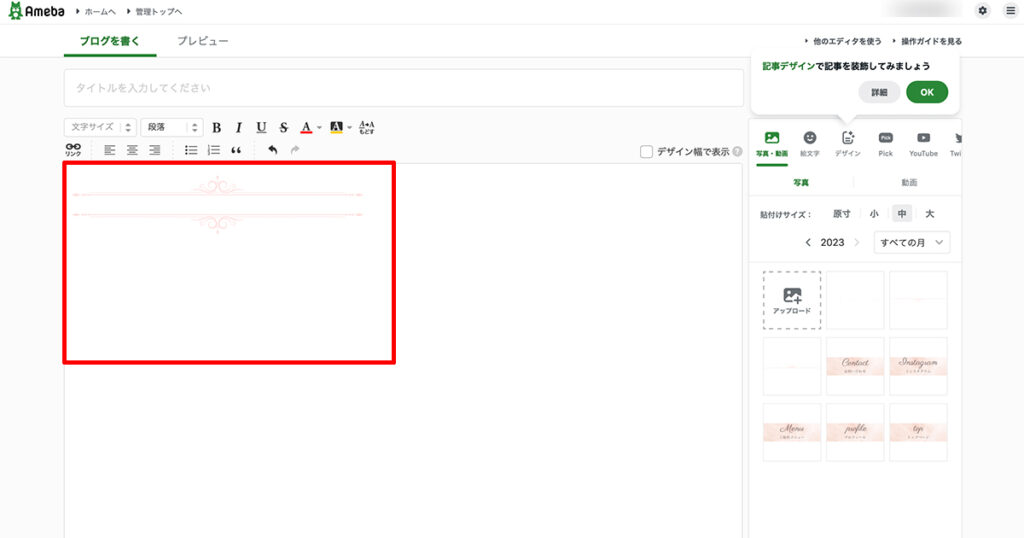
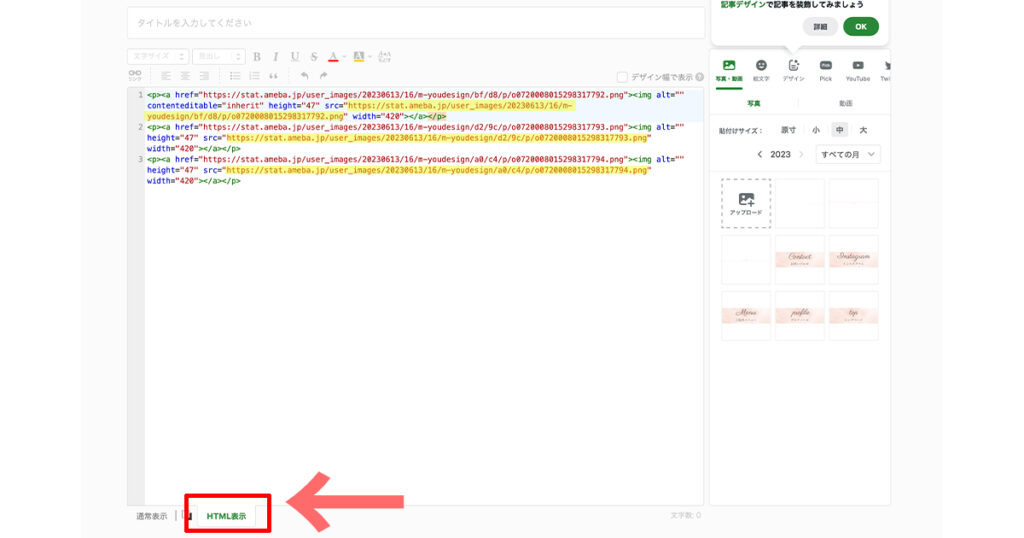
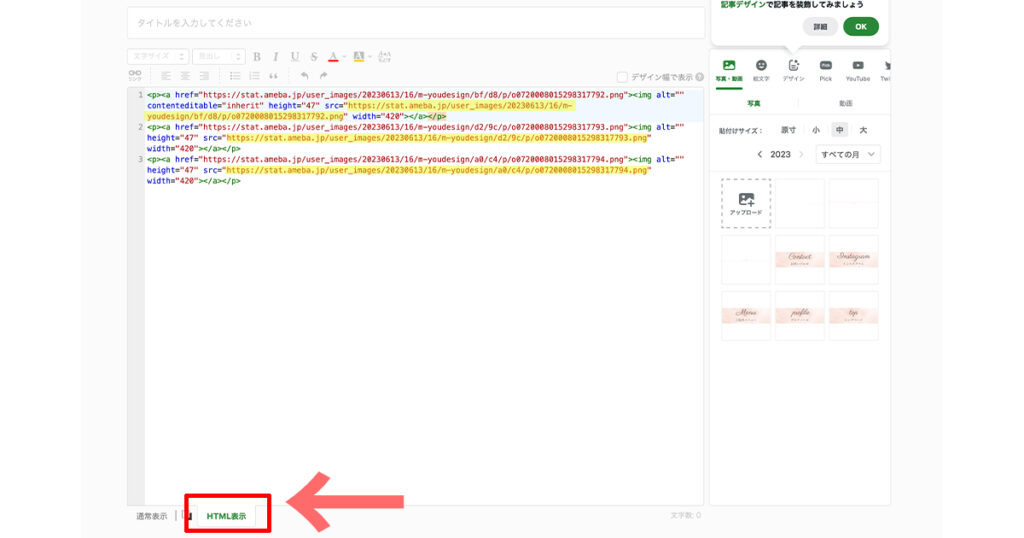
③アップロードした3つの画像をそれぞれクリックして「ブログを書く」の記事内に入れます。Canvaで作成した順番になるようにしましょう。(飾り線上むき、下向き、真っ白のもの)※「通常表示」になっているので、真っ白の画像は一見何も見えません


④「HTML表示」に切り替えます。黄色マーカー部分の画像のURLをコピーします(https://〜から始まり、語尾がpngのもの)画像3つ分をコピーしたらこのURLをどこかにメモしておきましょう。





1つの画像につき同じURLが2回表示されているので混乱するかもしれませんがどちらをコピーしても構いません。
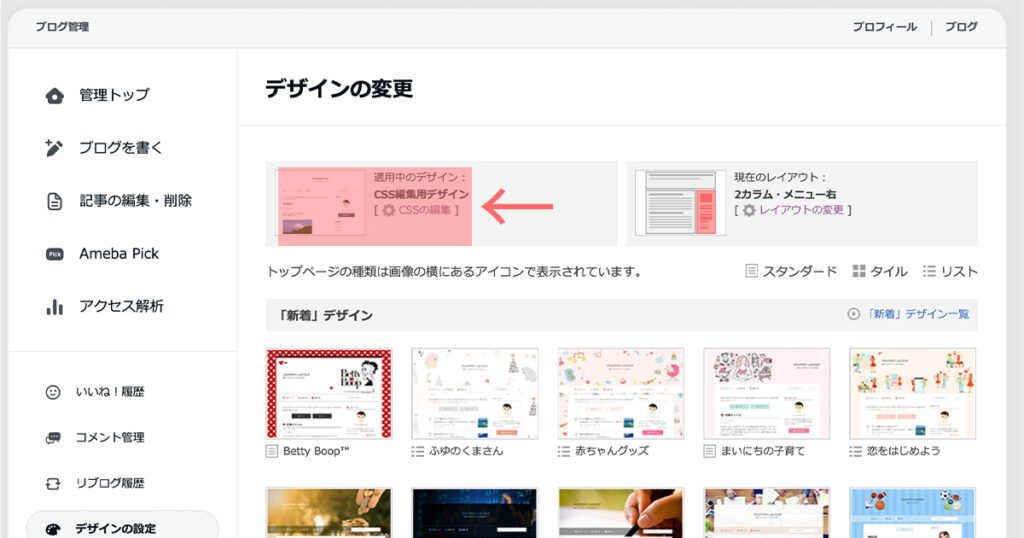
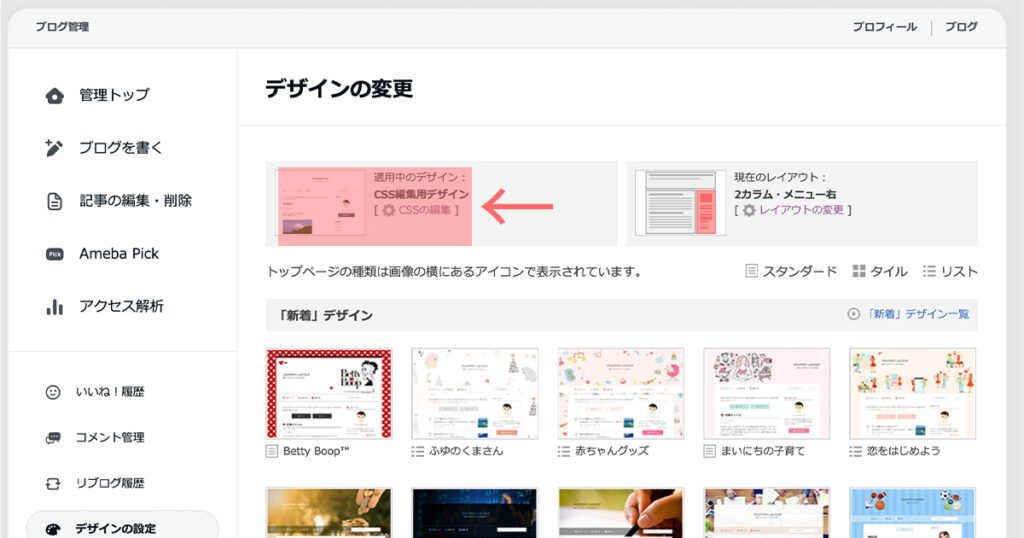
⑤ブログ管理に戻り、デザインの設定→CSSの編集をクリック


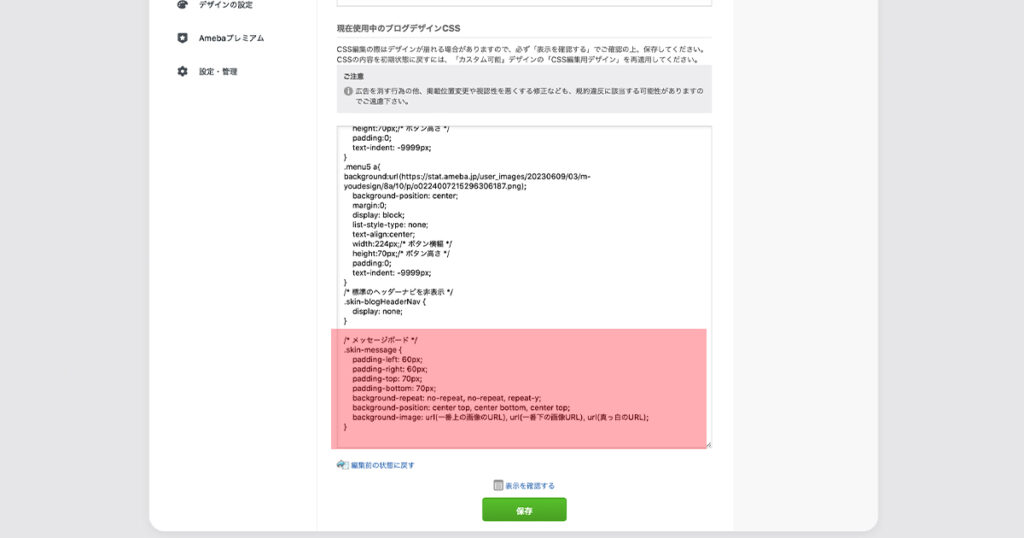
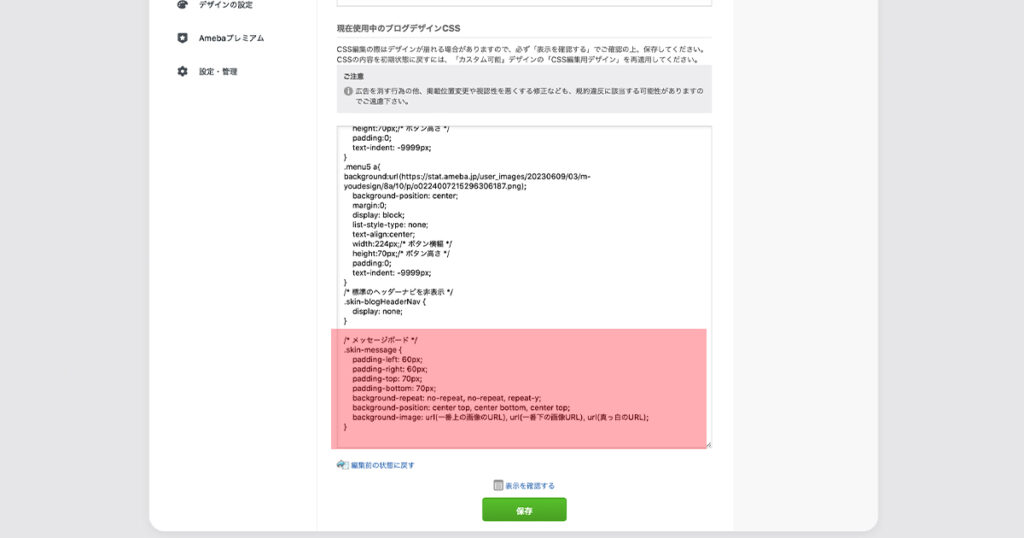
⑥CSSコードの一番下に、下記コードを追記します。画像のURLの部分に④でコピーした画像のURLをそれぞれ入力しましょう。
/* メッセージボード */
.skin-message {
padding-left: 60px;
padding-right: 60px;
padding-top: 70px;
padding-bottom: 70px;
background-repeat: no-repeat, no-repeat, repeat-y;
background-position: center top, center bottom, center top;
background-image: url(一番上の画像のURL), url(一番下の画像URL), url(真っ白のURL);
}



左右にある()は消さないように注意してください


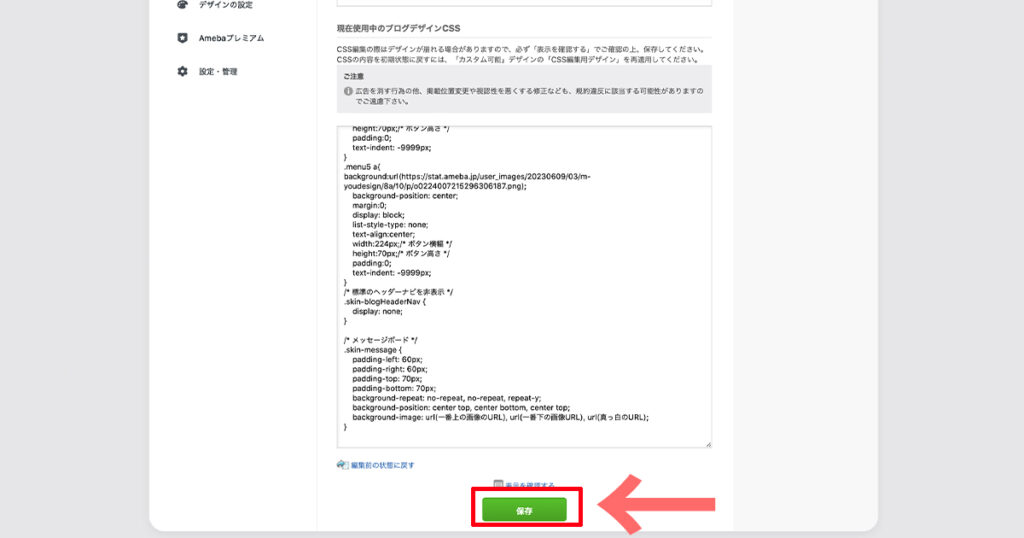
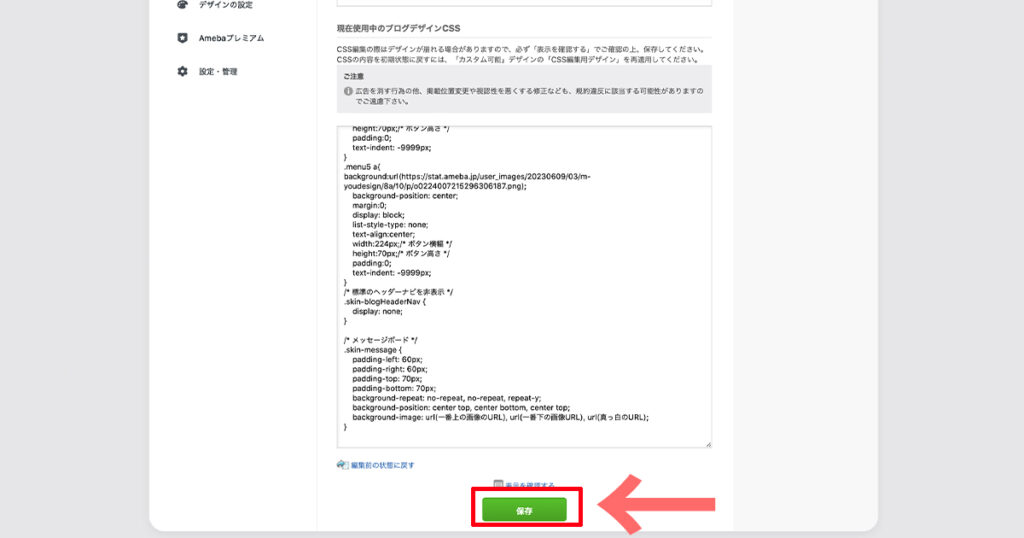
⑦URLもそれぞれ3つ入力ができたら「保存」をクリック。(この時点では何も表示されません。)


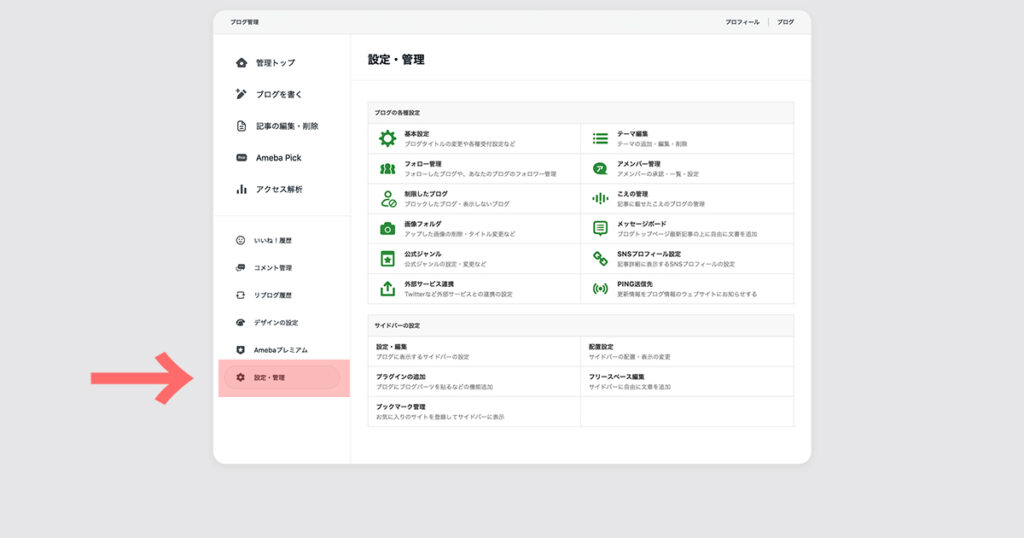
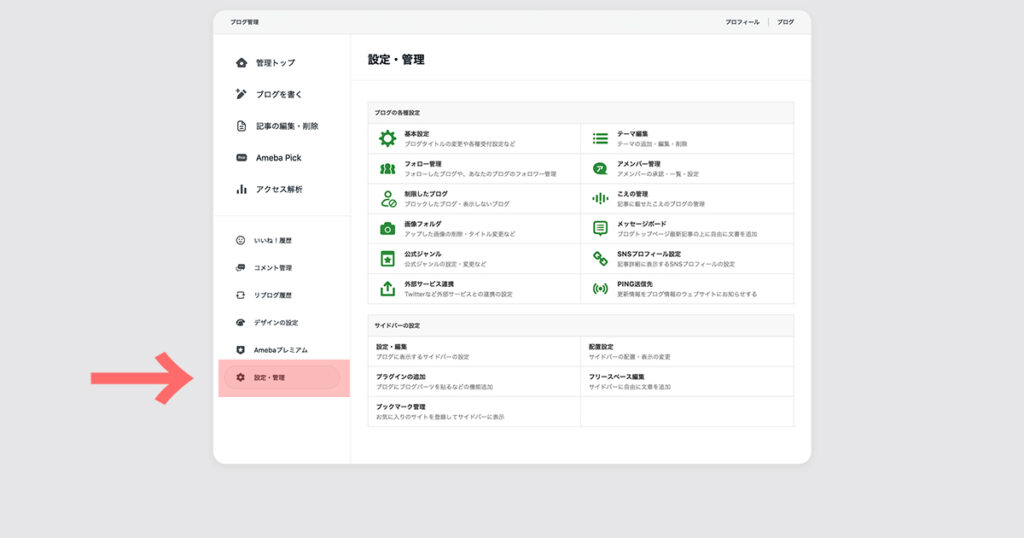
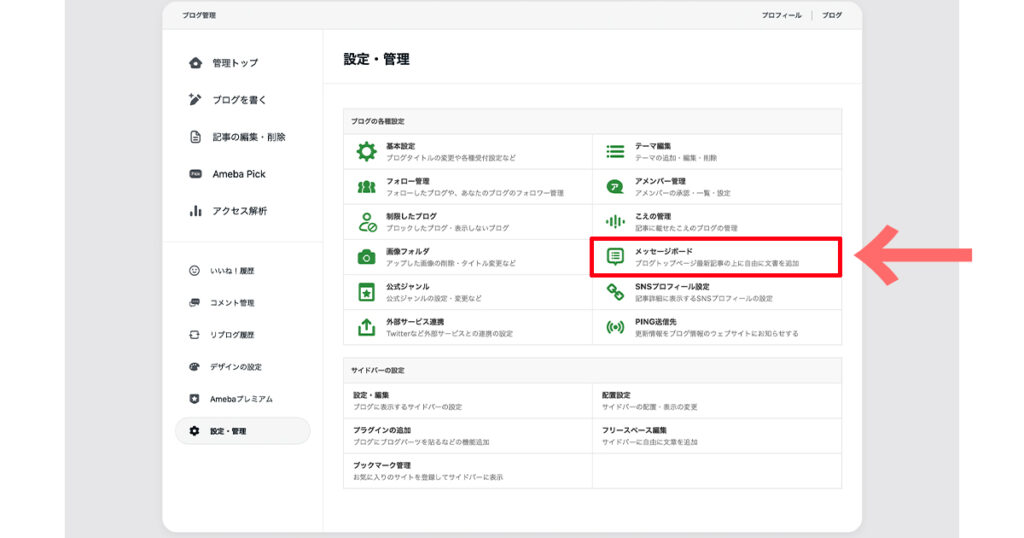
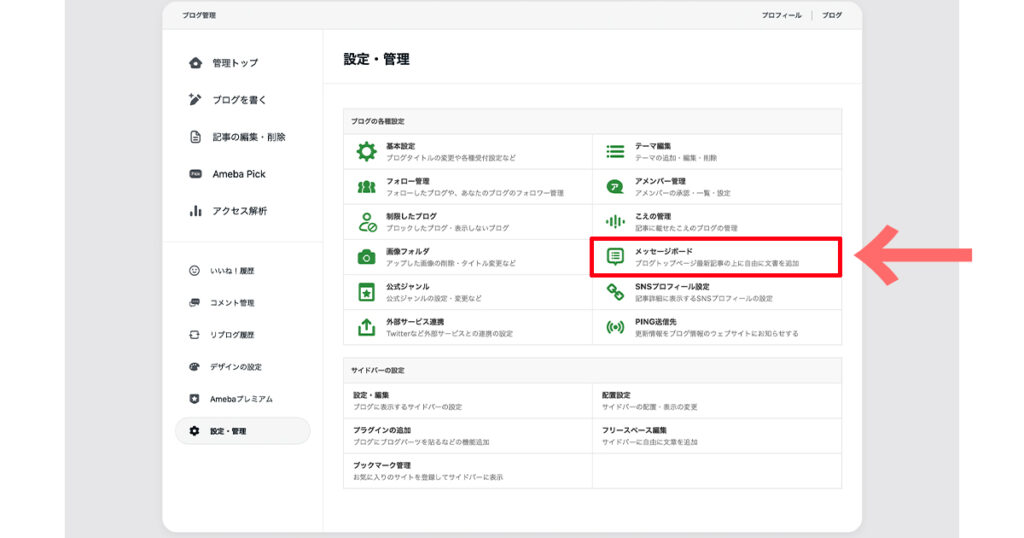
⑧ブログ管理に戻り、設定管理をクリック。


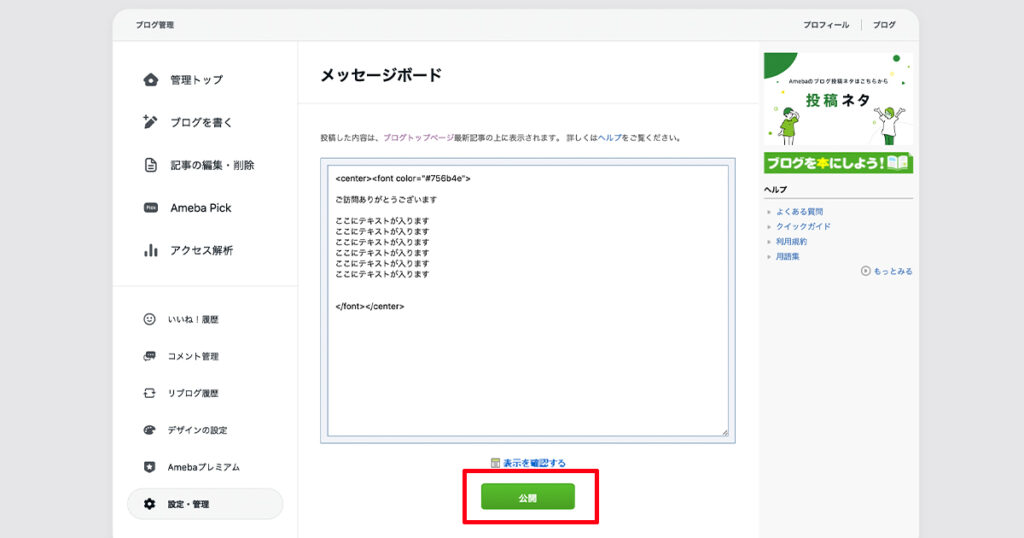
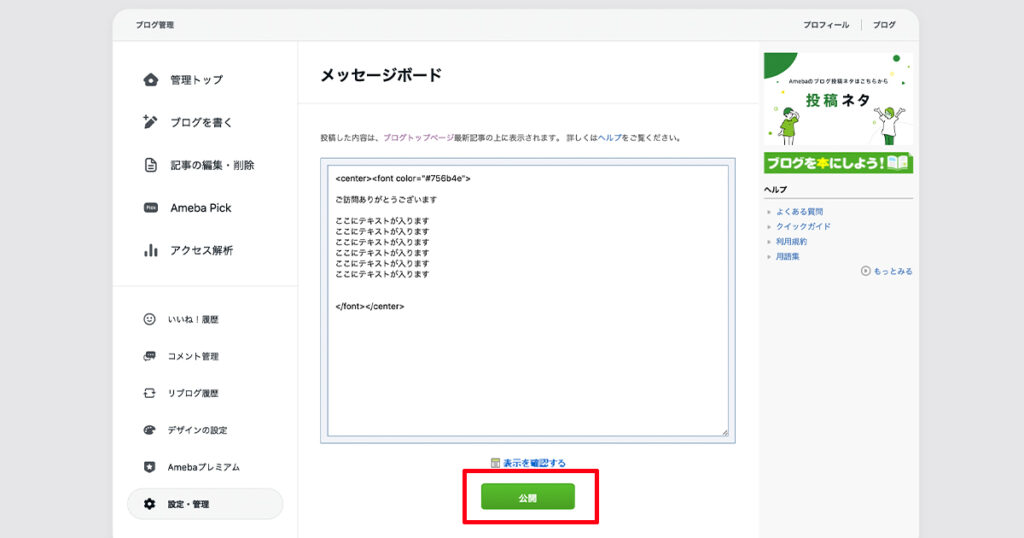
⑥メッセージボードに移動します。


⑦メッセージボードに下記のコードをコピーして貼り付けます。文章の部分は自由に書き換えてください。(改行はそのまま反映されます。)
<center><font color="#756b4e"> ご訪問ありがとうございます ここにテキストが入ります ここにテキストが入ります ここにテキストが入ります ここにテキストが入ります ここにテキストが入ります ここにテキストが入ります </font></center>
#756b4eの部分は、文字色のカラーコードになります。このままでも問題ありませんが、好きな文字色に変更したい場合はカラーコード表を参考に変更してみてください
カラーコード参照:HTMLカラーコード: WEB色見本 原色大辞典
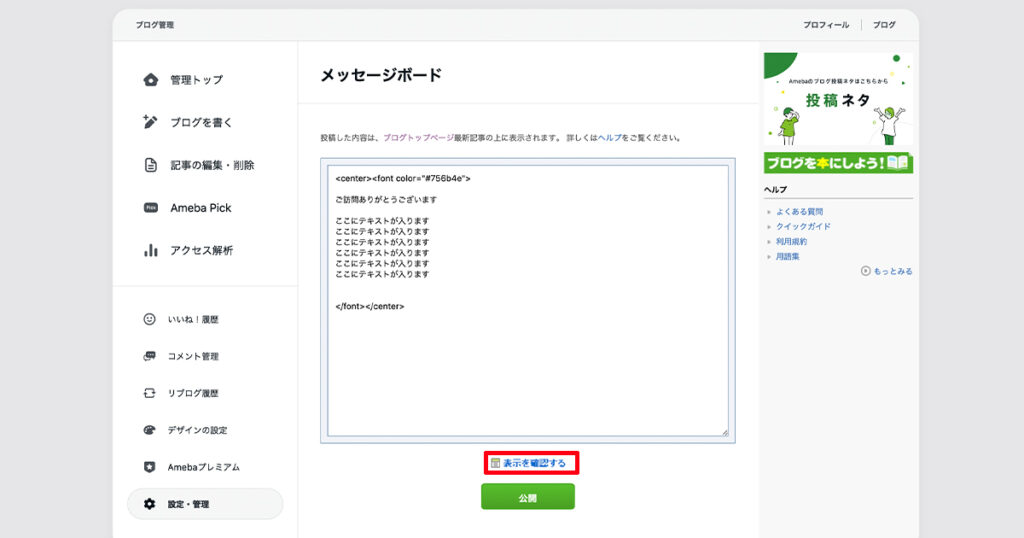
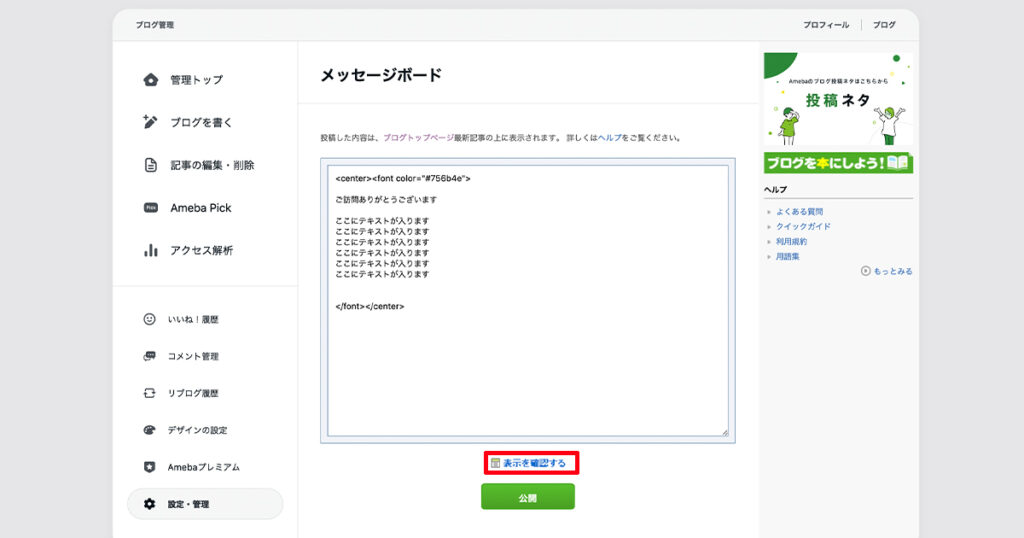
⑧文章の部分を書き換えてから、表示を確認するをクリック。


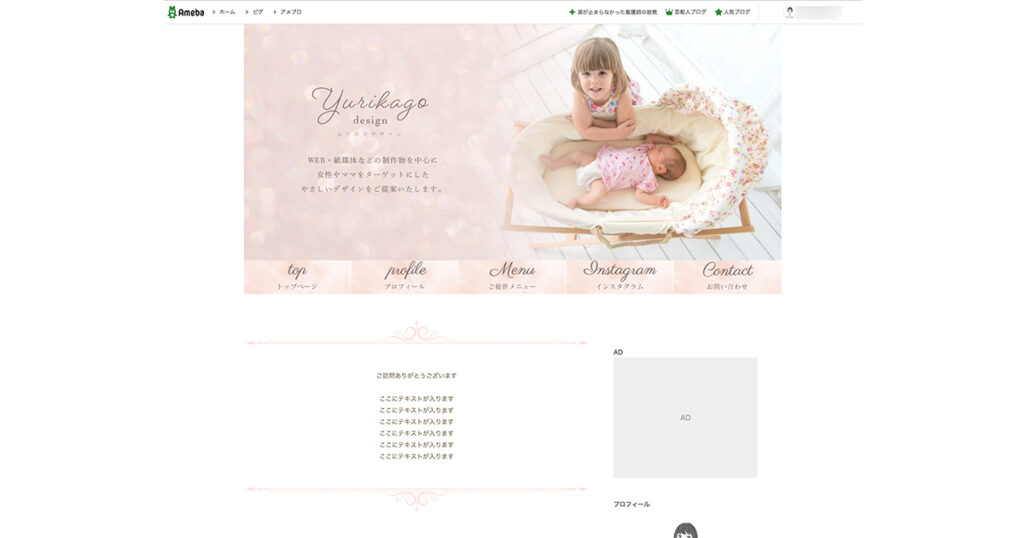
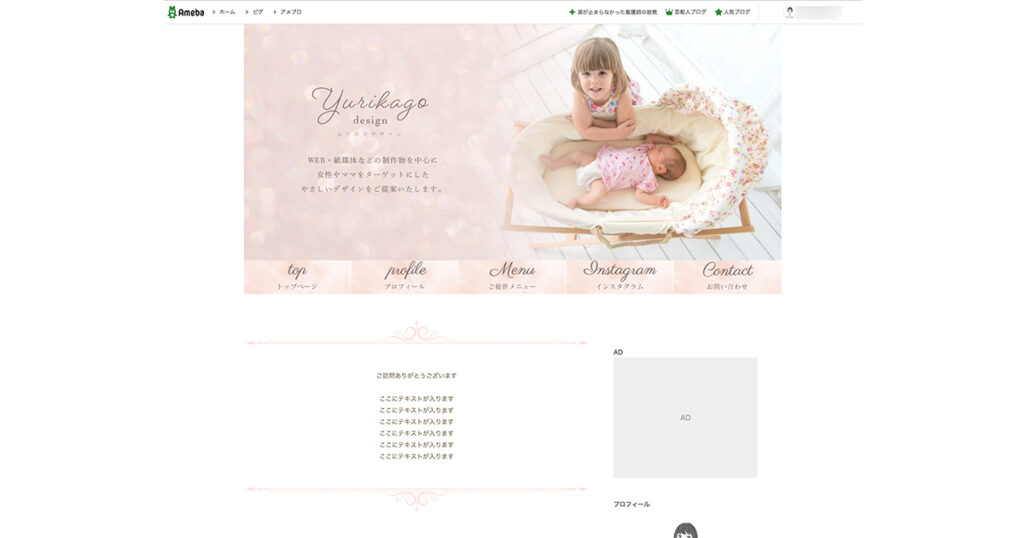
⑨メッセージボードが問題なく表示されているのを確認できてから、公開をクリックしましょう。







これでメッセージボードの設置は完了です。お疲れ様でした!
アメブロカスタマイズのご依頼方法


今回はメッセージボードの設置方法をご紹介しましたが、アメブロ全体をカスタマイズしたい方や、自分で作るのは大変なのでプロに頼みたい!という方はぜひ一度ユリカゴデザインにご相談ください。
アメブロカスタマイズのご依頼はユリカゴデザインのホームページ、またはココナラから承っております。
・アメブロのデザインをプロに頼みたい!
・洗練されたデザインにすることで信頼度を上げたい
・お客様におしゃれで素敵な印象をもってもらいたい
・オリジナルデザインにすることによってブランディング力を高めたい
・自分で作ったけどうまくいかない!&素人感が出てしまう‥
という方はぜひ一度ホームページよりご相談ください。媒体問わず、女性向けデザインの実績は200件以上ございます。ご相談は無料ですのでお気軽にお問い合わせください♪
ココナラからアメブロカスタマイズのご依頼も承っております。
ココナラプロ認定取得+プラチナランク+販売実績200件強+総合評価5
※ココナラからのご依頼の場合、制作料金は同じですがココナラへお支払いいただくサービス手数料が発生いたします。ココナラのご登録がまだの方はこちらから。招待コード:KKTKBK
ユリカゴデザインにご依頼いただいた、アメブロカスタマイズの事例は下記の記事で紹介しています。ご興味のある方は、ぜひあわせてご覧ください。


まとめ
今回は、アメブロのメッセージボードを囲み枠でおしゃれにカスタマイズする方法についてご紹介いたしました。
- メッセージボードを設置することで、訪れたユーザーにメッセージやお知らせ、新着記事などをみてもらうことができる
- Canvaを使えば、おしゃれでエレガントな飾り枠のメッセージボードが作成できる
- 自分で作るのは難しい&アメブロ全体をカスタマイズしたい方はプロに依頼しよう!



アメブロをカスタマイズして自分好みのデザインに整えることで、ブログを書くのが楽しみになりますよ♪
最後までお読みいただきありがとうございました!