女性起業家さんに特に人気のアメーバブログ。芸能人や著名人など有名タレントブロガーもたくさん利用しており、無料で作成することが可能です。アメブロは可愛いテンプレートもたくさんありますが、芸能人のようにオリジナルヘッダー画像を設置している方もたくさんいらっしゃいますよね。今回は、オリジナルのヘッダー画像を設置する際に気になる画像サイズと、カスタマイズして設置する方法をご紹介します!
【2024年版】アメブロヘッダーの画像サイズは?
アメブロのヘッダー画像の基本的なサイズは、横幅1120px 縦幅400pxです。このサイズが一般的なサイズとなっており、このサイズで作成される方が一番多いです。
ただWebデザイナーの私がアメブロのヘッダーをご依頼いただいた際は、ご依頼主様のご指定がない場合、縦幅は450px~500pxで少し大きめに作成することが多いです。理由としては、もちろん縦幅400pxでも問題はないのですが、メインビジュアルの写真を大きく見せたい、ヘッダー画像に掲載するテキスト数が多い場合などは、400pxだと少し窮屈な印象となりがちです。
少し大きくすることで、余白を見せることもでき、デザインがより洗練されたものになることもあるので、一般的なサイズより少し大きめに作成することが多いです。

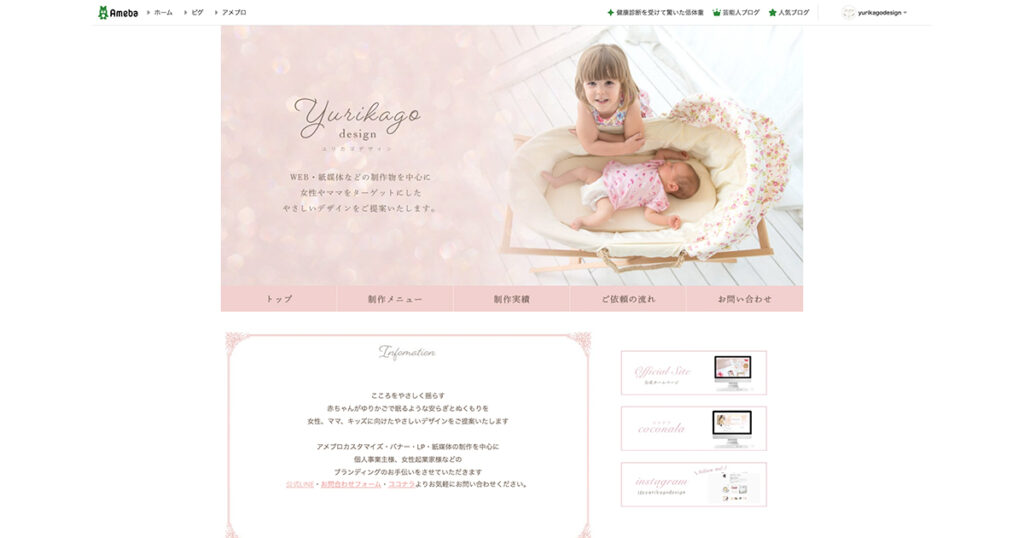
こちらは私のアメブロですが横幅1120px縦幅500pxで作成しています。縦幅の高さを500pxより大きくすることも可能ですが、ヘッダー画像が大きくなりすぎて、肝心のブログの文章が下がってしまい目線から遠ざかるので私は500pxより大きいサイズで作成することはほぼありません。
アメブロヘッダーをカスタマイズ(作成)する方法
アメブロのヘッダーをカスタマイズ(作成)する方法は下記の通りです。
- Illustrator(イラストレーター)やPhotoshop(フォトショップ)など専門的なソフトを利用して作成する
- Canvaを利用して作成する
Illustrator(イラストレーター)やPhotoshop(フォトショップ)は、グラフィックデザイナーやwebデザイナーが使用する有料ソフトとなります。もし非デザイナーの方がヘッダー画像を作成する場合は、Canvaで作成するのをおすすめします(無料会員で作成可能です)
 あさみ
あさみ今回はCanvaでのアメブロヘッダー作成手順をご紹介します!
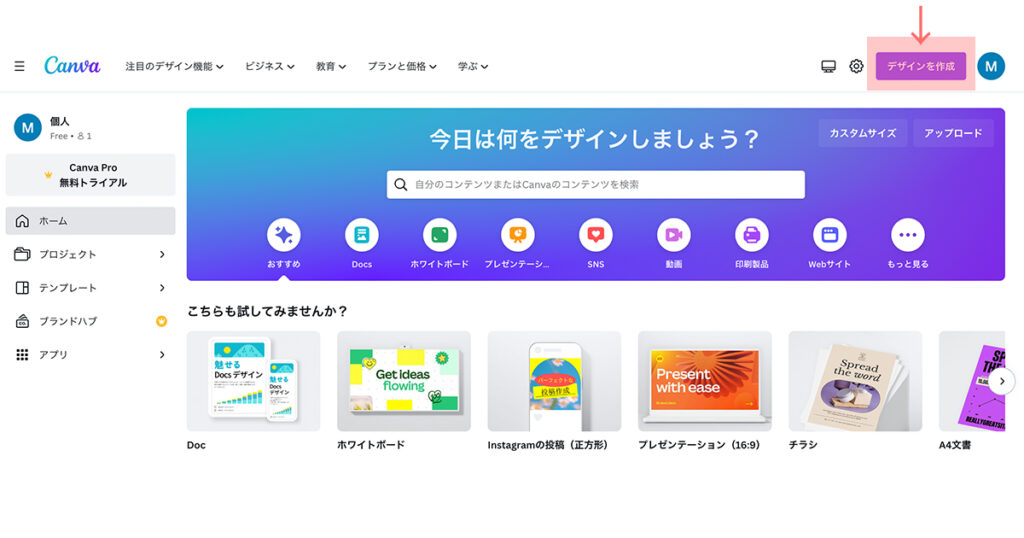
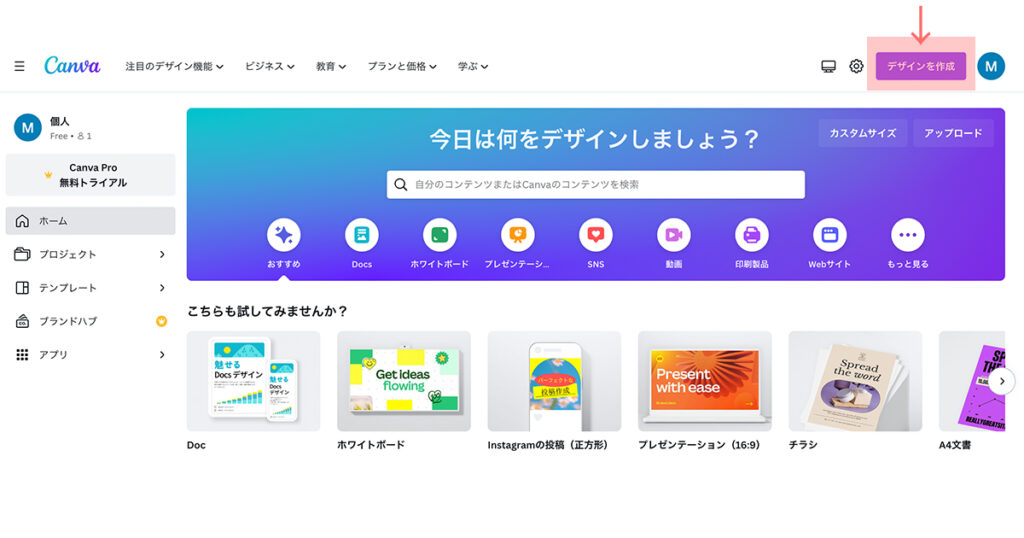
①Canvaのページにログインし、右上にある「デザイン作成」をクリック


出典:Canva公式サイト
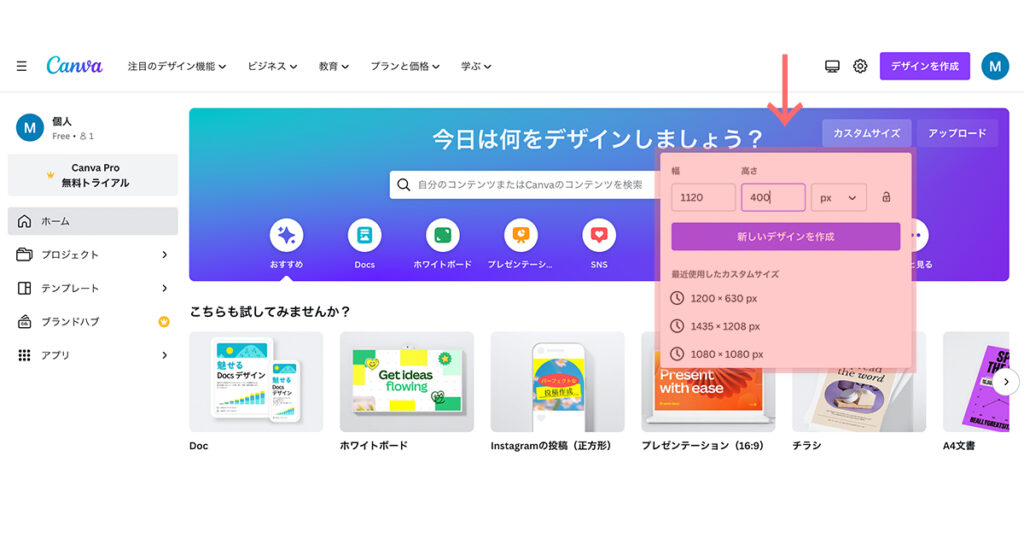
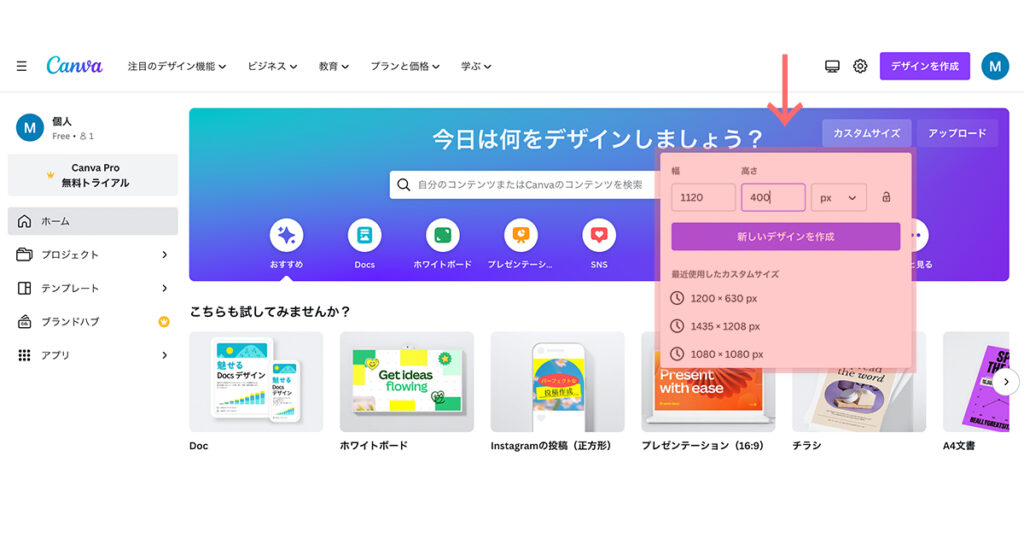
②「カスタムサイズ」をクリックし幅1120px 高さ400(〜500)pxを入力


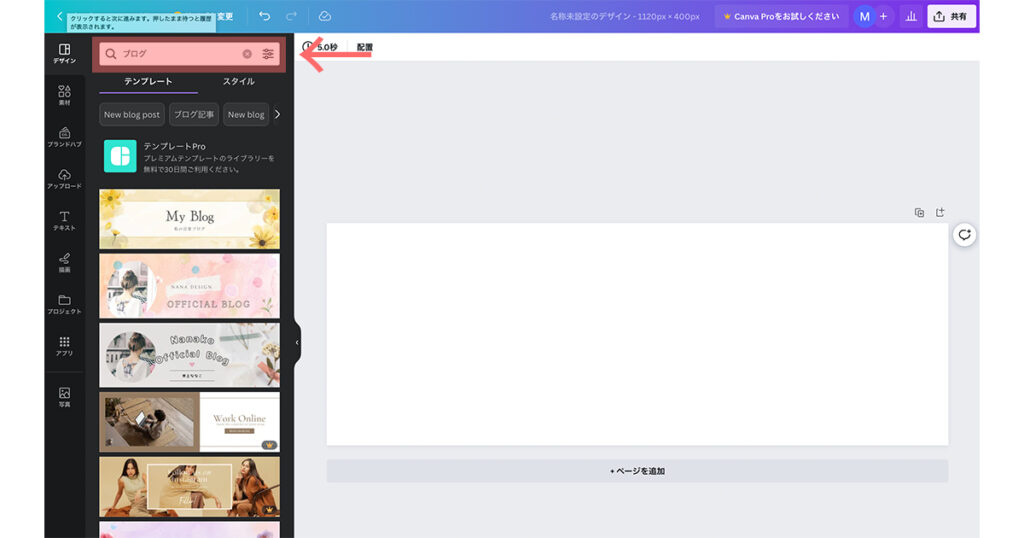
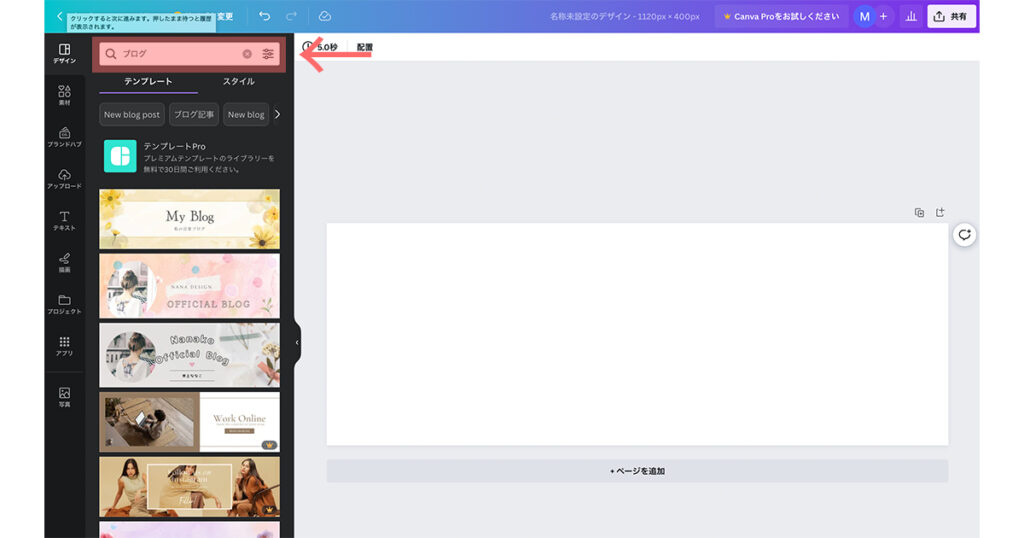
③指定したサイズのキャンバスが開かれるので、このキャンバス上に使用したい写真や・テキスト等を入力して作成しましょう。一から自分で考えるのが難しい方は、左上の検索窓に「ブログ」など入力すると、テンプレートが出てくるので、これらを利用して自分用にカスタマイズすることも可能です。





ご自身で作成される方は、一度上記の手順で試してみてください♪
アメブロヘッダーを設置する方法
続いて、アメブロにヘッダー画像を設置する方法をご紹介します。まず、作成したオリジナルのヘッダー画像を設置する場合は既存のデザインテンプレートは使用できません。オリジナルのヘッダー画像を設置するには、テンプレートを「CSS編集用デザイン」に変更していただく必要があります。アメブロヘッダーを設置する手順をご紹介します。
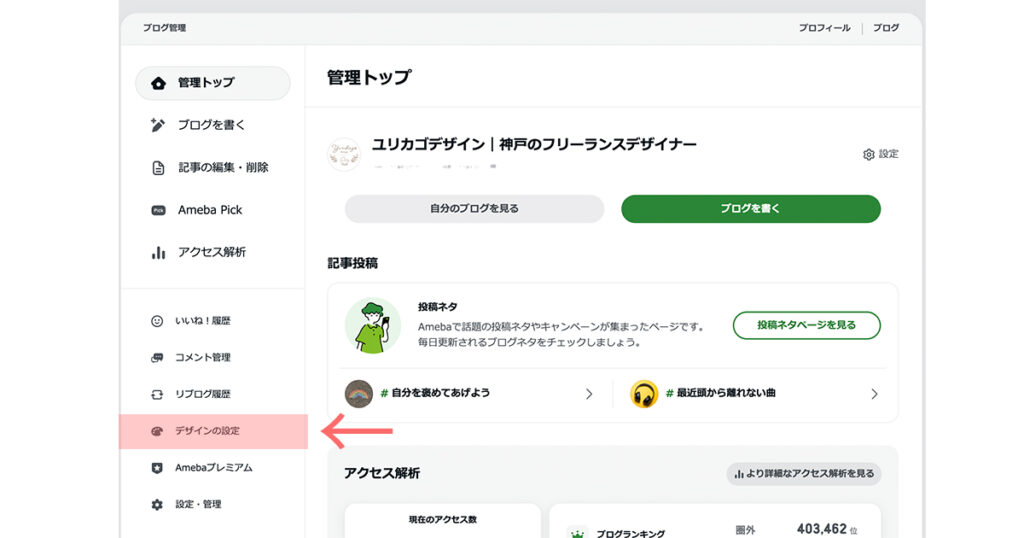
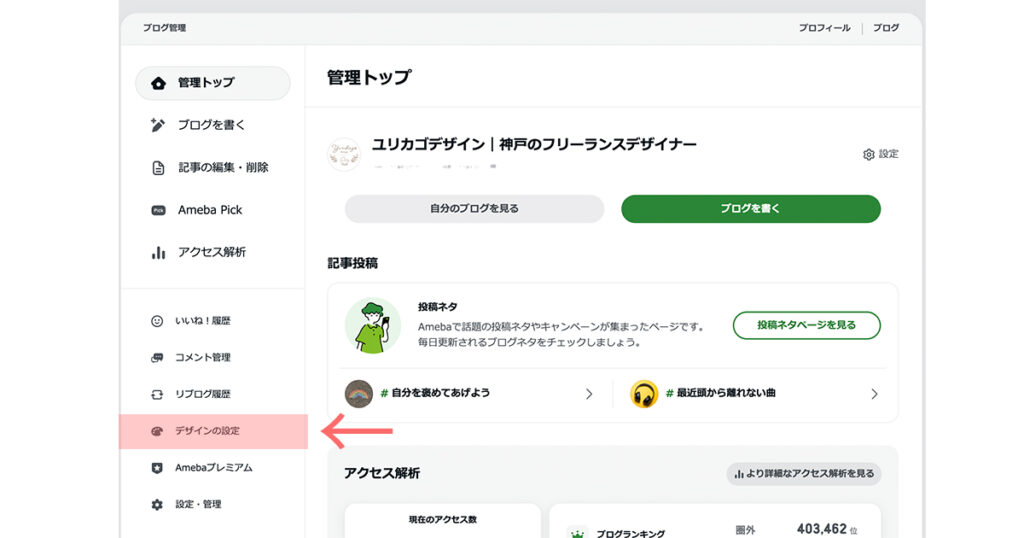
①アメブロへログインし、ブログ管理ページからデザインの設定をクリック


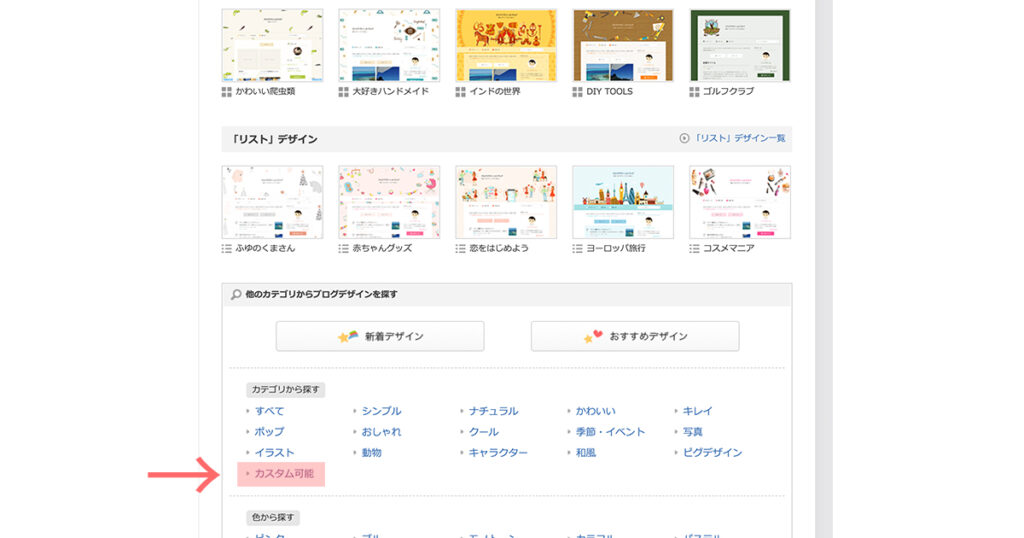
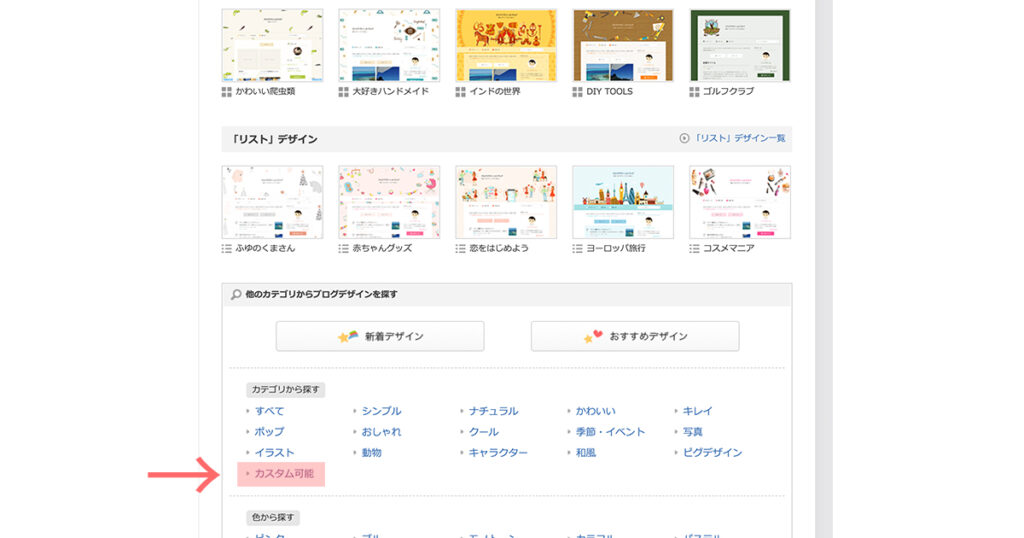
②下の方にある「カスタム可能」をクリック


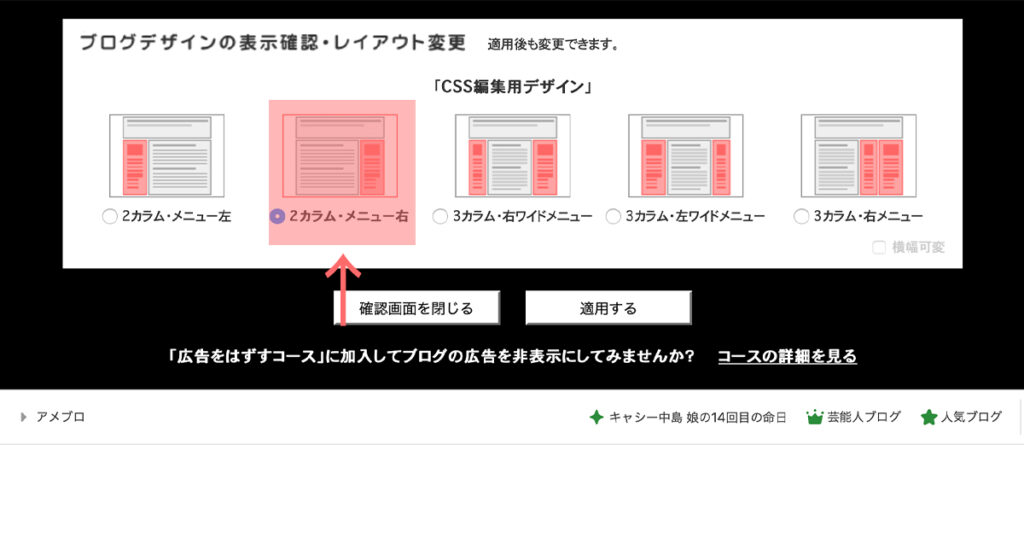
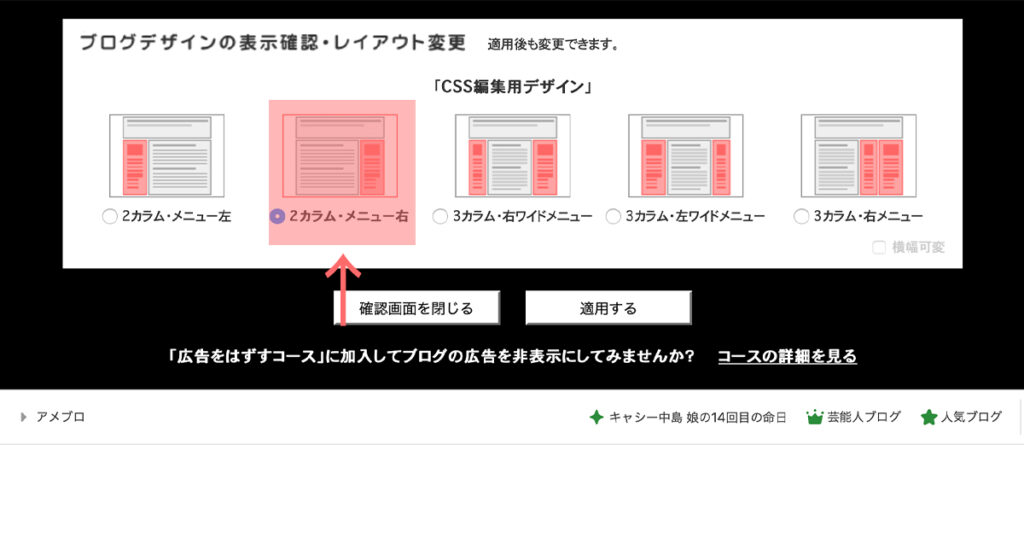
③「CSS編集用デザイン」をクリック(3種類並んでいますが、真ん中のものを選択してください)


④「2カラム・右メニュー」を選択して「適用する」をクリック


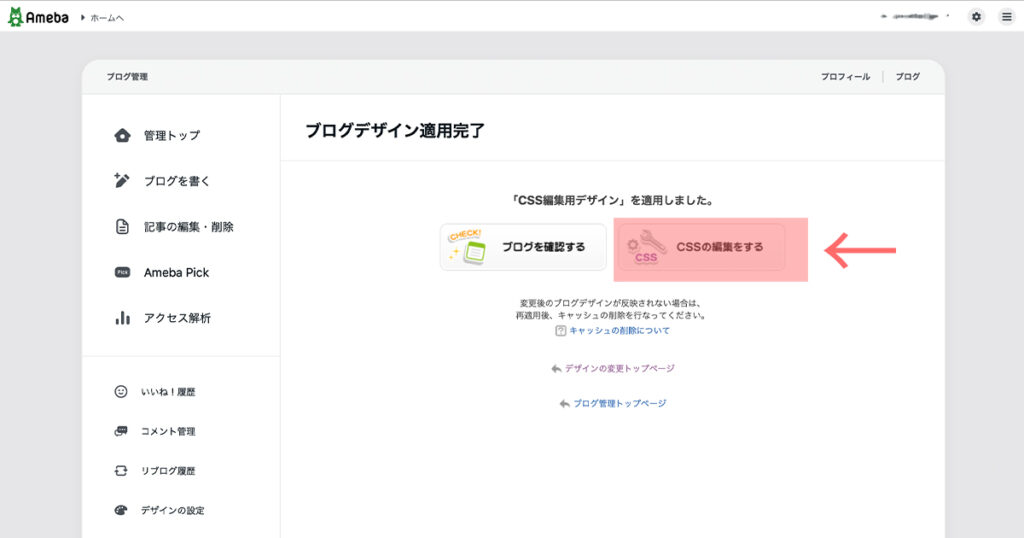
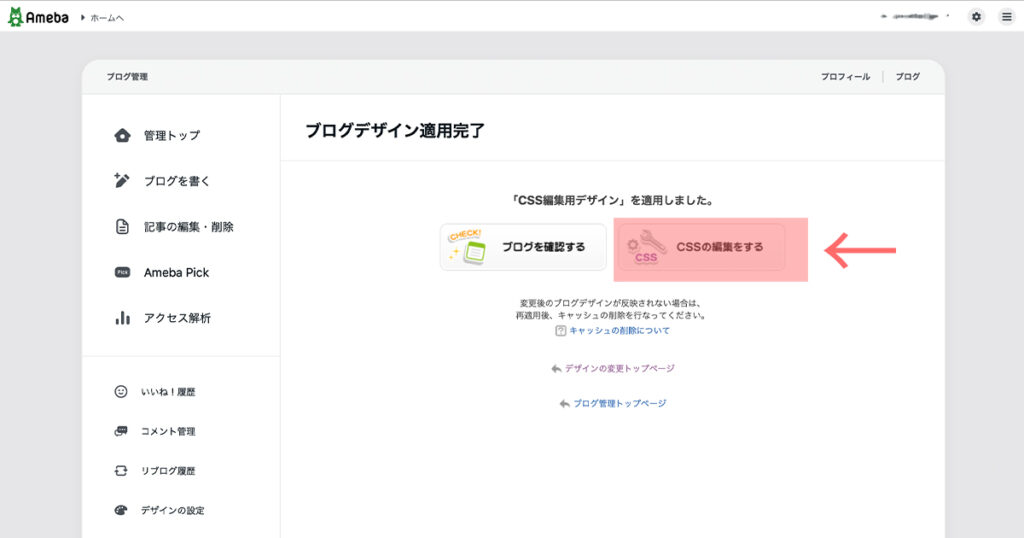
⑤「CSSの編集をする」をクリック


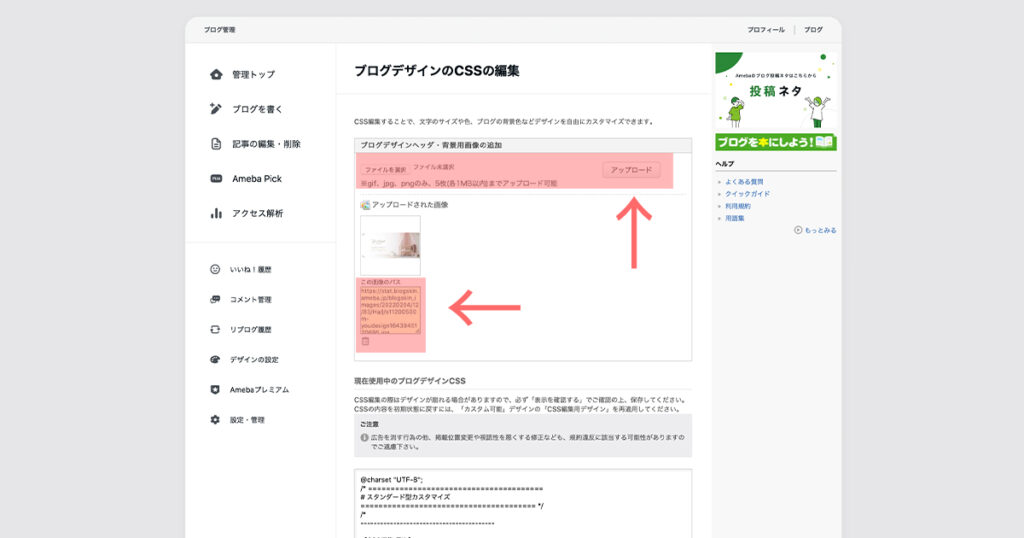
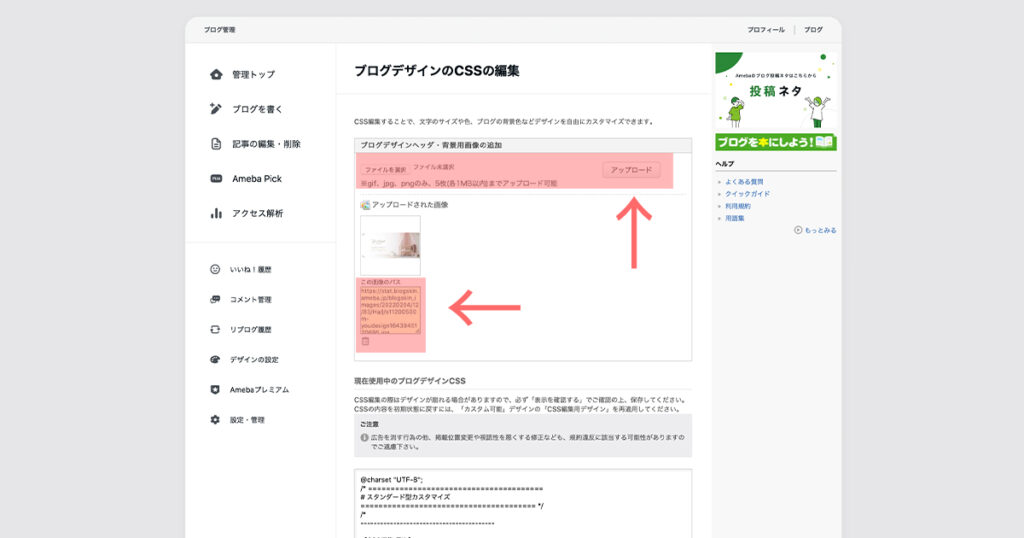
⑥作成したヘッダー画像をアップロードします。「ファイルを選択」をクリックし、作成した画像を「アップロード」します。アップロードが完了すると、下に画像のURLが表示されます。この画像のパスは後で必要となります。


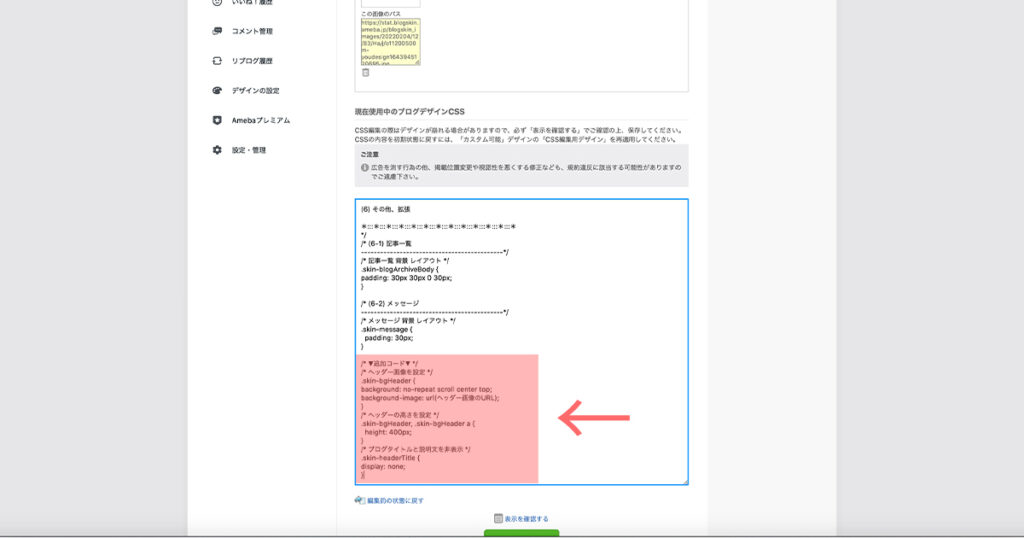
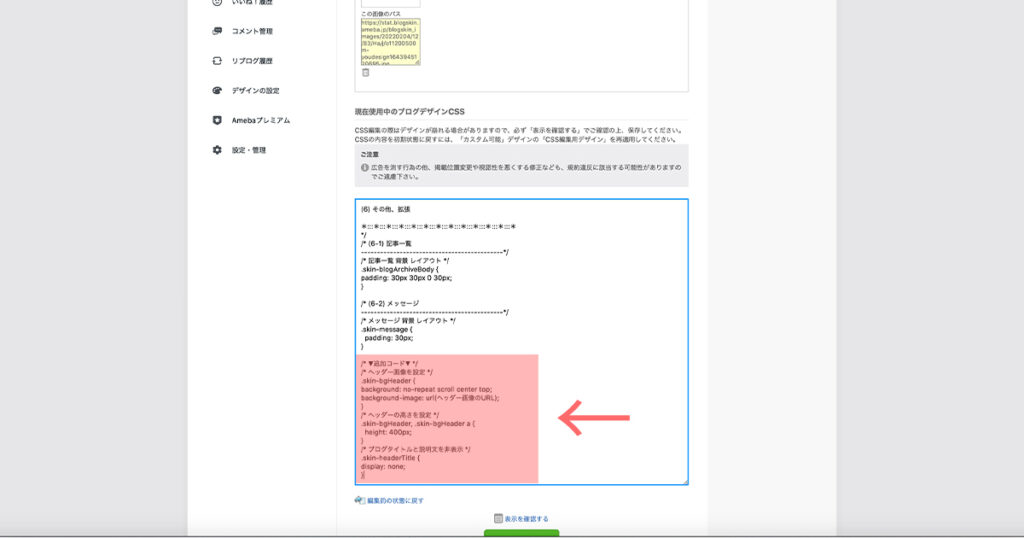
⑦画面下の「現在使用中のブログデザインCSS」箇所の最下部に以下のコードを追加します。
/* ▼追加コード▼ */
/* ヘッダー画像を設定 */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(ヘッダー画像のURL);
}
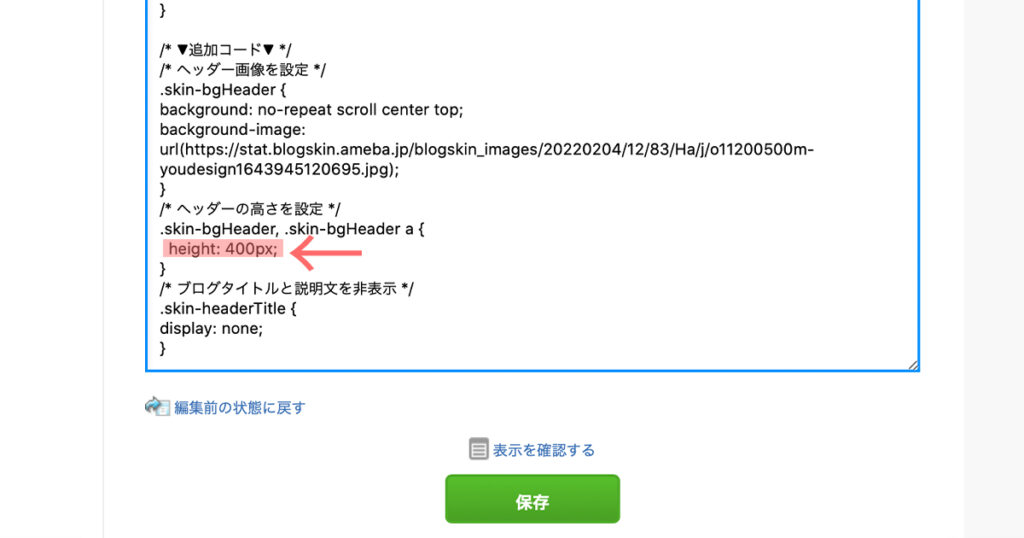
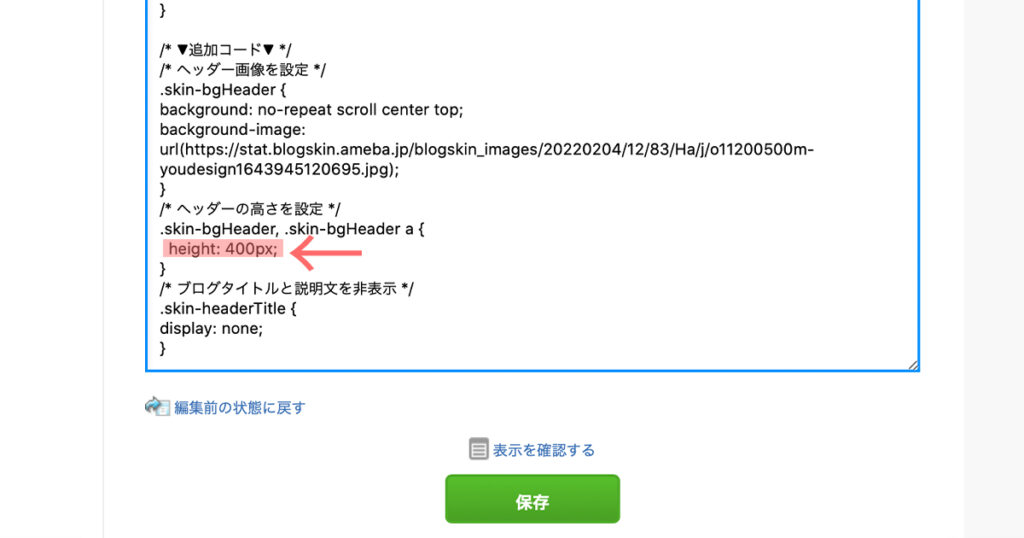
/* ヘッダーの高さを設定 */
.skin-bgHeader, .skin-bgHeader a {
height: 400px;
}
/* ブログタイトルと説明文を非表示 */
.skin-headerTitle {
display: none;
}


⑧「ヘッダー画像のURL」に先ほどの⑥にあった画像のパスをコピーし、URLを貼り付けます。
左右にある()は消さないように注意してください。
⑨ヘッダーの高さを設定します。ヘッダー画像の高さを400pxで作成した場合はそのままでOK。もし別のサイズにした場合はそのサイズに変更します。


⑩「表示を確認する」できちんと表示されているか確認し、問題なければ「保存」をクリック。
これでヘッダー画像の設置は完了です。



お疲れ様でした!
ヘッダー画像が変更できないときの対処法
上記の手順通りにやったはずが、画像が表示されない(変更できない)場合は、CSSコードの記述が何らかの形で間違っている可能性があります。下記の点を確認してみてください。
- CSSコードは全てきちんとコピーしているか
- ヘッダー画像のURLはきちんとコピーできているか(1字でも消えていたら表示されません)
- CSSコードの余計なものまで消していないか(ヘッダー画像のURL前後にある()や、height: 400px; の数字以外の部分まで消していないか)
これらの方法でも変更されない場合は、キャッシュが残っている可能性もあるので、ページを再読み込みして確認してみてください。
アメブロヘッダー制作事例
今までユリカゴデザインにご依頼いただいたアメブロヘッダーの制作事例をご紹介します。(実績として許可をいただいた一部となります)
▼こちらは基本的なサイズ横幅1120px 縦幅400pxで作成させていただいたものです。


▼こちらは縦幅を少し大きめ(〜500px)で作成させていただいたものです。


縦幅が違うだけで、少し印象も変わりますよね。お好みのサイズ感で作成することができます。
アメブロヘッダーはCanvaで自分で作成することが可能ですが、
・やはりデザインはプロに頼みたい!
・洗練されたデザインにすることで信頼度を上げたい
・お客様におしゃれで素敵な印象をもってもらいたい
・オリジナルデザインにすることによってブランディング力を高めたい
・自分で作ったけどうまくいかない!&素人感が出てしまう‥
・アメブロヘッダーだけでなくアメブロフルカスタマイズを依頼したい
という方はぜひ一度ホームページよりご相談ください。媒体問わず、ヘッダー・バナーの実績は100件以上ございます。アメブロカスタマイズのご相談は無料ですのでお気軽にお問い合わせください♪
ココナラからのヘッダー制作のご依頼も承っております。
ココナラプロ認定取得+プラチナランク+販売実績200件強+総合評価5
※ココナラからのご依頼の場合、制作料金は同じですがココナラへお支払いいただくサービス手数料が発生いたします。ココナラのご登録がまだの方はこちらから。招待コード:KKTKBK
まとめ
今回は、アメブロヘッダーの画像サイズは?カスタマイズして設置する方法についてご紹介しました。
- アメブロヘッダーの基本的な画像サイズは横幅1120px 縦幅400px
- 縦幅を少し大きめに450〜500pxにするのもおすすめ!
- アメブロヘッダーを自作する方は、Canvaを使って無料で作成することが可能。難しい場合はプロに依頼しよう!



少しでもお役に立てると嬉しいです!
ここまでお読みいただきありがとうございました!